-
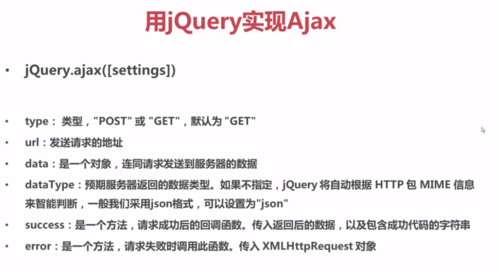
jquery ajax介绍与用法解释:
 查看全部
查看全部 -
JS中解析JSON有两种方式
evla
parse
查看全部 -
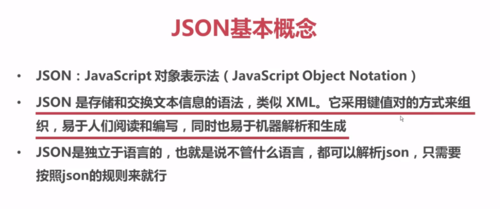
JSON的基本概念
JSON是一种存储和交换文本信息的语法而已,便于阅读和编写。
JSON可以使用js内建的方法直接进行解析,转换成js对象
JSON数据的书写格式:名称/值对 名称写前面(在双引号中),值对写在后面(同样是在双引号中),中间用冒号隔开。例子:"name":"郭静"。
注意:在大括号里面书写的是JSON对象
 查看全部
查看全部 -
GET请求一般都是用于信息的获取 ,GET是默认的HTTP请求的方法。GET请求一般都是用来查询,不用来新建和修改。
GET请求发送的信息对任何人都是可见的,因为所的变量名和值都显示在URL当中,也就是说GET请求是用URL传递参数的。比如说GET请求体里面有username=admin password=123456,这样URL就会显示
HTTP响应
HTTP响应包含哪些内容
由文字和数字组成的状态码 ,用来显示请求成功或者是失败来告诉服务端。
响应头 一般就是显示服务器类型,日期时间,内容类型和长度。
响应体 也就是服务器传过来的字符串和html代码。
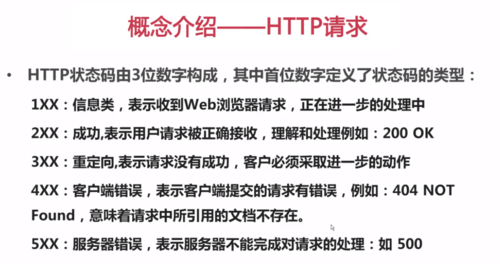
状态码类型
4xx: 一般都是客户端错误,什么是客户端错误呢, 就是客户端提交的请求有错误 ,比如说客户端提交的URL地址有错误。
5xx:服务器错误,表示服务器不能完成对请求的处理。一般报500
查看全部 -
XMLHttpRequest发送请求
open(method,utl,async)
send(string)
查看全部 -
什么是HTTP?
HTTP是计算机通过网络进行通信的规则
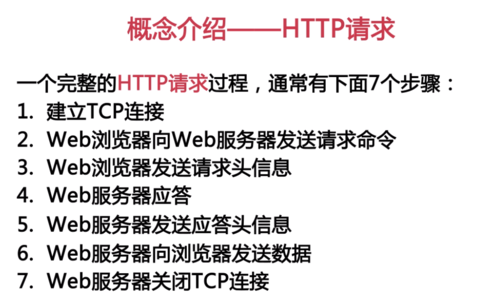
一个完整的HTTP请求过程,通常有下面7步
1建立TCP连接
2web浏览器向web服务器发送请求命令
3web浏览器发送请求头信息
4web服务器应答
5web服务器发送应答头信息
6web服务器向浏览器发送数据
7web服务器关闭TCP连接
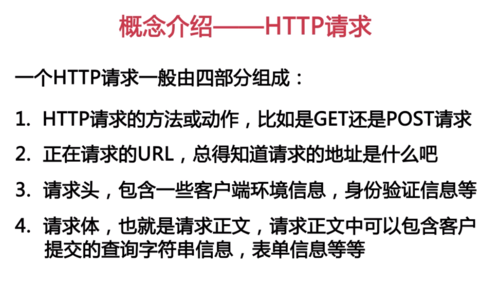
一个HTTP请求一般由四部分组成
1HTTP请求的方法或动作,比如GET还是POST请求
2正在请求的URL,总得知道请求的地址是什么吧
3请求头,也就是请求正文,请求正文中可以包含客户提交的查询字符串信息,表单信息等等
GET:一般用于信息获取 使用URL传递参数 对所发送信息的数量也有限制, 一般在2000个字符
POST:一般用于修改服务器上的资源 对发送信息的数量无限制
HTTP请求
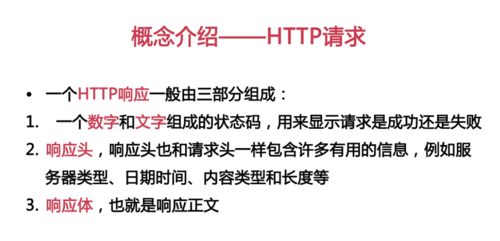
一个HTTP响应一般由三部分组成
1,一个数字和文字组成的状态码,用来显示请求是成功还是失败
2,响应头,响应头也和请求头一样包含许多有用的信息,例如服务器类型,日期时间,内容类型和长度等
3,响应体,也就是响应正文
查看全部 -
概念介绍--异步
XMLHttpRequest
后台与服务器进行数据交换且不重新加载页面
具体需要3个方面
1,运用HTML和CSS来实现页面,表达信息;
2,运用XMLHttpReques和web服务器进行数据的异步交换;
3,运用JavaScript操作DOM,实现动态局部刷新;
查看全部 -
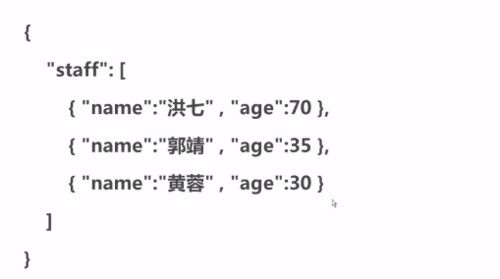
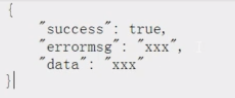
json通用格式:
 查看全部
查看全部 -
json概念:
 查看全部
查看全部 -
php应用介绍:
 查看全部
查看全部 -
php介绍:
 查看全部
查看全部 -
http状态码
 查看全部
查看全部 -
get: 用url传递参数,所以所有值都是可见的
 查看全部
查看全部 -
http请求的4个过程:
 查看全部
查看全部 -
http介绍:


完整的http请求过程:
 查看全部
查看全部
举报




