-
angularjs内置指令,共63个
查看全部 -
scope绑定策略
查看全部 -
指令内部:scope 创建故里作用域 controller 暴露一组方法给外部调用
link 处理内部
require的作用(指令之间的关系),引入依赖父指令,引入的父级指令作用域即为当前指令link函数的第四个参数:supermanCtrl;通过supermanCtrl作用域即可调用父级指令内部controller函数暴露出的函数(API)。
require 表示依赖。在使用 require('^superman')<br> 后 ng 会自动把 superman 的 controller 注入到 link 函数的第四个参数里。(controller 就是我们之前在 superman 指令里写的 controller)
查看全部 -
compile与link
查看全部 -
依赖注入和控制反转是对同一件事情的不同描述,从某个方面讲,就是它们描述的角度不同。依赖注入是从应用程序的角度在描述,可以把依赖注入描述完整点:应用程序依赖容器创建并注入它所需要的外部资源;而控制反转是从容器的角度在描述,描述完整点:容器控制应用程序,由容器反向的向应用程序注入应用程序所需要的外部资源。
查看全部 -
$scop生命周期
查看全部 -
神奇的$scope
查看全部 -
Controller使用注意
查看全部 -
前端MVC的困难
查看全部 -
为什么要MVC? 为了模块化和复用
查看全部 -
html和js,MVC的视频案例
<!DOCTYPE HTML>
<html ng-app="HelloAngular">
<head>
<meta charset="utf-8"/>
<link rel="stylesheet" type="text/css" href="js/bootstrap/bootstrap/css/bootstrap.min.css" />
<script src="js/angular-1.3.0.js"></script>
<script src="HellowAngular.js"></script>
<style type="text/css">
.show-scope-demo .ng-scope,.show-scope-demo .ng-scope {
border: 1px solid #2196f3;
margin: 3px;
}
</style>
</head>
<body>
<div>
<!-- 生产数据模型demo.text,挂在根目录,在ng-app下任意地点都可以调用 -->
<input ng-model="demo.text"/>
<!-- 取值表达式 -->
<p>{{demo.text}},hello!</p>
</div>
<p>{{demo.text}}</p>
<!-- 方法的绑定 -->
<div ng-controller="angularFunction">
<p>{{greeting.text}},angular-function</P>
</div>
<!-- 自定义标签,Angular的view试图 -->
<hello></hello>
<!-- 事件和 不同controller之间方法的调用 -->
<div ng-controller="rootController">
<div ng-controller="controller1">
<p>{{greeting1.text}},controller1!</p>
<button ng-click="text1()">text1</button>
</div>
<div ng-controller="controller2">
<p>{{greeting2.text}},controller2</p>
<button ng-click="text2()" type="button" >text2</button>
</div>
<!-- 两个控制器可以调用通同一个方法 -->
<button ng-click="rootText()" type="button" class="btn btn-primary btn-xs">rootText</button>
</div>
<!-- 作用域和for in -->
<div class="show-scope-demo" >
<div ng-controller="greetingCtrl">
<p>{{name}}</p>
</div>
<div ng-controller="listCtrl">
<div ng-repeat="name in names">
遍历:{{name}},根节点数据:{{department}}!<!-- 在最内层获取不到一个属性会依次向上去找
和js的原型查找一样 -->
</div>
</div>
</div>
<span>这是无关的Angular的标签!</span>
<!-- angular的事件机制 -->
<div ng-controller="EventController">
Root scope
<tt>MyEvent</tt>count : {{count}}
<ul>
<!-- ng-repeat="i in [1]" 内联机制 -->
<li ng-repeat="i in [1]" ng-controller="EventController">
<!-- 向上传播事件 -->
<button type="button" ng-click="$emit('MyEvent')">$emit('MyEvent')</button>
<!-- 向下传播事件 -->
<button type="button" ng-click="$broadcast('MyEvent')">$broadcast('MyEvent')</button>
<br/>
Middle scope
<tt>MyEvent</tt> count: {{count}}
<ul>
<li ng-repeat="itme in [1,2]" ng-controller="EventController">
Leaf scope
<tt>MyEvent</tt> count: {{count}}
</li>
</ul>
</li>
</ul>
</div>
</body>
</html>
var myModel = angular.module("HelloAngular",[]);
myModel.controller("angularFunction",['$scope',
function angularFunction($scope){
$scope.greeting = {
text:"HelloWord-Angular"
};
}
]);
myModel.directive('hello',function(){
return{
restrict: 'E',
template: '<div>Hi everyone!</div>',
replace: true
}
});
myModel.controller("rootController",['$scope',
function rootText($scope){
$scope.rootText = function(){
alert("rootText!");
};
}
]);
myModel.controller("controller1",['$scope',
function($scope){
$scope.greeting1 = {
text : "controller1"
};
$scope.text1 = function(){
alert("controller1");
}
}
]);
myModel.controller("controller2",["$scope",
function text2($scope){
$scope.greeting2 = {
text : "controller2"
};
$scope.text2 = function(){
alert('controller2');
};
}
]);
myModel.controller("greetingCtrl",["$scope","$rootScope",
function($scope,$rootScope){
$scope.name = "张三";
$rootScope.department = "不同Controller共用的作用域";
}
]);
myModel.controller("listCtrl",["$scope",
function($scope){
$scope.names = ['张三','李四','王五'];
}
]);
myModel.controller("EventController",["$scope",
function($scope){
$scope.count = 0;
$scope.$on("MyEvent",function(){
$scope.count++;
});
angular.element($0).scope();//调试
}
]);
查看全部 -
版本管理工具--git小乌龟
 查看全部
查看全部 -
版本管理工具msysgit
 查看全部
查看全部 -
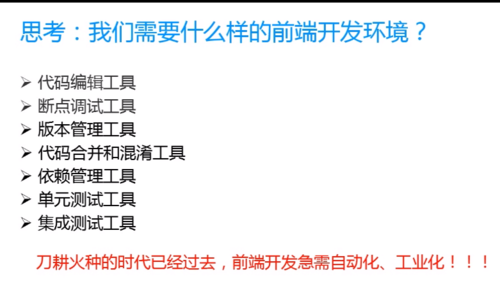
前端需要的开发工具:
 查看全部
查看全部 -
ng,一切都是从模块开始的,即Module.
学了了指令directive
ng-app在任何一个页面应用中只能出现一次
查看全部
举报




