-
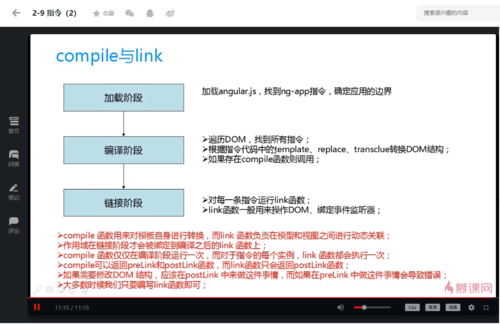
compile和link使用及区别


 查看全部
查看全部 -
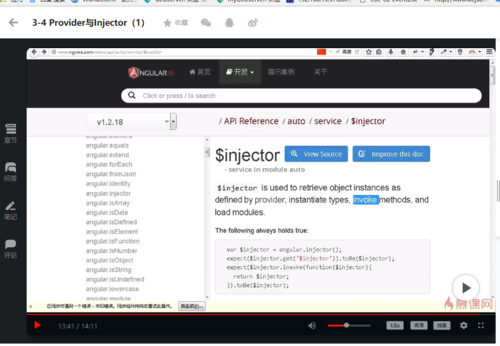
Provider模式与ng实现

查看全部 -
查看全部
-
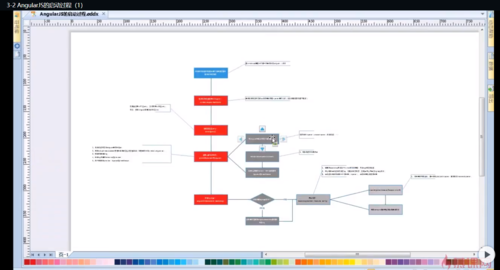
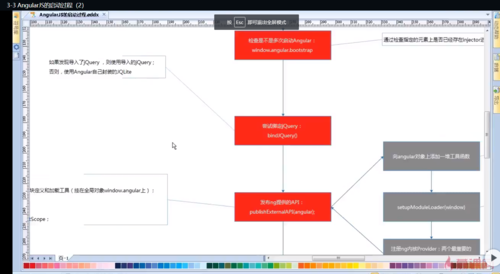
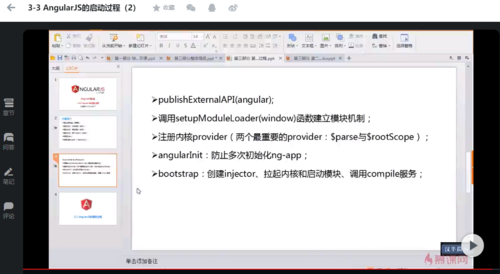
ng启动流程

 查看全部
查看全部 -
启动整体流程

 查看全部
查看全部 -
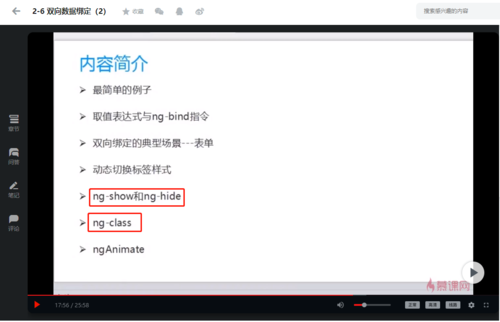
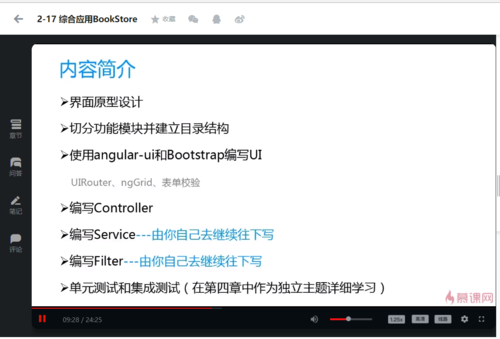
课程纲要

2.Auxure导入bootstrap控件包
查看全部 -
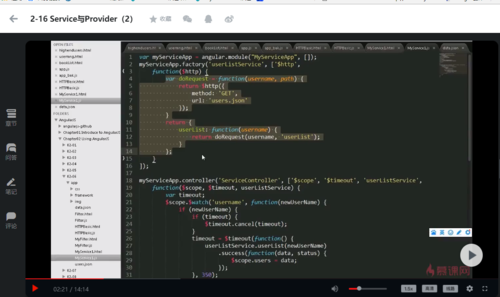
自定义sevice 【必须写在内置ng Service之后且不要以$符号开头,比如截图userListService】

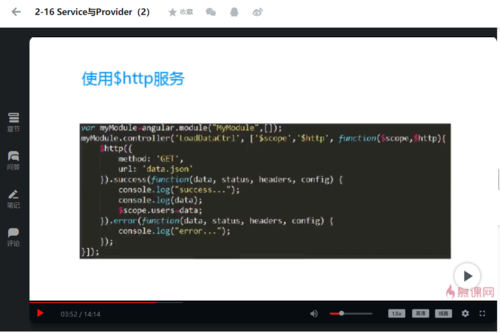
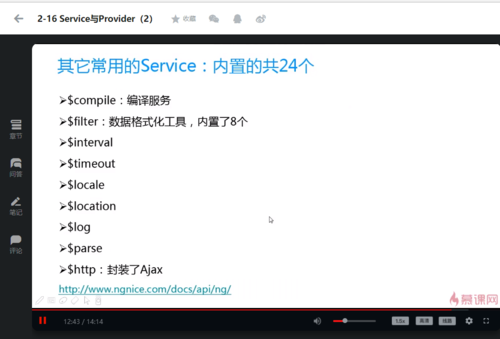
内置服务:$http服务

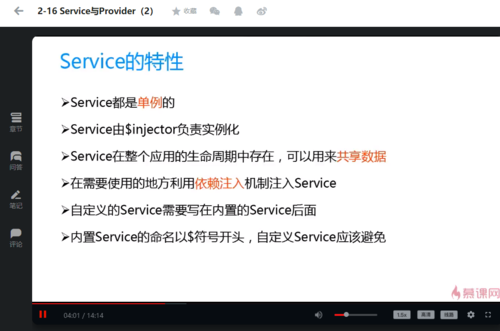
2.Service特性

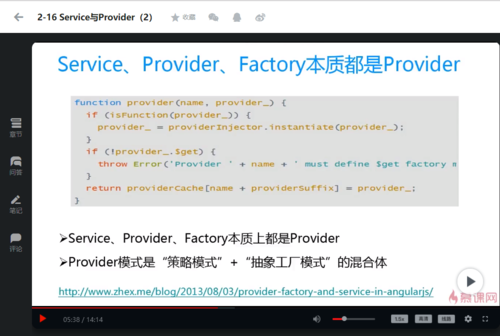
3.Service、Provider、Factory本质都是Provider

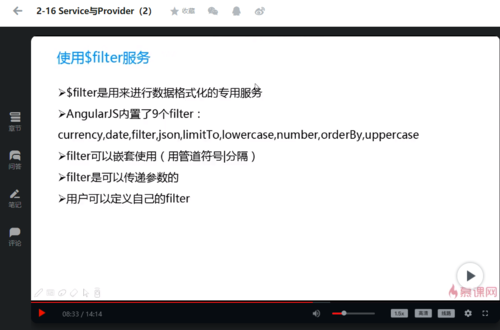
4.使用$filter服务

 查看全部
查看全部 -
开源Angular UI控件
官网:angular-ui.github.io
查看全部 -
查看全部
-
独立scope
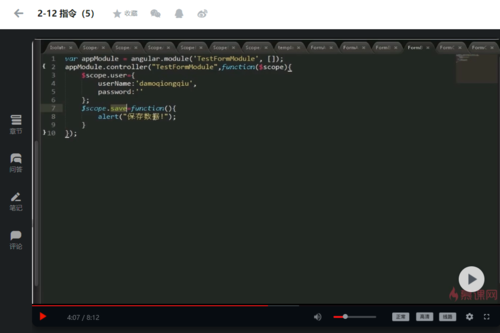
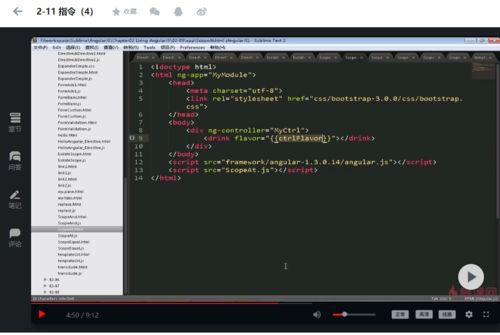
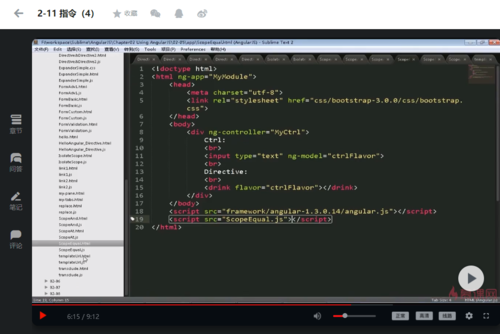
页面

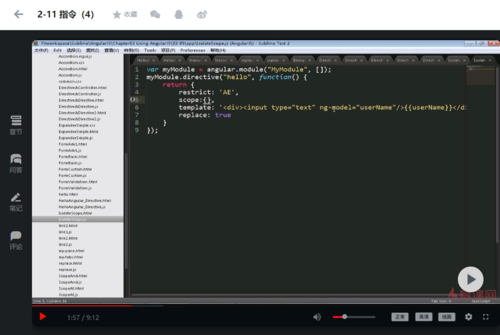
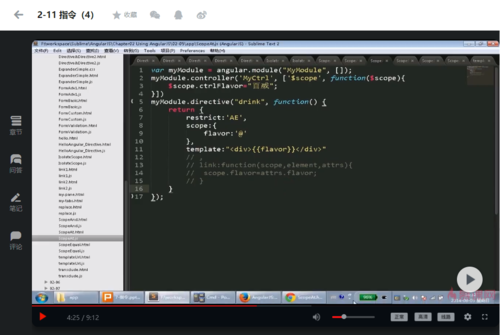
js脚本

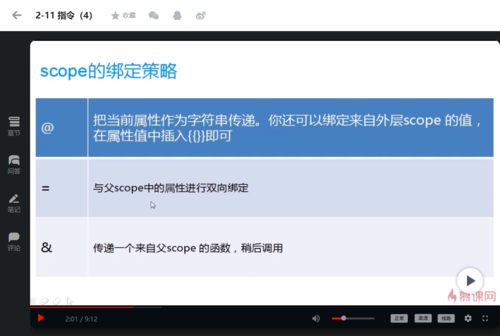
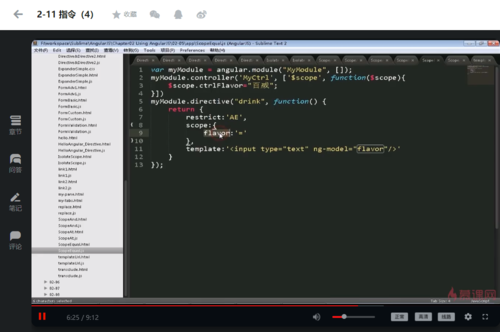
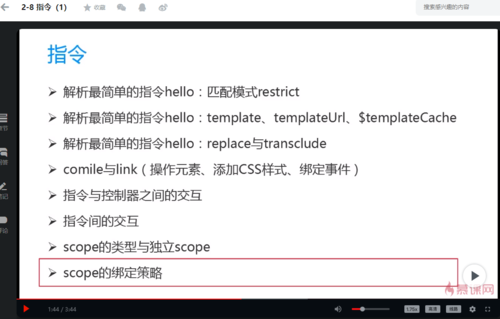
2.ng-- scope的绑定策略

A.@绑定(传递的是字符串,等价于link注释掉的部分)


B. =绑定(双向绑定)


C、&绑定(传递的是函数,父层作用域的函数)

 查看全部
查看全部 -
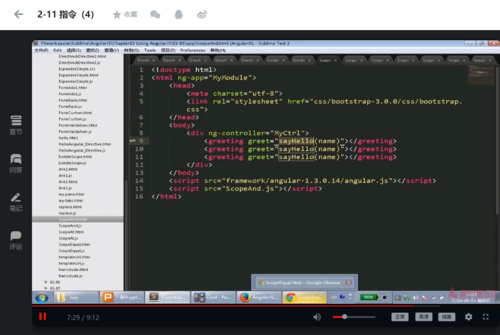
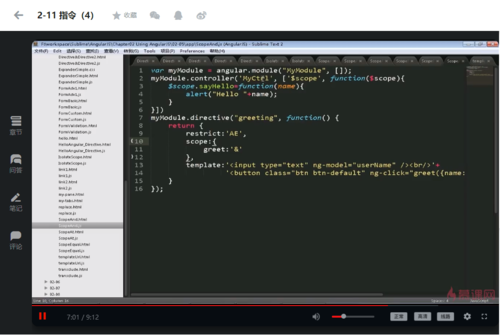
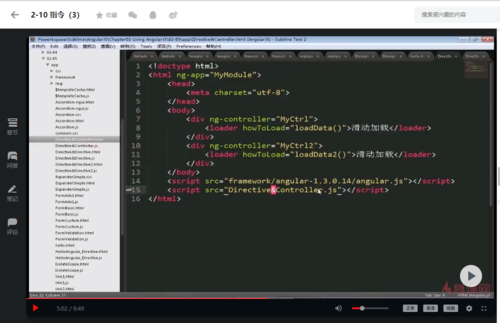
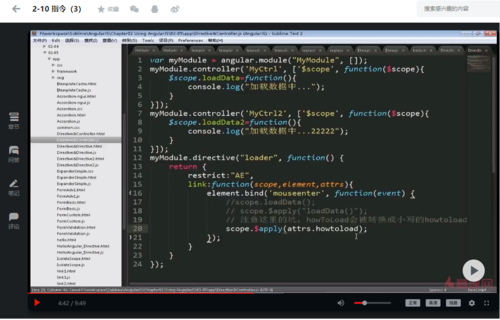
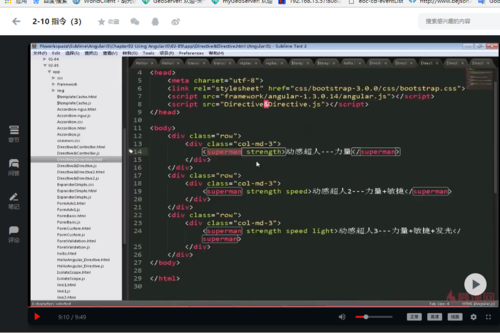
指令和控制器之间交互
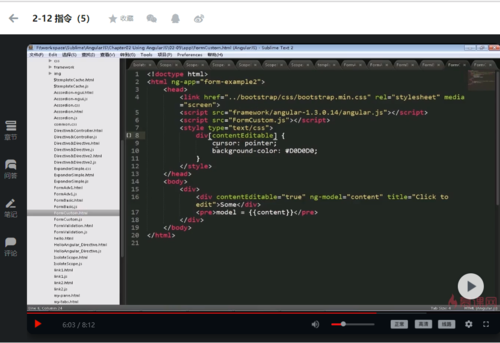
a.页面

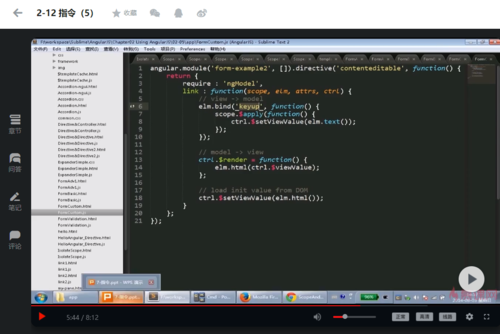
b.js文件

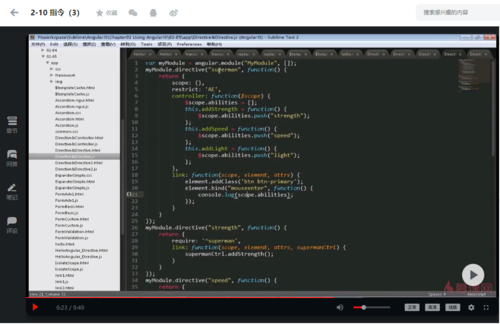
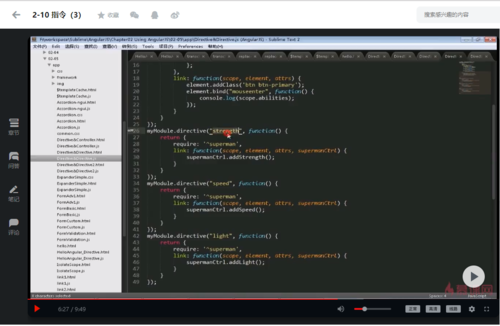
指令与指令之间交互(指令内部的controller代码第6行,用于给指令暴露出public方法供外部调用【link用于处理指令内部的事务】,区别前面提到的mvc的controller)
a.页面

b.js文件

 查看全部
查看全部 -
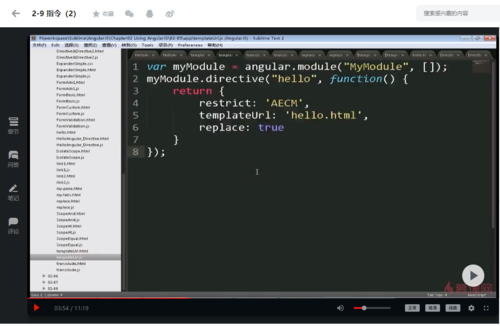
restrict匹配模式:AEMC四种模式(Attribute、Element、Comment、CSS Class)


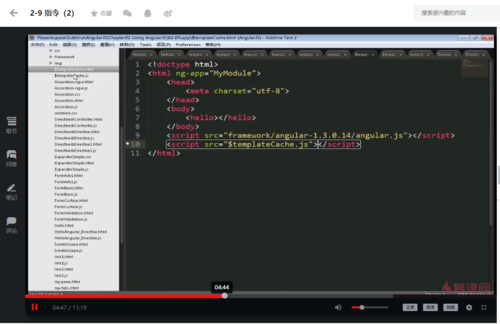
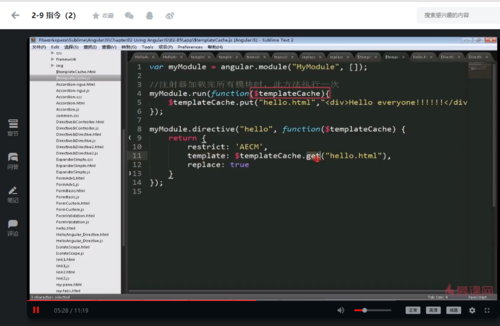
templateCache


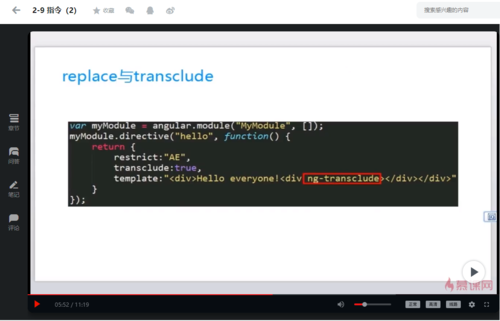
2.replace和transclude:指令嵌套

3.指令执行阶段及原理:(link函数操作Dom)
 查看全部
查看全部 -
Angular四大核心特性
a.MVC
b.模块化和依赖注入
c.双向数据绑定
d.指令
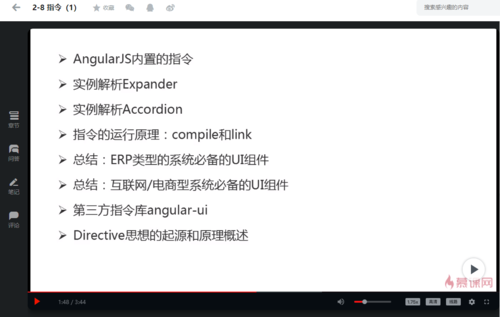
指令详解大纲


查看全部 -
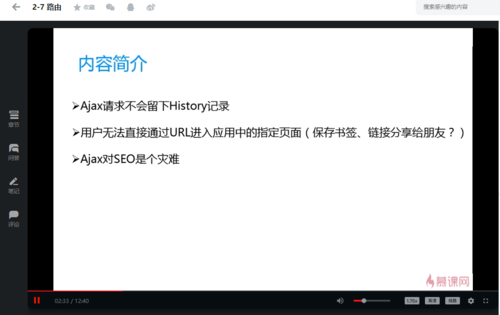
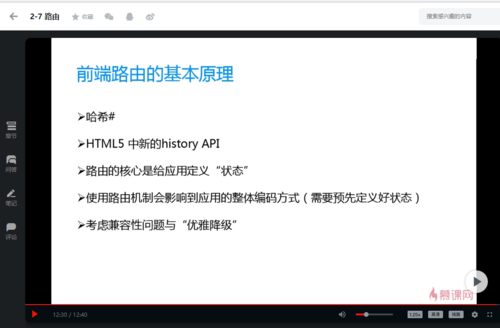
前端路由引题(为什么要有前端路由)

2.ng前端路由的基本原理
【ng1.2之后将其剥离出来到 angrular-route.js】

3.深层次嵌套路由,引用ui源码地址:https://angular-ui.github.io/
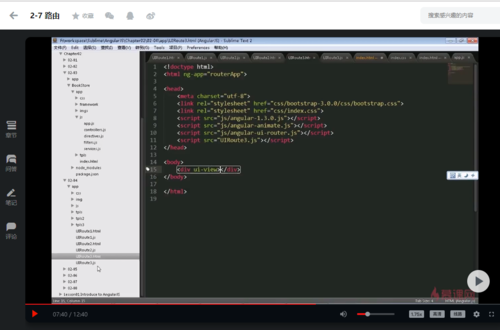
UI Route: angular-ui-route.js 类库
页面导航菜单使用
a.页面

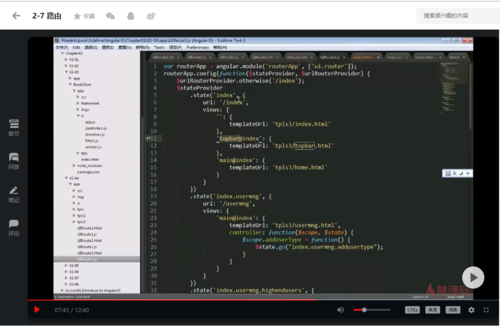
b.js代码

c. @分隔子区域,比如topbar@index,main@index
.分隔子模块子区域(和)
查看全部 -
查看全部
举报