-
双向数据绑定提升用户体验技巧
a.首页使用ng-bind命令
b.后续页面使用{{}}进行绑定
Zen Coding编码技巧(SublineText,扩展webstorm/VS Code类似技能)
BootStrap中文网 (全局CSS样式菜单)https://v3.bootcss.com/css/
查看全部 -
$scope是有事件机制的,他是整个AngularJs的基础
查看全部 -
//$rootScope 根作用域
查看全部 -
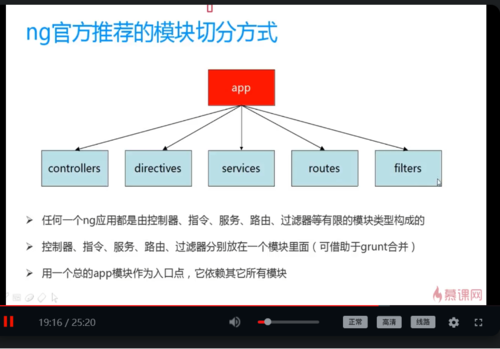
1.ng官方推荐的模块切分方式

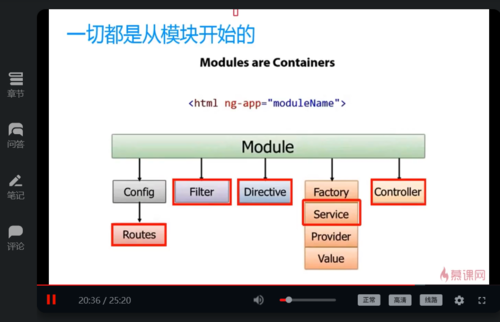
2.一切都是从模块开始

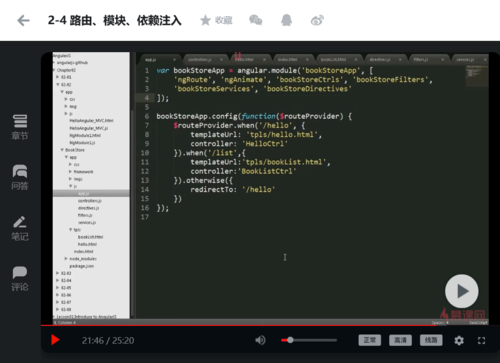
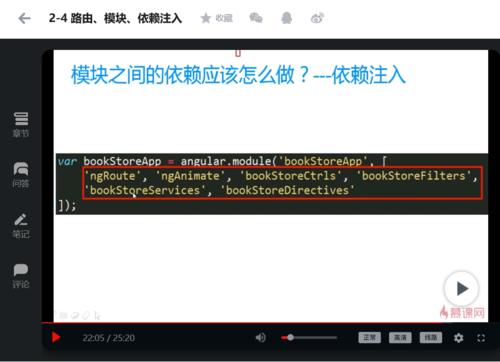
3.ng依赖注入
notice:ng本身部提供amd方式,可使用requireJS集成

使用方法:module定义中第二个参数(数组中)指定依赖的模块
 查看全部
查看全部 -
5.$scope解析
【chrome $scope调试工具:Inspect Angular Scope】


避坑:别将元素用$符号开始。
6.$scope的生命周期
 查看全部
查看全部 -
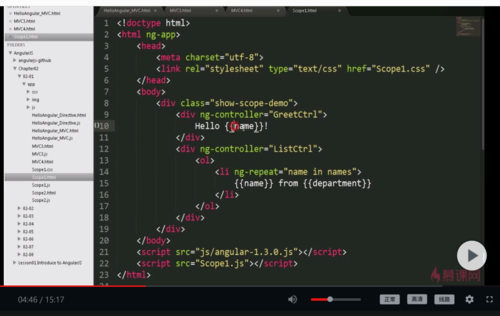
ng-app:程序主入口(注意页面级别/应用级别设计),此标签嵌套的html标签内所有指令都会被angular系统编译、解析、渲染
angular的mvc是借助于$scope实现的(树形结构)
angular常用命令 ng-app、ng-controller、ng-repeat(item in [data1,data2,data3...] | item in items)、ng-click
ng-repeat截取代码:
a.页面

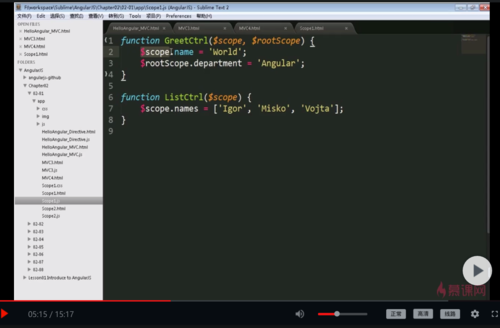
b.引用js文件【$scope是树结构的, note: $rootScope是根,js原型继承,向上查找属性机制】

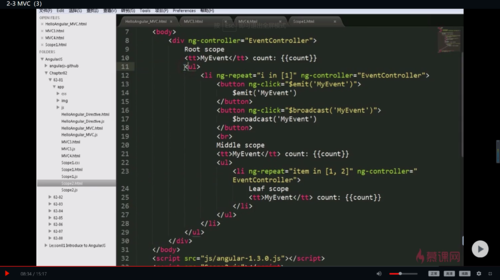
4.angular事件机制:基于$scope
·1) $emit('eventName')--向上传递(针对的上下文:dom节点树结构上下级/js类继承机制,上级及同层级的都可以收到)
·2) $broadcast('eventName')--上下传递(同一层级及上下层级都会收到)
代码截取:
a.页面

b.js文件
 查看全部
查看全部 -
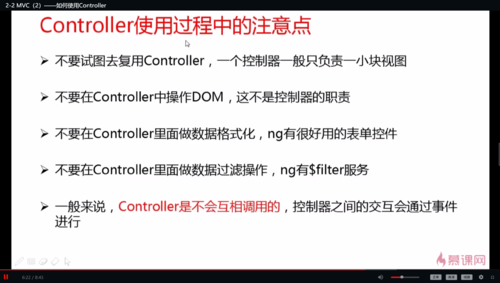
Controller使用的正确姿势:
 查看全部
查看全部 -
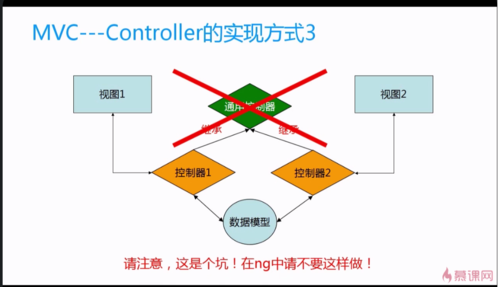
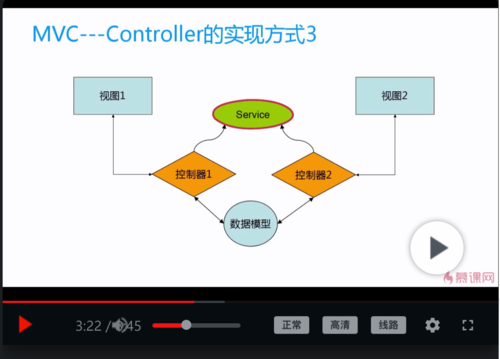
MVC姿势纠正
错误姿势:

正确姿势:
 查看全部
查看全部 -
前端MVC的困难
 查看全部
查看全部 -
前端开发工具汇总

0. PowerCmd下载 可以不需要这个cmd命令即可 此工具无法设置node -v命令生效故而放弃
1. nodejs 【多数前端工具以此为基础,比如前端打包工具webpack】
npm命令
比如 npm install grunt
2. protractor 前端自动测试工具
3.Subline Text 源代码编辑工具
快捷代码生成键
快速生成10个div 此命令
Step1:输入如下命令

Step2:再加 Ctrl+E

4. webstorm 源代码编辑工具
【JetBrain公司产品,也可考虑使用微软的Visual Studio Code 】
【安装包及破击,本机安装2018.02 案例中2017同样适用于2018.02】
【破解案例地址 https://blog.csdn.net/pcent/article/details/79800355
或者https://blog.csdn.net/vchen_hao/article/details/77248053 】

PS: Webstorm安装插件 file-->settings -->Plugins-->AngularJS
5.断点调试工具 chrome+插件Batarang
chrome://extensions/
6.源代码版本管理工具 DS暂时不考虑此利器
a. git 【命令工具】
b. TortoiseGit 【图形工具】
7. Grunt 【基于NodeJS前端源代码编译工具】 【类似webpack】
【非必须安装,Angular已集成webpack】
慕课网课程: 1-5 开发、调试、测试工具(3)
npm install grunt 【不建议使用全局命令npm install -g grunt】
Api地址:
www.gruntjs.org/docs/sample-gruntfile.html --国外网站访问不了
https://www.gruntjs.net/installing-grunt --访问这个地址可打开

相关插件【点击 Gruntfile范例菜单 搜索命令安装相关插件 如下标志插件】
grunt-contrib-uglify 用于对代码进行 混淆压缩文件
grunt-contrib-qunit
grunt-contrib-contact 用于对代码进行 合并文件
grunt-contrib-jshint
grunt-contrib-watch 用于对代码进行 监控文件变化: 进行编译输出等操作
项目实例
编译文件1) --> 3)
1).package.json 用于npm读取依赖库

2).Gruntfile.js用于grunt配置

3) .grunt watch 命令 监听文件并编译



压缩文件
4).

8.Bower 【非必须安装,Angular已集成webpack】【课程老师
不建议使用】
【Twitter公司出品,前端依赖打包工具:自动安装依赖组件、组件之间的依赖检测、版本兼容自动检测】

9.npm install http-server 安装 【非必须安装】【服务寄宿运行】 【DS可选】

10. Karma 单元测试runner 【非必须安装】
npm install -g karma

11. Jasmine 单元测试工具 【非必须安装】 【DS可选】
npm install -g jasmine


12. Protractor 【专门为Angular定制的测试工具】 【DS可选】

npm start
+
npm run protractor
查看全部 -
control注意使用项查看全部
-
对于通用的东西我们用service去实现查看全部
-
$templateCache app.run(function($templateCache){ $templateCache.put("hello.html","<div>hello everyone!!!!</div>>") }); app.directive("hello",function($templateCache){ return{ restrict:'A', template:$templateCache.get("hello.html"), replace:true } });查看全部 -
E:<hello></hello> A:<div hello></div> C:<div class="hello"></div> M:<!-- directive:hello -->(这里注意要有两个空格不可少) <div></div>
匹配模式一共有四个选项:AEMC
A:属性 attribute(默认)
E:元素 element
M:注释 comment
C:样式 class
transclude---重要的配置项
也就是说把指令内部的嵌套内容放入到<div ng-transclude></div>中
查看全部 -
angular1.3版本,可以不看。查看全部
举报






