-
日期直接设置span标签float:right在IE浏览器中显示有问题,会错行显示,解决方法:在html文件中,把日期的代码放在标题左侧
查看全部 -
引用myfocus插件设置图片焦点的注意事项
 查看全部
查看全部 -
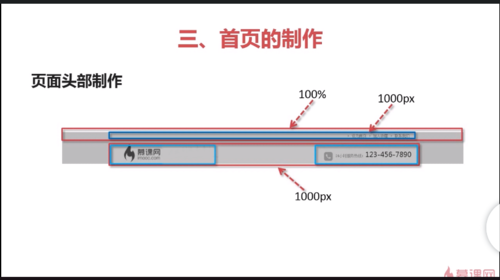
 页面头部的框架查看全部
页面头部的框架查看全部 -
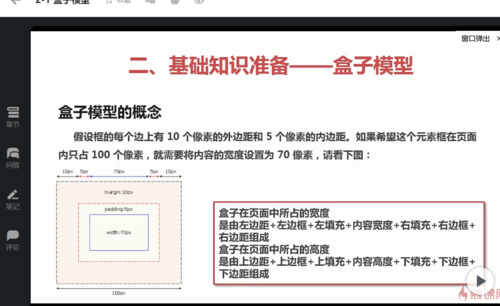
border(边框)
margin(外边距)
padding(内边距)
整个元素框的宽度=左边距+左边框+左填充+内容宽度+右填充+右边框+右边距
整个元素框的高度=上边距+上边框+上填充+内容高度+下填充+下边框+下边距
查看全部 -
缩进2个单位
text-indent:2em;
字体加粗
font-weight:bold;
最小宽度
_height:300px;
min-width:300px;
虚线
border-bottom: 1px dotted #808080;
图片居中,先转为块
img{
display:block;
margin:0 auto;
}
查看全部 -
overflow:hidden;
查看全部 -
li去掉圆点
list-style-type:none;
摄制组行高和div高度相同,里面的文字就会垂直居中
line-height:40px
水平居中
text-align:center;
.nav_mid_left a:link,.nav_mid_left a:visited
{去掉超链接下划线
text-decoration:none;
font-size:16px;
}
鼠标经过,鼠标点击
.nav_mid_left a:hover,.nav_mid_left a:active
背景图片不重复,位置靠右居中
background:url() no-repeat right center;
上面1行等于下3行
background-image:url() ;
background-repeat:no-repeat;
background-position:right center;
padding-right:25px 右填充
查看全部 -
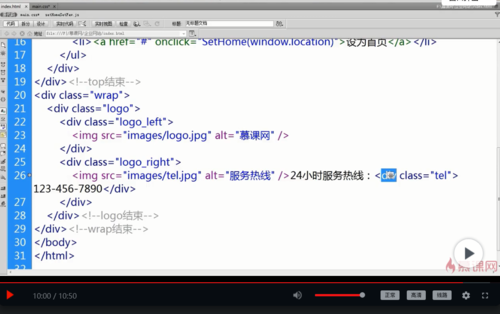
 div块级元素,单独占一行,所以电话号跑第二行去了,换成span标签查看全部
div块级元素,单独占一行,所以电话号跑第二行去了,换成span标签查看全部 -
 div盒子模型查看全部
div盒子模型查看全部 -
没明白。。
查看全部 -
每个元素都是盒子吗,div套ul套li就是三个盒子套一起吗
查看全部 -
好多问题没明白
问题:无论是否为块级元素,都适用盒子模型吗
em{background-position:0px 16px;}
.top em{background-position:16px 0px;}
和
em{background-position:0px -16px;}
.top em{background-position:0px 0px;}
为什么效果一样,
第一种没明白,16px 0px不是右移16px么,怎么可能实现目标效果呢
查看全部 -
list-style-type和list-style都是可以的 只不过list-style控制的范围更广些
准确的写法list-style-type , list-style是个聚合属性可以按顺序设置如下属性:
•list-style-type
•list-style-position
•list-style-image来设置值。如单独设置就好写具体的属性。查看全部 -
没有看懂诶
查看全部 -
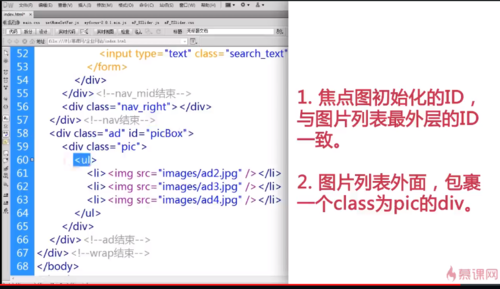
1焦点图初始化的ID与图片列表最外层的ID一致。
2、图片骗列表外面,包裹一个class为pic的div
查看全部
举报






