-
background-position x y:x水平y垂直单位可以是px也可以是%。或者是top,left,right,bottom,center,如是则只写一个英文位置时,另一个位置默认为center。位置信息什么都不写,默认为center。
采用像素值来定位时,像素值意味着背景图片和元素左上角的差值
查看全部 -
list-style-type可以设置列表项目符号为:none无项目符号,disc实心圆,circle空心圆,square实心方块等但是不可以设置图片为项目符号。
查看全部 -
解决span标签在IE浏览器下出现错位的情况,在代码中把日期放在标题的左侧。
查看全部 -
关于使用myfocus的API:
1、设置的焦点图初始化的ID需要与图片列表最外层的ID一致。
2、图片列表外面,包裹一个class为PIC的div.
Myfocus教程的相关网址:http://demo.jb51.net/js/myfocus/tutorials.html
使用教程:
step1:
<script type="text/javascript" src="js/myfocus-2.0.0.min.js"></script><!--引入myFocus库--> <script type="text/javascript" src="js/mf-pattern/slide3D.js"></script><!--引入风格js文件--> <link href="js/mf-pattern/slide3D.css" type="text/css" /><!--引入风格css文件-->
提示:符合条件的情况下,引入风格文件(js/css)可省,引入myFocus库即可。那么风格文件是如何自动引入的?详情请看myFocus的文件结构与自动引入风格文件机制。
step2:
<div id="boxID"><!--焦点图盒子--> <div class="loading"><img src="img/loading.gif" alt="请稍候..." /></div><!--载入画面(可删除)--> <div class="pic"><!--内容列表(li数目可随意增减)--> <ul> <li><a href="#"><img src="img/1.jpg" thumb="" alt="标题1" text="详细描述1" /></a></li> <li><a href="#"><img src="img/2.jpg" thumb="" alt="标题2" text="详细描述2" /></a></li> <li><a href="#"><img src="img/3.jpg" thumb="" alt="标题3" text="详细描述3" /></a></li> <li><a href="#"><img src="img/4.jpg" thumb="" alt="标题4" text="详细描述4" /></a></li> <li><a href="#"><img src="img/5.jpg" thumb="" alt="标题5" text="详细描述5" /></a></li> </ul> </div> </div>
IMG标签的属性说明:
src : 图片地址;
thumb : 图片的略缩图地址(需要风格支持,可以省略,如果省略即把大图地址作为它的地址);
alt : 图片的描述文字;
text : 图片更详细的描述文字(需要风格支持,可以省略)
Step 3. 在step1代码之后的任意一个位置调用(建议在head标签结束前调用)
//你可以简单的调用---只设置它的盒子id,其它参数全部默认设置: <script type="text/javascript"> myFocus.set({id:'boxID'}); </script> //或详细一点的参数调用: <script type="text/javascript"> myFocus.set({ id:'boxID',//焦点图盒子ID pattern:'mF_fancy',//风格应用的名称 time:3,//切换时间间隔(秒) trigger:'click',//触发切换模式:'click'(点击)/'mouseover'(悬停) width:450,//设置图片区域宽度(像素) height:296,//设置图片区域高度(像素) txtHeight:'default'//文字层高度设置(像素),'default'为默认高度,0为隐藏 }); </script> //更多参数设置及jQuery方式调用请查看使用者API。查看全部 -
关于解决由于浮动导致的一些不理想页面效果显示,
比如由于设置了父类盒子logo的高度为80px导致下面的盒子nav中的效果无法正常显示,为了解决这个问题,可以采用不设定logo类的高度,而是采用在logo的盒子中增多一个clearfloat的盒子,并设定这个clearfloat盒子中的clear:both,比如,
.clearfloat{
clear:both;
height:0;
overflow:hidden;
}
或者直接在logo类里面增多一个语句overflow:hidden,
这个原理涉及到BFC原理,
相关解释,https://www.cnblogs.com/lhb25/p/inside-block-formatting-ontext.html
查看全部 -
通过设置img中的vertical-align的属性为middle可以使图片和同一个盒子中的文字垂直对齐,使文字居中在图片中。
查看全部 -
.top_content a:hover , .top_content a:ative{
}
//a:hover表示鼠标经过的状态,a:active表示活动状态
查看全部 -
.top_content a:link , .top_content a:visited {
}
//这个表示top_content下面的a链接的初始状态;a:visited表示访问后的初始状态;
查看全部 -
当我们想让一行文字在盒子中居中,我们可以通过设置一个盒子的行高line-height与这个盒子的高度相同,这可以实现盒子中的文字在垂直方向上居中。比如盒子的高度为27px,那么设置这个行高也为27px,这样可以实现文字的垂直居中。
查看全部 -
通过给一个div设置宽度,并且把左右间距设置为auto,这样可以让一个div在页面中居中。
查看全部 -
关于首页制作的自顶向下的方式。
查看全部 -
关于解决浮动会让元素塌陷。即被浮动元素的父元素不具有高度。例如一个父元素包含了浮动元素,它将塌陷具有零高度.有三种办法:
第一:
.clearfloat{/*定义一个类选择器,并设置 clear:both;清除浮动,
同时为了解决IE6中div有高度的问题可以增加属性 height:0;
overflow:hidden;*/
clear:both;
height:0;
overflow:hidden;
}
第二:
设置父元素浮动起来,此时父元素的宽度和子元素一致
第三:
使用clearfix,
具体用法查看:http://www.imooc.com/wenda/detail/11604
查看全部 -
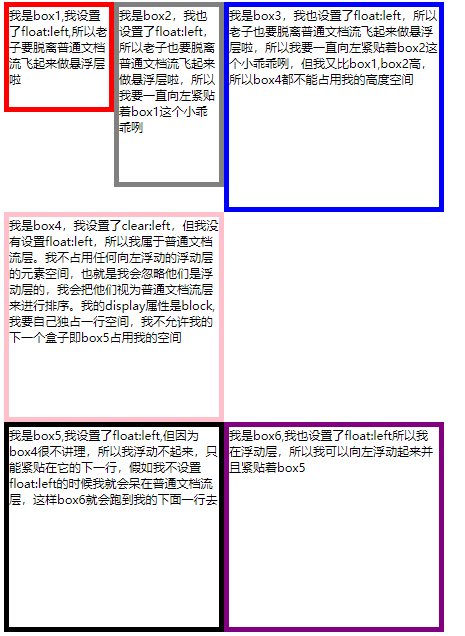
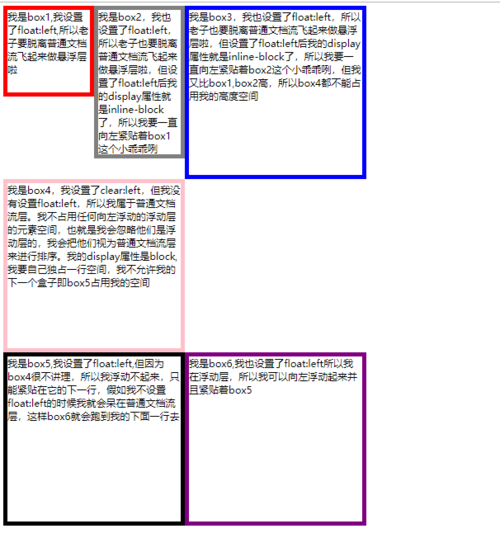
关于清除浮动
当一个元素设置了clear:left清除浮动样式之后,它将会忽略那些设置了浮动样式的元素并把它们视为普通文档流来进行排序。
 查看全部
查看全部 -
关于清除浮动
当一个元素设置了clear:left清除浮动样式之后,它将会忽略那些设置了浮动样式的元素并把它们视为普通文档流来进行排序。
 查看全部
查看全部 -
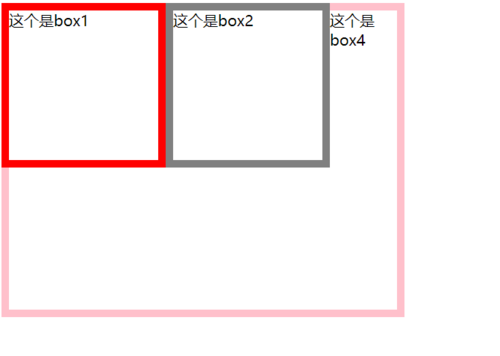
一个元素设置了浮动样式后,会影响它的兄弟元素,至于如何影响,要看它的兄弟元素是块级元素还是内联元素。如果兄弟元素是块级元素,会无视这个浮动元素,即兄弟元素和浮动元素共处同行,浮动元素会覆盖兄弟元素。除非这些 div 设置了宽度,并且父元素的宽度不足以包含它们,这样兄弟元素才会被强制换行;如果兄弟元素是内联元素,则会尽可能围绕浮动元素。
 查看全部
查看全部
举报


