-
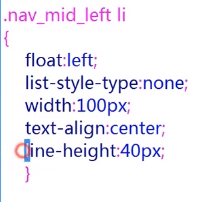
 清除li文字的标记查看全部
清除li文字的标记查看全部 -
清除父级浮动
clear:both;
查看全部 -
div中对css设置样式
圆角:border-radius:5px;
div 中想套用同一套css时可以采用连写
.nav-left,.nav_mid
{}
查看全部 -
text-align:center 指定了text在水平方向上的位置
vertical-align:middle 指定了一个元素垂直方向上的位置
此处这是vertical-align:middle是为了让文字相遇对图片而居于中间的位置
查看全部 -
若想控制类里面的元素,不需要为每个元素都设置一个类(这是我之前的想法),只需要使用标签选择器即可
查看全部 -
简单简单简单
查看全部 -
课程大总结
查看全部 -
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>页码的制作</title>
<style>
/*在此定义相关CSS样式*/
.container{
width:600px;
height:300px;
border:1px solid ;
}
.container ul{
list-style-type:none;
position:relative;
}
.container ul li{
float:left;
}
.container ul li a{
display:block;
width:50px;
height:30px;
border:1px solid ;
text-align:center;
/* margin:0 auto;*/
line-height:2;
margin-left:10px;
}
.container ul li a:hover,a:visited{
background:red;
cursor:pointer;
}
</style>
</head>
<body>
<!--在此制作页码的基本结构-->
<div class="container">
<ul>
<li><a>首页</a></li>
<li><a>1</a></li>
<li><a>2</a></li>
<li><a>3</a></li>
<li><a>...</a></li>
<li><a>末页</a></li>
</ul>
</div>
</body>
</html>
查看全部 -
关于权限问题
查看全部 -
先把li左浮动,父盒子总宽度1000,分成五组的话,要使每个li的宽度为200
总宽度/li的宽度=组
若li宽度很小,则li的内容会给挤在一起
若li宽度很大,则分成一组
查看全部 -
解决日期错位的情况:把日期放在标题的左侧
查看全部 -
焦点图myFocus的注意事项
查看全部 -
《关于居中》
水平:给一个div设置宽度并且设置margin:0 auto;
垂直:让内容在盒子中居中,设置行高与这个盒子的高度相同
查看全部 -
关于清除浮动clear
查看全部 -
主页页面布局
查看全部
举报





