-
面板--面板中嵌套列表组
在上一节,我们介绍了如何在面板中放置表格,现在我们来学习如何在面板中放置列表组,我们简单的来看一个示例:
<div class="panel panel-default"> <div class="panel-heading">图解CSS3</div> <div class="panel-body"> <p>详细讲解了选择器、边框、背景、文本、颜色、盒模型、伸缩布局盒模型、多列布局、渐变、过渡、动画、媒体、响应Web设计、Web字体等主题下涵盖的所有CSS3新特性 </p> <ul class="list-group"> <li class="list-group-item">我是列表项</li> <li class="list-group-item">我是列表项</li> <li class="list-group-item">我是列表项</li> </ul> </div> <div class="panel-footer">作者:大漠</div> </div>
运行效果如下:
优化代码:
和嵌套表格一样,如果你觉得这样有间距不好看,你完全可以把列表组提取出来:
<div class="panel panel-default"> <div class="panel-heading">图解CSS3</div> <div class="panel-body">…</div> <ul class="list-group"> <li class="list-group-item">我是列表项</li> <li class="list-group-item">我是列表项</li> <li class="list-group-item">我是列表项</li> </ul> <div class="panel-footer">作者:大漠</div> </div>
运行效果如下:
查看全部 -
面板--面板中嵌套表格
一般情况下可以把面板理解为一个区域,在使用面板的时候,都会在panel-body放置需要的内容,可能是图片、表格或者列表等。来看看面板中嵌套表格和列表组的一个效果。首先来看嵌套表格的效果:
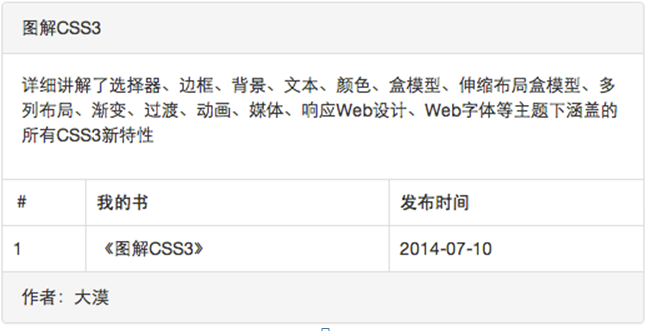
<div class="panel panel-default"> <div class="panel-heading">图解CSS3</div> <div class="panel-body"> <p>详细讲解了选择器、边框、背景、文本、颜色、盒模型、伸缩布局盒模型、多列布局、渐变、过渡、动画、媒体、响应Web设计、Web字体等主题下涵盖的所有CSS3新特性 </p> <thead> <tr> <th>#</th> <th>我的书</th> <th>发布时间</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>《图解CSS3》</td> <td>2014-07-10</td> </tr> </tbody> </table> </div> <div class="panel-footer">作者:大漠</div> </div>
运行效果如下:
优化代码:
在实际应用运中,你或许希望表格和面板边缘不需要有任何的间距。但由于panel-body设置了一个padding:15px的值,为了实现这样的效果。我们在实际使用的时候需要把table提取到panel-body外面:
<div class="panel panel-default"> <div class="panel-heading">图解CSS3</div> <div class="panel-body">…</div> <table class="table table-bordered">…</table> <div class="panel-footer">作者:大漠</div> </div>
运行效果如下:
查看全部 -
面板--彩色面板
在基础面板一节中了解到,panel样式并没有对主题进行样式设置,而主题样式是通过panel-default来设置。在Bootstrap框架中面板组件除了默认的主题样式之外,还包括以下几种主题样式,构成了一个彩色面板:
panel-primary:重点蓝
panel-success:成功绿
panel-info:信息蓝
panel-warning:警告黄
panel-danger:危险红
使用方法就很简单了,只需要在panel的类名基础上增加自己需要的类名:
<div class="panel panel-default"> <div class="panel-heading">图解CSS3</div> <div class="panel-body">…</div> <div class="panel-footer">作者:大漠</div> </div> <div class="panel panel-primary">…</div> <div class="panel panel-success">…</div> <div class="panel panel-info">…</div> <div class="panel panel-warning">…</div> <div class="panel panel-danger">…</div>
运行效果如下:
查看全部 -
面板--带有头和尾的面板
基础面板看上去太简单了,Bootstrap为了丰富面板的功能,特意为面板增加“面板头部”和“页面尾部”的效果:
panel-heading:用来设置面板头部样式
panel-footer:用来设置面板尾部样式
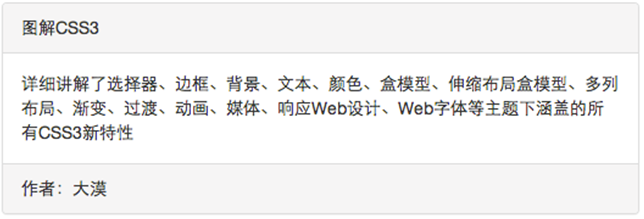
<div class="panel panel-default"> <div class="panel-heading">图解CSS3</div> <div class="panel-body">…</div> <div class="panel-footer">作者:大漠</div> </div>
运行效果如下:
查看全部 -
面板--基础面板
基础面板非常简单,就是一个div容器运用了“panel”样式,产生一个具有边框的文本显示块。由于“panel”不控制主题颜色,所以在“panel”的基础上增加一个控制颜色的主题“panel-default”,另外在里面添加了一个“div.panel-body”来放置面板主体内容:
<div class="panel panel-default"> <div class="panel-body">我是一个基础面板,带有默认主题样式风格</div> </div>
运行效果如下:
查看全部 -
列表组--多彩列表组
列表组组件和警告组件一样,Bootstrap为不同的状态提供了不同的背景颜色和文本色,可以使用这几个类名定义不同背景色的列表项。
list-group-item-success:成功,背景色绿色
list-group-item-info:信息,背景色蓝色
list-group-item-warning:警告,背景色为黄色
list-group-item-danger:错误,背景色为红色
如果你想给列表项添加什么背景色,只需要在“list-group-item”基础上增加对应的类名:
<div class="list-group"> <a href="##" class="list-group-item active"><span class="badge">5902</span>图解CSS3</a> <a href="##" class="list-group-item list-group-item-success"><span class="badge">15902</span>W3cplus</a> <a href="##" class="list-group-item list-group-item-info"><span
可以改变背景颜色
查看全部 -
列表组--列表项的状态设置
Bootstrap框架也给组合列表项提供了状态效果,特别是链接列表组。比如常见状态和禁用状态等。实现方法和前面介绍的组件类似,在列表组中只需要在对应的列表项中添加类名:
active:表示当前状态
disabled:表示禁用状态
来看个示例:
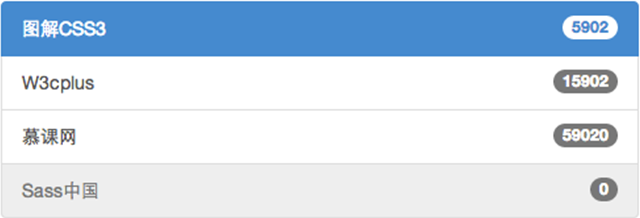
<div class="list-group"> <a href="##" class="list-group-item active"><span class="badge">5902</span>图解CSS3</a> <a href="##" class="list-group-item"><span class="badge">15902</span>W3cplus</a> <a href="##" class="list-group-item"><span class="badge">59020</span>慕课网</a> <a href="##" class="list-group-item disabled"><span class="badge">0</span>Sass中国</a> </div>
运行效果如下:
查看全部 -
列表组--自定义列表组
Bootstrap框加在链接列表组的基础上新增了两个样式:
list-group-item-heading:用来定义列表项头部样式
list-group-item-text:用来定义列表项主要内容
这两个样式最大的作用就是用来帮助开发者可以自定义列表项里的内容,如下面的示例:
<div class="list-group"> href="##" "> >图解CSS3</h4> >...</p> </a> <a href="##" class="list-group-item"> <h4 class="list-group-item-heading">Sass中国</h4> <p class="list-group-item-text">...</p> </a> </div>
运行效果如下:
查看全部 -
列表组--带链接的列表组
带链接的列表组,其实就是每个列表项都具有链接效果。大家可能最初想到的就是在基础列表组的基础上,给列表项的文本添加链接:
<ul class="list-group"> <li class="list-group-item"> <a href="##">揭开CSS3的面</a> </li> <li class="list-group-item"> <a href="##">CSS3选择器</a> </li> ... </ul>
运行效果如下:
这样做有一个不足之处,就是链接的点击区域只在文本上有效:
但很多时候,都希望在列表项的任何区域都具备可点击。这个时候就需要在链接标签上增加额外的样式:“display:block”;
虽然这样能解决问题,达到需求。但在Bootstrap框架中,还是采用了另一种实现方式。就是将ul.list-group使用div.list-group来替换,而li.list-group-item直接用a.list-group-item来替换。这样就可以达到需要的效果:
图解CSS3</a> <a href="##" class="list-group-item"><span class="badge">220</span>Sass教程</a> <a href="##" class="list-group-item">玩转Bootstrap</a> </div>
运行效果如下:
查看全部 -
列表组--带徽章的列表组
带徽章的列表组其实就是将Bootstrap框架中的徽章组件和基础列表组结合在一起的一个效果。具体做法很简单,只需要在“list-group-item”中添加徽章组件“badge”:
<ul class="list-group"> <li class="list-group-item"> <span class="badge">13</span>揭开CSS3的面 </li> <li class="list-group-item"> <span class="badge">456</span>CSS3选择器 </li>
运行效果如下:
实现原理:
实现效果非常简单,就是给徽章设置了一个右浮动,当然如果有两个徽章同时在一个列表项中出现时,还设置了他们之间的距离
查看全部 -
列表组--基础列表组
基础列表组,看上去就是去掉了列表符号的列表项,并且配上一些特定的样式。在Bootstrap框架中的基础列表组主要包括两个部分:
list-group:列表组容器,常用的是ul元素,当然也可以是ol或者div元素
list-group-item:列表项,常用的是li元素,当然也可以是div元素
来看一个简单的示例:
揭开CSS3的面纱</li> <li class="list-group-item">CSS3选择器</li> <li class="list-group-item">CSS3边框</li> <li class="list-group-item">CSS3背景</li> <li class="list-group-item">CSS3文本</li> </ul>
运行效果如下:
查看全部 -
媒体对象--媒体对象列表
媒体对象的嵌套仅是媒体对象中一个简单应用效果之一,在很多时候,我们还会碰到一个列表,每个列表项都和媒体对象长得差不多,同样用评论系统来说事:
使用方法:
针对上图的媒体对象列表效果,Bootstrap框架提供了一个列表展示的效果,在写结构的时候可以使用ul,并且在ul上添加类名“media-list”,而在li上使用“media”,示例代码如下:
<a class="pull-left" href="#"> <img class="media-object" src=" " alt="..."> </a> <div class="media-body"> <h4 class="media-heading">Media Header</h4> <div>…</div> </div> </li> <li class="media">…</li> <li class="media">…</li> </ul>
运行效果如下:
查看全部 -
媒体对象--媒体对象的嵌套
在评论系统中,常常能看到下图的效果:
从外往里看,这里有三个媒体对象,只不过是一个嵌套在另一个的里面。那么在Bootstrap框架中的媒体对象也具备这样的功能,只需要将另一个媒体对象结构放置在媒体对象的主体内“media-body”,如下所示:
<div class="media"> <a class="pull-left" href="#"> <img class="media-object" src="…" alt="..."> </a> <div class="media-body"> <h4 class="media-heading">Media Heading</h4> <div>…</div> <div class="media"> <a class="pull-left" href="#"> <img class="media-object" src="…" alt="..."> </a> <div class="media-body"> <h4 class="media-heading">Media Heading</h4> <div>…</div> <div class="media"> <a class="pull-left" href="#"> <img class="media-object" src="…" alt="..."> </a> <div class="media-body"> <h4 class="media-heading">Media Heading</h4> <div>...</div> </div> </div> </div> </div> </div> </div>
在确保你的结构没有嵌套错的情况下,能直接看到下图这样的效果:
查看全部 -
媒体对象--默认媒体对象
媒体对象一般是成组出现,而一组媒体对象常常包括以下几个部分:
媒体对像的容器:常使用“media”类名表示,用来容纳媒体对象的所有内容
媒体对像的对象:常使用“media-object”表示,就是媒体对象中的对象,常常是图片
媒体对象的主体:常使用“media-body”表示,就是媒体对像中的主体内容,可以是任何元素,常常是图片侧边内容
媒体对象的标题:常使用“media-heading”表示,就是用来描述对象的一个标题,此部分可选
如下图所示:
除了上面四个部分之外,在Bootstrap框架中还常常使用“pull-left”或者“pull-right”来控制媒体对象中的对象浮动方式。
在具体使用中如下所示:
<div class="media"> <a class="pull-left" href="#"> <img class="media-object" src="http://img1.sycdn.imooc.com//52e1d29d000161fe06000338-300-170.jpg" alt="..."> </a> <div class="media-body"> <h4 class="media-heading">系列:十天精通CSS3</h4> <div>全方位深刻详解CSS3模块知识,经典案例分析,代码同步调试,让网页穿上绚丽装备!</div> </div> </div>
运行效果如下:
查看全部 -
媒体对象
在Web页面或者说移动页面制作中,常常看到这样的效果,左边居左(或居右),内容居右(或居左)排列,如下图所示:
我们常常把这样的效果称为媒体对象。可以说他是一种抽像的样式,可以用来构建不同类型的组件。这些组件都具有开篇所说的样式风格。那么在Bootstrap框架中特意将些部分提取出来做来一个组件介绍。其对应的版本文件:
LESS版本:对应的源文件是media.less
Sass版本:对应的源文件是_media.scss
编译后版本:对应bootstrap.css文件第4792行~第4819行
查看全部
举报