-
Bootstrap下拉菜单基本用法:
<div class="dropdown"> <!--div class="dropdown dropup" 再添加一个dropup类可使下拉按钮朝上--> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">/* 下拉菜单与容器的对其方式默认为左对齐,右对齐是在ul的class的dropdown-menu基础上添加pull-right或dropdown-menu-right */ <li role="presentation" >第一部分菜单头部</li> /* 菜单头 */ <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> … <li role="presentation" ></li> /* 下拉菜单分割线*/ <li role="presentation" class="dropdown-header">第二部分菜单头部</li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> </ul> </div>
#下拉菜单项
下拉菜单项的默认的状态(不用设置)有悬浮状态(:hover)和焦点状态(:focus)。
除了上面两种状态,还有当前状态(.active)和禁用状态(.disabled)。这两种状态使用方法只需要在对应的li菜单项上添加对应的类名:
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation" class=""><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> …. <li role="presentation" class=""><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> </ul> </div>
#按钮下拉菜单仅从外观上看和上一节介绍的下拉菜单效果基本上是一样的。不同的是在普通的下拉菜单的基础上封装了按钮(.btn)样式效果。简单点说就是点击一个按钮,会显示隐藏的下拉菜单。
按钮下拉菜单其实就是普通的下拉菜单,只不过把“<a>”标签元素换成了“<button>”标签元素。唯一不同的是外部容器“div.dropdown”换成了“div.btn-group”。如下所示:
<div class="btn-group"> <button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">按钮下拉菜单<span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="##">按钮下拉菜单项</a></li> <li><a href="##">按钮下拉菜单项</a></li> <li><a href="##">按钮下拉菜单项</a></li> <li><a href="##">按钮下拉菜单项</a></li> </ul> </div>
查看全部 -
Bootstrap网格系统的4种基本用法:
1、列组合:
列组合简单理解就是更改数字来合并列(原则:列总和数不能超12),有点类似于表格的colspan属性,例如:
<div class="container"> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-8">.col-md-8</div> </div> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-3">.col-md-3</div> <div class="col-md-6">.col-md-6</div> <div class="col-md-3">.col-md-3</div> </div> </div>
2、列偏移
使用列偏移也非常简单,只需要在列元素上添加类名“col-md-offset-*”(其中星号代表要偏移的列组合数),那么具有这个类名的列就会向右偏移。例如,你在列元素上添加“col-md-offset-4”,表示该列向右移动4个列的宽度。
<div class="container"> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-2 col-md-offset-4">列向右移动四列的间距</div> <div class="col-md-2">.col-md-3</div> </div> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4 col-md-offset-4">列向右移动四列的间距</div> </div> </div>
不过有一个细节需要注意,使用”col-md-offset-*”对列进行向右偏移时,要保证列与偏移列的总数不超过12,不然会致列断行显示,如:
<div class="row"> <div class="col-md-3">.col-md-3</div> <div class="col-md-3 col-md-offset-3">col-md-offset-3</div> <div class="col-md-4">col-md-4</div> </div>
上面代码中列和偏移列总数为3+3+3+4 = 13>12,所以发生了列断行。
3、列排序
列排序其实就是改变列的方向,就是改变左右浮动,并且设置浮动的距离。在Bootstrap框架的网格系统中是通过添加类名“col-md-push-*(向右移*列)”和“col-md-pull-*(向左移*列)” (其中星号代表移动的列组合数)。
<div class="container">
<div class="row">
<div class="col-md-4 col-md-push-8">.col-md-4</div>
<div class="col-md-8 col-md-pull-4">.col-md-8</div>
</div>
</div>
4、列的嵌套
<div class="container">
<div class="row">
<div class="col-md-8">
我的里面嵌套了一个网格
<div class="row">
<div class="col-md-6">col-md-6</div>
<div class="col-md-6">col-md-6</div>
</div>
</div>
<div class="col-md-4">col-md-4</div>
</div>
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-8">
我的里面嵌套了一个网格
<div class="row">
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
</div>
</div>
</div>
</div>
查看全部 -
200个小图标对应的类名,可免费使用,网址:Components · Bootstrap https://getbootstrap.com/docs/3.3/components/
在网页中使用图标也非常的简单,在任何内联元素上应用所对应的样式即可:
<span class="glyphicon glyphicon-search"></span> <span class="glyphicon glyphicon-asterisk"></span> <span class="glyphicon glyphicon-plus"></span> <span class="glyphicon glyphicon-cloud"></span>
所有icon都是以”glyphicon-”前缀的类名开始,然后后缀表示图标的名称。
这个网站可定制图标:Customize 字形图标(Glyphicons) - 菜鸟教程 http://www.runoob.com/try/demo_source/bootstrap-glyph-customization.htm
除了使用glyphicon.com提供的图标之外,还可以使用第三方为Bootstrap框架设计的图标字体,如Font Awesome(http://www.bootcss.com/p/font-awesome/)。使用方法和上面介绍的一样,不过记得将字体下载到你本地。
Font Awesome, 为 Bootstrap 而创造的图标字体 http://www.bootcss.com/p/font-awesome/#examples
查看全部 -
#按钮样式:
<button class="btn" type="button">基础按钮.btn</button>
<button class="btn btn-default" type="button">默认按钮.btn-default</button>
<button class="btn btn-primary" type="button">主要按钮.btn-primary</button>
<button class="btn btn-success" type="button">成功按钮.btn-success</button>
<button class="btn btn-info" type="button">信息按钮.btn-info</button>
<button class="btn btn-warning" type="button">警告按钮.btn-warning</button>
<button class="btn btn-danger" type="button">危险按钮.btn-danger</button>
<button class="btn btn-link" type="button">链接按钮.btn-link</button>

#按钮大小:大型 .btn-lg、小型.btn-sm、超小型.btn-xs
<button class="btn btn-primary btn-lg" type="button">大型按钮.btn-lg</button>
<button class="btn btn-primary" type="button">正常按钮</button>
<button class="btn btn-primary btn-sm" type="button">小型按钮.btn-sm</button>
<button class="btn btn-primary btn-xs">超小型按钮.btn-xs</button>
#块状按钮 .btn-block 宽度充满父容器(width:100%)
#Bootstrap框架针对按钮的状态做了一些特殊处理。在Bootstrap框架中针对按钮的状态效果主要分为两种:活动状态和禁用状态。
Bootstrap按钮的活动状态主要包括按钮的悬浮状态(:hover),点击状态(:active)和焦点状态(:focus)几种。
当按钮处理正在点击状态(也就是鼠标按下的未松开的状态),对于<button>元素是通过“:active”伪类实现,而对于<a>这样的标签元素则是通过添加类名“.active”来实现。
在Bootstrap框架中,要禁用按钮有两种实现方式:
方法1:在标签中添加disabled属性 /*可以禁止元素的默认行为*/
方法2:在元素标签中添加类名“disabled”
两者的主要区别是:
“.disabled”样式不会禁止按钮的默认行为,比如说提交和重置行为等。如果想要让这样的禁用按钮也能禁止按钮的默认行为,则需要通过JavaScript这样的语言来处理。对于<a>标签也存在类似问题,如果通过类名“.disable”来禁用按钮,其链接行为是无法禁止。而在元素标签中添加“disabled”属性的方法是可以禁止元素的默认行为的。
查看全部 -
#表单验证的三种状态类:
1.has-warning:警告状态(黄色)
2、.has-error:错误状态(红色)
3、.has-success:成功状态(绿色)#显示表单验证不同状态的icon只需在.has-warning这些类后面加.has-feedback类,和对应的span
<span class="glyphicon glyphicon-ok form-control-feedback"></span><!--成功状态的小图标-->
<span class="glyphicon glyphicon-warning-sign form-control-feedback"></span><!--警告状态的小图标-->
<span class="glyphicon glyphicon-remove form-control-feedback"></span> <!--错误状态的小图标-->
#表单提示信息:<span class="help-block"> .help-block 类将提示信息以块状显示在控件底部</span>
代码:
<form role="form">
<div class="form-group has-success has-feedback">
<label class="control-label" for="inputSuccess1">成功状态</label>
<input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" >
<span class="help-block">你输入的信息是正确的</span><!--表单提示信息,显示在块状底部-->
<span class="glyphicon glyphicon-ok form-control-feedback"></span><!--成功状态的小图标-->
<!--添加小图标首先要在对应的状态下添加类名“has-feedback”,此类名要与“has-error”、“has-warning”和“has-success”在一起,然后加对应图标的span语句-->
</div>
<div class="form-group has-warning has-feedback">
<label class="control-label" for="inputWarning1">警告状态</label>
<input type="text" class="form-control" id="inputWarning1" placeholder="警告状态">
<span class="glyphicon glyphicon-warning-sign form-control-feedback"></span><!--警告状态的小图标-->
</div>
<div class="form-group has-error has-feedback">
<label class="control-label" for="inputError1">错误状态</label>
<input type="text" class="form-control" id="inputError1" placeholder="错误状态">
<span class="glyphicon glyphicon-remove form-control-feedback"></span> <!--错误状态的小图标-->
</div>
</form>
查看全部 -
表单控件(复选框和单选按钮水平排列)
1、如果checkbox需要水平排列,只需要在label(或div)标签上添加类名“checkbox-inline”
2、如果radio需要水平排列,只需要在label(或div)标签上添加类名“radio-inline”
代码:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>表单控件(复选框和单选按钮水平排列)</title>
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
</head>
<body>
<form role="form">
<div class="form-group">
<label class="checkbox-inline">
<input type="checkbox">
游戏
</label>
<label class="checkbox-inline">
<input type="checkbox">旅游
</label>
<label class="checkbox-inline">
<input type="checkbox">摄影
</label>
</div><!--form-group结束-->
<div class="form-group">
<label class="radio-inline">
<input type="radio" name="sex">
男性
</label>
<label class="radio-inline">
<input type="radio" name="sex">
女性
</label>
<label class="radio-inline">
<input type="radio" name="sex">
中性
</label>
</div><!--form-group结束-->
</form>
<hr /> <!-- 类名“checkbox-inline”放的地方不一样。上面的“checkbox-inline”类放在label上,是因为label外面没有嵌套CheckBox的div容器,直接在label上加CheckBox类,下面是用一个div容器放label,而“checkbox-inline”类放在这个div容器上,所以把“checkbox-inline”类放在div上-->
<form role="form">
<div class="form-group">
<div class="checkbox-inline">
<label>
<input type="checkbox">
游戏
</label>
</div>
<div class="checkbox-inline">
<label>
<input type="checkbox">旅游
</label>
</div>
<div class="checkbox-inline">
<label>
<input type="checkbox">摄影
</label>
</div>
</div><!--form-group结束-->
<div class="form-group">
<div class="radio-inline">
<label>
<input type="radio" name="sex">
男性
</label>
</div>
<div class="radio-inline">
<label>
<input type="radio" name="sex">
女性
</label>
</div>
<div class="radio-inline">
<label>
<input type="radio" name="sex">
中性
</label>
</div>
</div><!--form-group结束-->
</form>
</body>
</html>
查看全部 -
动画过渡(Transitions):对应的插件文件“transition.js”
模态弹窗(Modal):对应的插件文件“modal.js”
下拉菜单(Dropdown):对应的插件文件“dropdown.js”
滚动侦测(Scrollspy):对应的插件文件“scrollspy.js”
选项卡(Tab):对应的插件文件“tab.js”
提示框(Tooltips):对应的插件文件“tooltop.js”
弹出框(Popover):对应的插件文件“popover.js”
警告框(Alert):对应的插件文件“alert.js”
按钮(Buttons):对应的插件文件“button.js”
折叠/手风琴(Collapse):对应的插件文件“collapse.js”
图片轮播Carousel:对应的插件文件“carousel.js”
自动定位浮标Affix:对应的插件文件“affix.js”
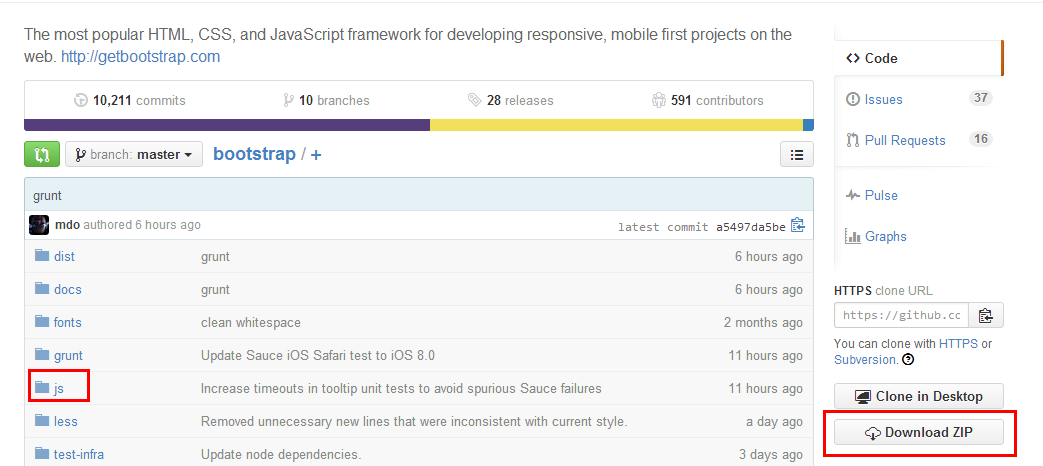
上述单独插件的下载可到github去下载(https://github.com/twbs/bootstrap)。
查看全部 -
带label的进度条 只需要在进度条中添加你需要的值 <div class="progress"> <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" >20%</div> </div>
查看全部 -
层叠式样式表 在一个外容器内嵌套多个子容器 例: <div class="progress"> <div class="progress-bar progress-bar-success" ></div> <div class="progress-bar progress-bar-info" ></div> <div class="progress-bar progress-bar-warning" ></div> <div class="progress-bar progress-bar-danger" ></div> </div>
查看全部 -
为方便单独导入特效文件,Bootstrap V3.2中提供了12种JavaScript插件,他们分别是:
动画过渡(Transitions):对应的插件文件“transition.js”
模态弹窗(Modal):对应的插件文件“modal.js”
下拉菜单(Dropdown):对应的插件文件“dropdown.js”
滚动侦测(Scrollspy):对应的插件文件“scrollspy.js”
选项卡(Tab):对应的插件文件“tab.js”
提示框(Tooltips):对应的插件文件“tooltop.js”
弹出框(Popover):对应的插件文件“popover.js”
警告框(Alert):对应的插件文件“alert.js”
按钮(Buttons):对应的插件文件“button.js”
折叠/手风琴(Collapse):对应的插件文件“collapse.js”
图片轮播Carousel:对应的插件文件“carousel.js”
自动定位浮标Affix:对应的插件文件“affix.js
查看全部 -
list-group-item-heading:用来定义列表项头部样式
list-group-item-text:用来定义列表项主要内容
查看全部 -
媒体对像的容器:常使用“media”类名表示,用来容纳媒体对象的所有内容
媒体对像的对象:常使用“media-object”表示,就是媒体对象中的对象,常常是图片
媒体对象的主体:常使用“media-body”表示,就是媒体对像中的主体内容,可以是任何元素,常常是图片侧边内容
媒体对象的标题:常使用“media-heading”表示,就是用来描述对象的一个标题,此部分可选
查看全部 -
.text-muted:提示,使用浅灰色(#999)
.text-primary:主要,使用蓝色(#428bca)
.text-success:成功,使用浅绿色(#3c763d)
.text-info:通知信息,使用浅蓝色(#31708f)
.text-warning:警告,使用黄色(#8a6d3b)
.text-danger:危险,使用褐色(#a94442)
查看全部 -
glyphicon
 查看全部
查看全部 -
1、img-responsive:响应式图片,主要针对于响应式设计
2、img-rounded:圆角图片
3、img-circle:圆形图片
4、img-thumbnail:缩略图片查看全部
举报