-
模态弹出框--模态弹出窗的使用(data-参数说明)
除了通过data-toggle和data-target来控制模态弹出窗之外,Bootstrap框架针对模态弹出框还提供了其他自定义data-属性,来控制模态弹出窗。这些属性都是写在定义这些属性的div里面。比如说:是否有灰色背景modal-backdrop,是否可以按ESC键关闭模态弹出窗。有关于Modal弹出窗自定义属性相关说明如下所示:
其实是data-backdrop, 不是modal-backdrop, 弹出模态框时有个灰色的背景,默认!!!data-backdrop等于true,就是点击灰色背景层时模态框会关闭,当data-backdrop等于static时,点击灰色背景层是不会关闭的
查看全部 -
模态弹出框--为弹出框增加过度动画效果
为模态弹出框增加过度动画效果:
可通过给“.modal”增加类名“fade”为模态弹出框增加一个过渡动画效果。
<button class="btn btn-primary" data-toggle="modal" data-target=".bs-example-modal-sm"> 小的模态弹出窗 </button> <div class="modal bs-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
data-dismiss:标记点击后消失
查看全部 -
模态弹出框--触发模态弹出窗2种方法
众所周知,模态弹出窗在页面加载完成时,是被隐藏在页面中的,只有通过一定的动作(事件)才能触发模态弹出窗的显示。在Bootstrap框架中实现方法有2种,接下来分别来介绍这2种触发模态弹出窗的使用方法。
声明式触发方法:
方法一:模态弹出窗声明,只需要自定义两个必要的属性:data-toggle和data-target(bootstrap中声明式触发方法一般依赖于这些自定义的data-xxx 属性。比如data-toggle="" 或者 data-dismiss="")。例如:
<!-- 触发模态弹出窗的元素 --> <button type="button" data-toggle="modal" data-target="#mymodal" class="btn btn-primary">点击我会弹出模态弹出窗</button> <!-- 模态弹出窗 --> <div class="modal fade" id="mymodal"> <div class="modal-dialog"> <div class="modal-content"> <!-- 模态弹出窗内容 --> </div> </div> </div>
注意以下事项:
1、data-toggle必须设置为modal(toggle中文翻译过来就是触发器);
2、data-target可以设置为CSS的选择符,也可以设置为模态弹出窗的ID值,一般情况设置为模态弹出窗的ID值,因为ID值是唯一的值。
方法二:触发模态弹出窗也可以是一个链接<a>元素,那么可以使用链接元素自带的href属性替代data-target属性,如:
<!-- 触发模态弹出窗的元素 --> <a 点击我会弹出模态弹出窗</a> <!-- 模态弹出窗 --> <div class="modal fade" id="mymodal" > <div class="modal-dialog" >
不过建议还是使用统一使用data-target的方式来触发。
点击按钮就能触发弹出窗:
查看全部 -
模态弹出框--实现原理解析(二)
蒙板样式实现:
大家或许注意到了,在做模态弹出窗时,底部常常会有一个透明的黑色蒙层效果,如下图所示:
在Bootstrap框架中为模态弹出窗也添加了一个这样的蒙层样式“modal-backdrop”,只不过他默认情况下是全屏黑色的:
同样,给其添加了一个过渡动画,从fade到in,把opacity值从0变成了0.5。上图展示的就是in状态下的效果:
两种尺寸选择:
除此之外,Bootstrap框架还为模态弹出窗提供了不同尺寸,一个是大尺寸样式“modal-lg”,另一个是小尺寸样式“modal-sm”。其结构上稍做调整:
<!-- 大尺寸模态弹出窗 --> <div class="modal fade bs-example-modal-lg" tabindex="-1"role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true"> <divclass="modal-dialog <divclass="modal-content"> ... </div> </div> </div>
tabindex=-1代表此元素禁止使用键盘上的tab键对其导航,就是按tab键的时候,会跳过这个divrole=“dialog”代表这是一个对话框aria-labelledby:是残障人士使用屏幕阅读器时,会读取的内容aria-hidden:是使用屏幕阅读器时,忽略该元素值...
代码区没有找到这个样式 modal-backdrop
这个是用js的dom操作实现的,你可以右键点开查看元素,当你点击按钮之后,通过js代码加上了一个div层,并给他加了一个class="modal-backdrop"的样式,关闭之后又会删除这个div。
查看全部 -
<button class="btn btn-primary" data-toggle="modal" data-target="#mymodal-data" type="button">通过data-target触发</button>
<!-- 模态弹出窗内容 -->
<div class="modal" id="mymodal-data" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
通过data-target="#mymodal-data"可以直接代替了
$(function(){
$(".btn").click(function(){
$("#mymodal").modal("toggle");
});
查看全部 -
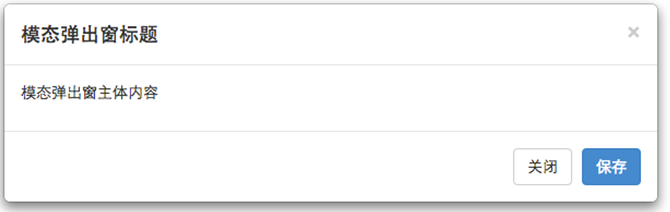
模态弹出框--结构分析
Bootstrap框架中的模态弹出框,分别运用了“modal”、“modal-dialog”和“modal-content”样式,而弹出窗真正的内容都放置在“modal-content”中,其主要又包括三个部分:
弹出框头部,一般使用“modal-header”表示,主要包括标题和关闭按钮
弹出框主体,一般使用“modal-body”表示,弹出框的主要内容
弹出框脚部,一般使用“modal-footer”表示,主要放置操作按钮
如下图所示:
弹出窗的主体样式实现:
但是对于一个模态弹出窗而言,modal-content才是样式的关键。其主要设置了弹出窗的边框、边距、背景色和阴影等样式。
<div class="modal show">
<div class="modal-dialog">
<div class="modal-content"> 分别包含其中
查看全部 -
$(function(){
$(".btn").click(function(){
$("#mymodal").modal("toggle");
});
toggle指的是,点击的时候触发和当前模态窗口状态相反的操作。比如现在模态窗口是关闭的,那么点击按钮,就打开窗口。如果当前窗口是打开的,那么点击按钮就会关闭。
show,指的是点击的时候触发打开窗口。
hide,指的是点击的时候触发关闭模态窗。
这个理解起来,改成hide最好理解了。你试试改成
$("#mymodal").modal("hide");
然后去点击按钮,会发现怎么点都打不开。因为设定了点击触发关闭模态窗。
查看全部 -
画过渡(Transitions)
这一小节我们先来讲“动画过渡(Transitions)”这个插件的使用,源文件:transition.js
Bootstrap框架默认给各个组件提供了基本动画的过渡效果,如果要使用,有两种方法:
调用统一编译的bootstrap.js;
调用单一的过渡动画的JavaScript插件文件transition.js(右侧第29行引入Bootstrap上对外公布的transition.js的地址)。
transition.js文件为Bootstrap具有过渡动画效果的组件提供了动画过渡效果。不过需要注意的是,这些过渡动画都是采用CSS3来实现的,所以IE6-8浏览器是不具备这些过渡动画效果。
默认情况之下,Bootstrap框架中以下组件使用了过渡动画效果:
模态弹出窗(Modal)的滑动和渐变效果;
选项卡(Tab)的渐变效果;
警告框(Alert)的渐变效果;
图片轮播(Carousel)的滑动效果。
右侧举了一个“模态弹出窗(Modal)的滑动和渐变效果”源代码例子。
<button class="btn btn-primary" type="button">点击我</button>
<div class="modal fade" id="mymodal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<h4 class="modal-title">模态弹出窗标题</h4>
</div>
<div class="modal-body">
<p>模态弹出窗主体内容</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">保存</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
查看全部 -
导入JavaScript插件
Bootstrap除了包含丰富的Web组件之外,如前面介绍的下拉菜单、按钮组、导航、分页等。他还包括一些JavaScript的插件。
Bootstrap的JavaScript插件可以单独导入到页面中,也可以一次性导入到页面中。因为在Bootstrap中的JavaScript插件都是依赖于jQuery库,所以不论是单独导入还一次性导入之前必须先导入jQuery库。
一次性导入:
Bootstrap提供了一个单一的文件,这个文件包含了Bootstrap的所有JavaScript插件,即bootstrap.js(压缩版本:bootstrap.min.js)。
具体使用如下(或见右侧代码编辑器28-29行):
<!—导入jQuery版本库,因为Bootstrap的JavaScript插件依赖于jQuery --> <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> <!—- 一次性导入所有Bootstrap的JavaScript插件(压缩版本) --> <script src="js/bootstrap.min.js"></script>
特别声明:jQuery版本库也可以加载你本地的jQuery版本。
单独导入:
为方便单独导入特效文件,Bootstrap V3.2中提供了12种JavaScript插件,他们分别是:
动画过渡(Transitions):对应的插件文件“transition.js”
模态弹窗(Modal):对应的插件文件“modal.js”
下拉菜单(Dropdown):对应的插件文件“dropdown.js”
滚动侦测(Scrollspy):对应的插件文件“scrollspy.js”
选项卡(Tab):对应的插件文件“tab.js”
提示框(Tooltips):对应的插件文件“tooltop.js”
弹出框(Popover):对应的插件文件“popover.js”
警告框(Alert):对应的插件文件“alert.js”
按钮(Buttons):对应的插件文件“button.js”
折叠/手风琴(Collapse):对应的插件文件“collapse.js”
图片轮播Carousel:对应的插件文件“carousel.js”
自动定位浮标Affix:对应的插件文件“affix.js”
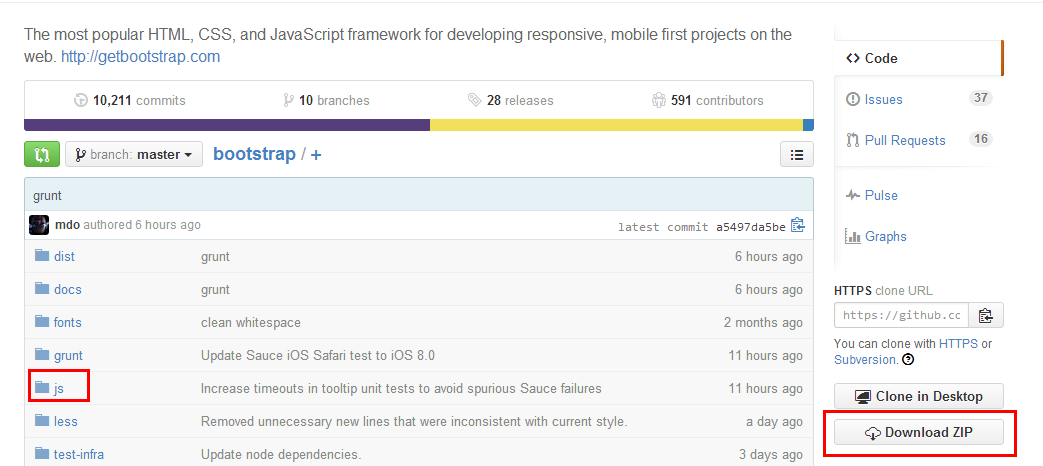
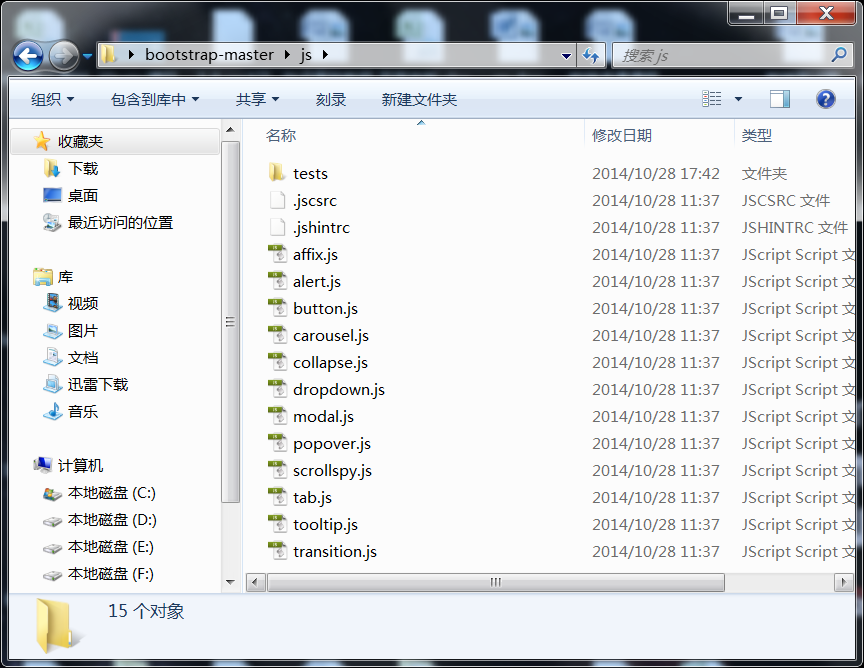
上述单独插件的下载可到github去下载(https://github.com/twbs/bootstrap)。
下载后可查看js文件夹,如下图:
注意:在后面的例子中我们为了方便都采用一次性导入的方法,即引入“bootstrap.min.js”文件(小伙伴们可以在自己的项目中跟据需要选择单独导入还是一次性导入)。
查看全部 -
翻页分页pager属性
previous居左
next居右
徽章 badge,常见在提示用户有多少消息更新等
查看全部 -
分页导航pagination
pagination-sm 小
pagination-lg 大
查看全部 -
在容器中添加navbar navbar-default
在列表中添加nav navbar-nav
为导航条添加标签头使用navbar-header在二级标签中使用navbar-brand
<div class="navbar navbar-default">
<div class="navbar-header"><a href="##" class="navbar-brand">练习</a></div>
</div>
navbar-navform搜索表单
navbar-right和navbar-left靠右或者靠左
1、导航条中的按钮navbar-btn
2、导航条中的文本navbar-text
3、导航条中的普通链接navbar-link
最好不要使用超过两个
navbar-fixed-top:导航条固定在浏览器窗口顶部
navbar-fixed-bottom:导航条固定在浏览器窗口底部
navbar-inverse 黑色导航条
查看全部 -
nav 导航样式基本属性 nav-tabs基本样式
设置默认头在子标签中添加active,不可用则添加disabled
胶囊型 nav-pills 当前的高亮
nav-divered分割线,如同之前使用的一样
nav-justified平分整行,同之前的效果相同,需要配合nv-tabs或者nav-pills使用

breadcrumb 面包屑式,横向排列
 查看全部
查看全部 -
在父标签中添加btn-group就可以让标签标签横向排列
如果使用btn-group-vertical则变成纵向排列
btn-group-justified 根据标签的数量平均分配整个宽度,建议用a标签来使用
在父标签中添加类属性dropup,实现上拉选效果
查看全部 -
按钮组:btn-group
查看全部
举报