-
何谓紧凑型表格,简单理解,就是单元格没内距或者内距较其他表格的内距更小。换句话说,要实现紧凑型表格只需要重置表格单元格的内距padding的值。那么在Bootstrap中,通过类名“table-condensed”重置了单元格内距值。
紧凑型表格的运用,也只是需要在<table class="table">基础上添加类名“table-condensed”:<table class="table table-condensed"> … </table>
效果图如下:
从上面效果图可以看出,Bootstrap中紧凑型的表格与基础表格差别不大,因为只是将单元格的内距由8px调至5px。
源码请查看bootstrap.css文件第1442行~第1449行:
.table-condensed > thead > tr > th, .table-condensed > tbody > tr > th, .table-condensed > tfoot > tr > th, .table-condensed > thead > tr > td, .table-condensed > tbody > tr > td, .table-condensed > tfoot > tr > td { padding: 5px; }正如上一小节中悬浮高亮表格中所讲解的,在Bootstrap中制作表格中,可以将上面几种表格样式结合在一起使用,从而制作出更为精美的表格。结合的方法也很简单,就是在<table class="table">基础上添加你需要的表格样式类型。
另外从上面的示例中大家可能也发现了,不管制作哪种表格都离不开类名“table”。所以大家在使用Bootstrap表格时,千万注意,你的<table>元素中一定不能缺少类名“table”。
查看全部 -
当鼠标悬停在表格的行上面有一个高亮的背景色,这样的表格让人看起来就是舒服,时刻告诉用户正在阅读表格哪一行的数据。Bootstrap的确没有让你失望,他也考虑到这种效果,其提供了一个“.table-hover”类名来实现这种表格效果。
鼠标悬停高亮的表格使用也简单,仅需要<table class="table">元素上添加类名“table-hover”即可:<table class="table table-hover"> … </table>
效果图如下:
从效果图中可以看出,当你鼠标悬浮在某一单元格上时,单元格所在行的背景色都会变成浅灰色。
鼠标悬浮高亮的效果主要是通过“hover”事件来实现,设置了“tr:hover”时的th、td的背景色为新颜色。
其源码请查看bootstrap.css文件中第1469行~第1472行:.table-hover > tbody > tr:hover > td, .table-hover > tbody > tr:hover > th { background-color: #f5f5f5; }注:其实,鼠标悬浮高亮表格,可以和Bootstrap其他表格混合使用。简单点说,只要你想让你的表格具备悬浮高亮效果,你只要给这个表格添加“table-hover”类名就好了。例如,将前面介绍的几种表格结合使用:
<table class="table table-striped table-bordered table-hover"> … </table>
查看全部 -
基础表格仅让表格部分地方有边框,但有时候需要整个表格具有边框效果。Bootstrap出于实际运用,也考虑这种表格效果,即所有单元格具有一条1px的边框。
Bootstrap中带边框的表格使用方法和斑马线表格的使用方法类似,只需要在基础表格<table class="table">基础上添加一个“.table-bordered”类名即可:<table class="table table-bordered"> … </table>
样式如下图所示:
其源码可以查看bootstrap.css文件第1450行~第1464行:
.table-bordered { border: 1px solid #ddd;/*整个表格设置边框*/ } .table-bordered > thead > tr > th, .table-bordered > tbody > tr > th, .table-bordered > tfoot > tr > th, .table-bordered > thead > tr > td, .table-bordered > tbody > tr > td, .table-bordered > tfoot > tr > td { border: 1px solid #ddd; /*每个单元格设置边框*/ } .table-bordered > thead > tr > th, .table-bordered > thead > tr > td { border-bottom-width: 2px;/*表头底部边框*/ }查看全部 -
有时候为了让表格更具阅读性,需要将表格制作成类似于斑马线的效果。简单点说就是让表格带有背景条纹效果。在Bootstrap中实现这种表格效果并不困难,只需要在<table class="table">的基础上增加类名“.table-striped”即可:
<table class="table table-striped"> … </table>
其效果与基础表格相比,仅是在tbody隔行有一个浅灰色的背景色。其实现原理也非常的简单,利用CSS3的结构性选择器“:nth-child”来实现,所以对于IE8以及其以下浏览器,没有背景条纹效果。
源码请查看bootstrap.css文件第1465行~第1468行:
.table-striped > tbody > tr:nth-child(odd) > td, .table-striped > tbody > tr:nth-child(odd) > th { background-color: #f9f9f9; }查看全部 -
对表格的结构,跟我们平时使用表格是一样的:
<table> <thead> <tr> <th>表格标题</th> … </tr> </thead> <tbody> <tr> <td>表格单元格</td> … </tr> … </tbody> </table>
如无特别声明,下面介绍表格类型的时候,结构都是类似上面的代码。
基础表格
在Bootstrap中,对于基础表格是通过类名“.table”来控制。如果在<table>元素中不添加任何类名,表格是无任何样式效果的。想得到基础表格,我们只需要在<table>元素上添加“.table”类名,就可以得到Bootstrap的基础表格:<table class="table"> … </table>
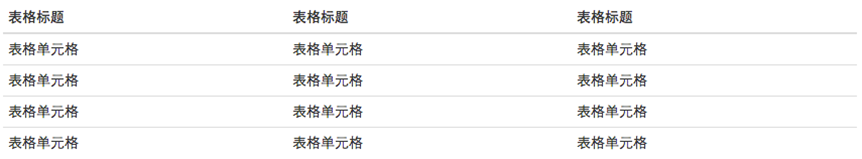
Bootstrap的基础表格,大致长得像下图所示的样子:
主要源码查看bootstrap.css文件第1402行~第1441行,由于代码太长,此处不一一列举。
“.table”主要有三个作用:
给表格设置了margin-bottom:20px以及设置单元内距
在thead底部设置了一个2px的浅灰实线
每个单元格顶部设置了一个1px的浅灰实线
查看全部 -
Bootstrap还为表格的行元素<tr>提供了五种不同的类名,每种类名控制了行的不同背景颜色,具体说明如下表所示:
其使用非常的简单,只需要在<tr>元素中添加上表对应的类名,就能达到你自己需要的效果:<tr class="active"> <td>…</td> </tr>
特别提示:除了”.active”之外,其他四个类名和”.table-hover”配合使用时,Bootstrap针对这几种样式也做了相应的悬浮状态的样式设置,所以如果需要给tr元素添加其他颜色样式时,在”.table-hover”表格中也要做相应的调整。
注意要实现悬浮状态,需要在<table>标签上加入
table-hover类。如下代码:
<table class="table-hover">
查看全部 -
表格的类型:


 查看全部
查看全部 -
表格是Bootstrap的一个基础组件之一,Bootstrap为表格提供了1种基础样式和4种附加样式以及1个支持响应式的表格。在使用Bootstrap的表格过程中,只需要添加对应的类名就可以得到不同的表格风格,在接下来的内容中,我们会详细介绍Bootstrap的表格使用。
同样的,如果你对CSS预处理器熟悉,你可以使用Bootstrap提供的预处理版本:
LESS版本,对应的文件是 tables.less
Sass版本,对应的文件是 _tables.scss如果你不懂LESS或Sass也不妨,你在bootstrap.css文件中第1402行~第1630行中可以查阅到所有有关于table的样式代码。由于代码太长,此处不一一列举。
刚已经说了,Bootstrap为表格不同的样式风格提供了不同的类名,主要包括:
.table:基础表格
.table-striped:斑马线表格
.table-bordered:带边框的表格
.table-hover:鼠标悬停高亮的表格
.table-condensed:紧凑型表格
.table-responsive:响应式表格
查看全部 -
正如前面所示,<pre>元素一般用于显示大块的代码,并保证原有格式不变。但有时候代码太多,而且不想让其占有太大的页面篇幅,就想控制代码块的大小。Bootstrap也考虑到这一点,你只需要在pre标签上添加类名“.pre-scrollable”,就可以控制代码块区域最大高度为340px,一旦超出这个高度,就会在Y轴出现滚动条。
/*源码请查看bootstrap.css第731行~第734行*/.pre-scrollable { max-height: 340px; overflow-y: scroll; }友情提示:如果您了解LESS或Sass这样的CSS预定定义处理器,你完全可以通过code.less或者_code.scss文件修改样式,然后重新编译,你就可以得到属于自己的代码样式风格。
查看全部 -
在Bootstrap主要提供了三种代码风格:
1、使用<code></code>来显示单行内联代码
2、使用<pre></pre>来显示多行块代码
3、使用<kbd></kbd>来显示用户输入代码在使用代码时,用户可以根据具体的需求来使用不同的类型:
1、<code>:一般是针对于单个单词或单个句子的代码
2、<pre>:一般是针对于多行代码(也就是成块的代码)
3、<kbd>:一般是表示用户要通过键盘输入的内容虽然不同的类型风格不一样,但其使用方法是类似的。
code风格:<div>Bootstrap的代码风格有三种: <code><code></code> <code><pre></code> <code><kbd></code></div>
pre风格:
<div><pre><ul> <li>...</li> <li>...</li> <li>...</li> </ul></pre></div>
kbd风格:
<div>请输入<kbd>ctrl+c</kbd>来复制代码,然后使用<kbd>ctrl+v</kbd>来粘贴代码</div>
不管使用哪种代码风格,在代码中碰到小于号(<)要使用硬编码“<”来替代,大于号(>)使用“>”来替代。而且对于<pre>代码块风格,标签前面留多少个空格,在显示效果中就会留多少个空格。建议在编写HTML标签时,就控制好,例如查看右侧代码编辑器上的15-19行。
查看全部 -
对于定义列表而言,Bootstrap并没有做太多的调整,只是调整了行间距,外边距和字体加粗效果。
/*源码请查看bootstrap.css文件第594行~第607行*/dl { margin-top: 0; margin-bottom: 20px; } dt, dd { line-height: 1.42857143; } dt { font-weight: bold; } dd { margin-left: 0; }
对于定义列表使用,其实很简单,与我们以前的使用定义列表的方法是相同的:<dl> <dt>W3cplus</dt> <dd>一个致力于推广国内前端行业的技术博客</dd> <dt>慕课网</dt> <dd>一个真心在做教育的网站</dd> </dl>
其用法如下:
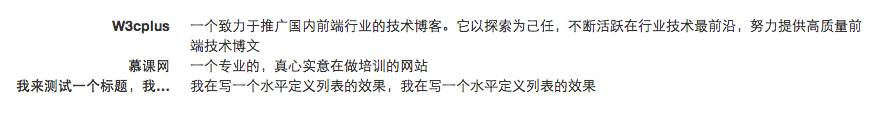
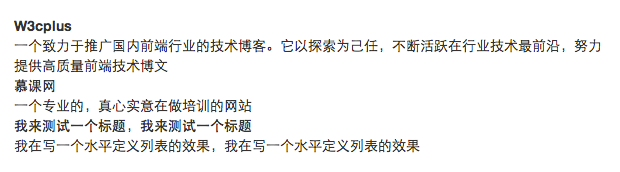
<dl class="dl-horizontal"> <dt>W3cplus</dt> <dd>一个致力于推广国内前端行业的技术博客。它以探索为己任,不断活跃在行业技术最前沿,努力提供高质量前端技术博文</dd> <dt>慕课网</dt> <dd>一个专业的,真心实意在做培训的网站</dd> <dt>我来测试一个标题,我来测试一个标题</dt> <dd>我在写一个水平定义列表的效果,我在写一个水平定义列表的效果</dd> </dl>
宽屏下的效果(屏幕大于768px):当你缩小你的浏览器屏幕时,水平定义列表将回复到原始的状态。
注:结果可以在最右侧结果窗口中看到(鼠标滑过结果窗口时会出现“全屏”按钮)
查看全部 -
对于定义列表而言,Bootstrap并没有做太多的调整,只是调整了行间距,外边距和字体加粗效果。
/*源码请查看bootstrap.css文件第594行~第607行*/dl { margin-top: 0; margin-bottom: 20px; } dt, dd { line-height: 1.42857143; } dt { font-weight: bold; } dd { margin-left: 0; }
对于定义列表使用,其实很简单,与我们以前的使用定义列表的方法是相同的:<dl> <dt>W3cplus</dt> <dd>一个致力于推广国内前端行业的技术博客</dd> <dt>慕课网</dt> <dd>一个真心在做教育的网站</dd> </dl>
查看全部 -
Bootstrap像去点列表一样,通过添加类名“.list-inline”来实现内联列表,简单点说就是把垂直列表换成水平列表,而且去掉项目符号(编号),保持水平显示。也可以说内联列表就是为制作水平导航而生。
/*源码查看bootstrap.css文件第584行~第593行*/.list-inline { padding-left: 0; margin-left: -5px; list-style: none; } .list-inline > li { display: inline-block; padding-right: 5px; padding-left: 5px; }查看全部 -
。Bootstrap为众多开发者考虑的非常周道,通过给无序列表添加一个类名“.list-unstyled”,这样就可以去除默认的列表样式的风格。
/*源码请查看bootstrap.css文件第580行~第583行*/.list-unstyled { padding-left: 0; list-style: none; }从示例中可以看出,除了项目编号之外,还将列表默认的左边内距也清0了。
查看全部 -
无序列表
无序列表和有序列表使用方式和我们平时使用的一样(无序列表使用ul,有序列表使用ol标签),在样式方面,Bootstrap只是在此基础上做了一些细微的优化,源码请查看bootstrap.css文件的第569行~第579行:
ul, ol { margin-top: 0; margin-bottom: 10px; } ul ul, ol ul, ul ol, ol ol { margin-bottom: 0; }从源码上我们可以得知,Bootstrap对于列表,只是在margin上做了一些调整。我们来看一个简单的示例(右侧代码编辑器10-16行)。
列表嵌套
在Bootstrap中列表也是可以嵌套的
查看全部
举报