-
从前面几节的内容中,大家可能发现了,每个示例中的按钮宽度都是依靠按钮文本和padding的值来决定。但有时候在制作按钮的时候需要按钮宽度充满整个父容器(width:100%),特别是在移动端的制作中。那么前面的方法我们都无法很好的实现,除非重新定义按钮的宽度。其实在Bootstrap中并不需要这样做,Bootstrap框架中提供了一个类名“btn-block”。按钮使用这个类名就可以让按钮充满整个容器,并且这个按钮不会有任何的padding和margin值。在实际当中,常把这种按钮称为块状按钮。具体源码请查阅bootstrap.css文件第2340行~第2353行:
.btn-block { display: block; width: 100%; padding-right: 0; padding-left: 0; } .btn-block + .btn-block { margin-top: 5px; } input[type="submit"].btn-block, input[type="reset"].btn-block, input[type="button"].btn-block { width: 100%; }使用方法和前面的类似,只需要在原按钮类名上添加“.btn-block”类名,当然“.btn”类名是不可或缺的:
<button class="btnbtn-primary btn-lg btn-block" type="button">大型按钮.btn-lg</button> <button class="btnbtn-primary btn-block" type="button">正常按钮</button> <button class="btnbtn-primary btn-sm btn-block" type="button">小型按钮.btn-sm</button> <button class="btnbtn-primary btn-xs btn-block" type="button">超小型按钮.btn-xs</button>
运行效果如下:
查看全部 -
上一节介绍了按钮的定制风格,也就是如何实现Web页面中多种风格按钮。在Bootstrap框架中,对于按钮的大小,也是可以定制的。类似于input一样,通过在基础按钮“.btn”的基础上追加类名来控制按钮的大小。
在Bootstrap框架中提供了三个类名来控制按钮大小:
从上表中不难发现,在Bootstrap框架中控制按钮的大小都是通过修改按钮的padding、line-height、font-size和border-radius几个属性。
/*源码查阅bootstrap.css文件中第2319行~第2339行*/.btn-lg, .btn-group-lg> .btn { padding: 10px 16px; font-size: 18px; line-height: 1.33; border-radius: 6px; } .btn-sm, .btn-group-sm> .btn { padding: 5px 10px; font-size: 12px; line-height: 1.5; border-radius: 3px; } .btn-xs, .btn-group-xs> .btn { padding: 1px 5px; font-size: 12px; line-height: 1.5; border-radius: 3px; }那么在实际使用中,这几个类名可以配合按钮中其他颜色类名一起使用,但唯一一点不能缺少“.btn”类名:
<button class="btn btn-primary btn-lg" type="button">大型按钮.btn-lg</button> <button class="btn btn-primary" type="button">正常按钮</button> <button class="btn btn-primary btn-sm" type="button">小型按钮.btn-sm</button> <button class="btn btn-primary btn-xs" type="button">超小型按钮.btn-xs</button>
效果如下图或查看右侧结果窗口:
查看全部 -
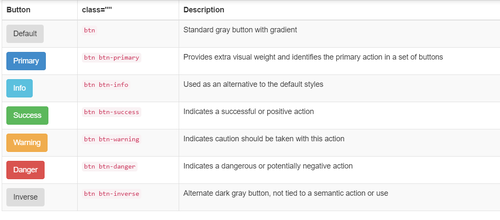
在Bootstrap框架中不同的按钮风格都是通过不同的类名来实现,在使用过程中,开发者只需要选择不同的类名即可:
使用起来就很简单,就像前面介绍的默认按钮一样的使用方法,只需要在基础按钮“.btn”基础上追加对应的类名,就可以得到需要的按钮风格。如:
<button class="btn" type="button">基础按钮.btn</button> <button class="btn btn-default" type="button">默认按钮.btn-default</button> <button class="btn btn-primary" type="button">主要按钮.btn-primary</button> <button class="btn btn-success" type="button">成功按钮.btn-success</button> <button class="btn btn-info" type="button">信息按钮.btn-info</button> <button class="btn btn-warning" type="button">警告按钮.btn-warning</button> <button class="btn btn-danger" type="button">危险按钮.btn-danger</button> <button class="btn btn-link" type="button">链接按钮.btn-link</button>
运行效果如下或查看右侧结果窗口:
有关于按钮风格定制的源码可以查阅bootstrap.css文件第2081行~第2318行。
查看全部 -
一般制作按钮除了使用<button>标签元素之外,还可以使用<input type="submit">和<a>标签等。同样,在Bootstrap框架中制作按钮时,除了刚才所说的这些标签元素之外,还可以使用在其他的标签元素上,唯一需要注意的是,要在制作按钮的标签元素上添加类名“btn”。如果不添加是不会有任何按钮效果。
我们一起来看看其他标签制作的基本按钮效果:
<button class="btn btn-default" type="button">button标签按钮</button> <input type="submit" class="btn btn-default" value="input标签按钮"/> <a href="##" class="btn btn-default">a标签按钮</a> <span class="btn btn-default">span标签按钮</span> <div class="btn btn-default">div标签按钮</div>
运行效果如下或查看右侧结果窗口:
注意:虽然在Bootstrap框架中使用任何标签元素都可以实现按钮风格,但个人并不建议这样使用,为了避免浏览器兼容性问题,个人强烈建议使用button或a标签来制作按钮。
查看全部 -
Bootstrap框架首先通过基础类名“.btn”定义了一个基础的按钮风格,然后通过“.btn-default”定义了一个默认的按钮风格。默认按钮的风格就是在基础按钮的风格的基础上修改了按钮的背景颜色、边框颜色和文本颜色。
/*源码请查阅bootstrap.css文件第2040行~第2044行*/.btn-default { color: #333; background-color: #fff; border-color: #ccc; }使用默认按钮风格也非常的简单,只需要在基础按钮“btn”的基础上增加类名“btn-default”即可:
<button class="btn btn-default" type="button">默认按钮</button>
运行效果如下或查看右侧结果窗口:
查看全部 -
Bootstrap框架中的考虑了不同浏览器的解析差异,进行了比较安全的兼容性处理,使按钮效果在不同的浏览器中所呈现的效果基本相同。
源码请查阅bootstrap.css文件第1992行~第2010行:
.btn { display: inline-block; padding: 6px 12px; margin-bottom: 0; font-size: 14px; font-weight: normal; line-height: 1.42857143; text-align: center; white-space: nowrap; vertical-align: middle; cursor: pointer; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; background-image: none; border: 1px solid transparent; border-radius: 4px; }Bootstrap框架的按钮使用非常的简单,使用方式如下:
<button class="btn" type="button">我是一个基本按钮</button>
运行效果如下或查看右侧结果窗口:
查看全部 -
按钮也是Bootstrap框架核心内容之一。因为按钮是Web制作中不可缺少的东西。而且不同的Web页面具有不同的按钮风格,甚至说同一个Web网站或应用程序具有多种按钮风格,比如说不同的按钮颜色、大小和状态等。那么Bootstrap框架也考虑了这些因素,接下来的内容我们一起来探讨Bootstrap框架中的另一核心部分内容——按钮。
Bootstrap框架的按钮也是一个独立部分,我们同样在不同的版本之中能找到对应的代码:
LESS版本:查看源文件buttons.less
Sass版本:查看源文件_buttons.scss
已编译版本:查看源文件bootstrap.css文件第1992行~第2353行
查看全部 -
平常在制作表单验证时,要提供不同的提示信息。在Bootstrap框架中也提供了这样的效果。使用了一个"help-block"样式,将提示信息以块状显示,并且显示在控件底部。
<form role="form"> <div class="form-group has-success has-feedback"> <label class="control-label" for="inputSuccess1">成功状态</label> <input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" > <span class="help-block">你输入的信息是正确的</span> <span class="glyphiconglyphicon-ok form-control-feedback"></span> </div> … </form>
运行效果如下或查看右侧结果窗口:
具体样式代码请查看bootstrap.css文件第1922行~第1927行:
.help-block { display: block; margin-top: 5px; margin-bottom: 10px; color: #737373; }在Bootstrap V2.x版本中还提供了一个行内提示信息,其使用了类名“help-inline”。一般让提示信息显示在控件的后面,也就是同一水平显示。如果你想在BootstrapV3.x版本也有这样的效果,你可以添加这段代码:
.help-inline{ display:inline-block; padding-left:5px; color: #737373; }如果你不想为bootstrap.css增加自己的代码,而且设计又有这种样的需求,那么只能借助于Bootstrap的网格系统。(网格系统在后面的章节中会详细讲解)
<form role="form"> <div class="form-group"> <label class="control-label" for="inputSuccess1">成功状态</label> <div class="row"> <div class="col-xs-6"> <input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" > </div><span class="col-xs-6 help-block">你输入的信息是正确的</span></div> </div> </form>
运行效果如下或查看右侧结果窗口:
结束语:有关于Bootstrap框架中表单的运用除了按钮部分,到此就算是介绍完了。如果你觉得这样的表单效果并不是你需要的,你完全可以通过forms.less或者_forms.scss文件进行定制,然后重新编译就可以得到你需要的表单效果。在接下来的一节中,我们Bootstrap框架中另一个核心内容——按钮。
查看全部 -
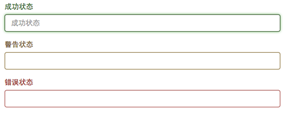
在Bootstrap框架中同样提供这几种效果。
1、.has-warning:警告状态(黄色)
2、.has-error:错误状态(红色)
3、.has-success:成功状态(绿色)
使用的时候只需要在form-group容器上对应添加状态类名。<form role="form"> <div class="form-group has-success"> <label class="control-label" for="inputSuccess1">成功状态</label> <input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" > </div> <div class="form-group has-warning"> <label class="control-label" for="inputWarning1">警告状态</label> <input type="text" class="form-control" id="inputWarning1" placeholder="警告状态"> </div> <div class="form-group has-error"> <label class="control-label" for="inputError1">错误状态</label> <input type="text" class="form-control" id="inputError1" placeholder="错误状态"> </div> </form>
运行效果如下或查看右侧结果窗口:
从效果可以看出,三种状态下效果都是一样的,只是颜色不一样而以。
其他两种状态省略源码不在此展示。
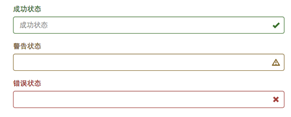
很多时候,在表单验证的时候,不同的状态会提供不同的 icon,比如成功是一个对号(√),错误是一个叉号(×)等。在Bootstrap框中也提供了这样的效果。如果你想让表单在对应的状态下显示 icon 出来,只需要在对应的状态下添加类名“has-feedback”。请注意,此类名要与“has-error”、“has-warning”和“has-success”在一起:<form role="form"> <div class="form-group has-success has-feedback"> <label class="control-label" for="inputSuccess1">成功状态</label> <input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" > <span class="glyphiconglyphicon-ok form-control-feedback"></span> </div> <div class="form-group has-warning has-feedback"> ...... </div> <div class="form-group has-error has-feedback"> ...... </div> </form>
运行效果如下或查看右侧结果窗口:
从效果图中可以看出,图标都居右。在 Bootstrap 的小图标都是使用@font-face来制作(后面的内容中将会着重用一节内容来介绍)。而且必须在表单中添加了一个 span 元素:
<span class="glyphiconglyphicon-warning-sign form-control-feedback"></span>
查看全部 -
和其他表单的禁用状态不同的是,Bootstrap框架做了一些样式风格的处理:
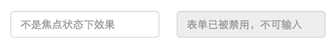
/*源码请查看bootstrap.css文件第1723行~第1729行*/.form-control[disabled], .form-control[readonly], fieldset[disabled] .form-control { cursor: not-allowed; background-color: #eee; opacity: 1; }使用方法为:只需要在需要禁用的表单控件上加上“disabled”即可:
<input class="form-control" type="text" placeholder="表单已禁用,不能输入" disabled>
运行效果如下或查看右侧结果窗口:
在使用了“form-control”的表单控件中,样式设置了禁用表单背景色为灰色,而且手型变成了不准输入的形状。如果控件中不使用类名“form-control”,禁用的控件只会有一个不准输入的手型出来。
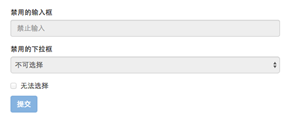
/*源码请查阅bootstrap.css文件第1781行~第1794行*/input[type="radio"][disabled], input[type="checkbox"][disabled], .radio[disabled], .radio-inline[disabled], .checkbox[disabled], .checkbox-inline[disabled], fieldset[disabled] input[type="radio"], fieldset[disabled] input[type="checkbox"], fieldset[disabled] .radio, fieldset[disabled] .radio-inline, fieldset[disabled] .checkbox, fieldset[disabled] .checkbox-inline { cursor: not-allowed; }在Bootstrap框架中,如果fieldset设置了disabled属性,整个域都将处于被禁用状态。
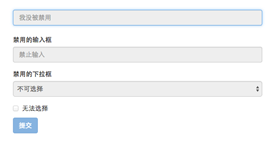
<form role="form"> <fieldset disabled> <div class="form-group"> <label for="disabledTextInput">禁用的输入框</label> <input type="text" id="disabledTextInput" class="form-control" placeholder="禁止输入"> </div> <div class="form-group"> <label for="disabledSelect">禁用的下拉框</label> <select id="disabledSelect" class="form-control"> <option>不可选择</option> </select> </div> <div class="checkbox"> <label> <input type="checkbox">无法选择 </label> </div> <button type="submit" class="btnbtn-primary">提交</button> </fieldset> </form>
运行效果如下或查看右侧结果窗口:
据说对于整个禁用的域中,如果legend中有输入框的话,这个输入框是无法被禁用的。我们一起来验证一下:
<form role="form"> <fieldset disabled> <legend><input type="text" class="form-control" placeholder="显然我颜色变灰了,但是我没被禁用,不信?单击试一下" /></legend> … </fieldset> </form>
运行效果如下或查看右侧结果窗口:
查看全部 -
表单主要用来与用户沟通,好的表单就能更好的与用户进行沟通,而好的表单一定离不开表单的控件状态。
表单状态的作用:
每一种状态都能给用户传递不同的信息,比如表单有焦点的状态可以告诉用户可以输入或选择东西,禁用状态可以告诉用户不可以输入或选择东西,还有就是表单控件验证状态,可以告诉用户的操作是否正确等。那么在Bootstrap框架中的表单控件也具备这些状态。
焦点状态是通过伪类“:focus”来实现。Bootstrap框架中表单控件的焦点状态删除了outline的默认样式,重新添加阴影效果。
源码请查阅bootstrap.css文件第1707行~第1712行:
.form-control:focus { border-color: #66afe9; outline: 0; -webkit-box-shadow: inset 0 1px 1pxrgba(0,0,0,.075), 0 0 8px rgba(102, 175, 233, .6); box-shadow: inset 0 1px 1pxrgba(0,0,0,.075), 0 0 8px rgba(102, 175, 233, .6); }从源码中我们可以看出,要让控件在焦点状态下有上面样式效果,需要给控件添加类名“form-control”:
<form role="form" class="form-horizontal"> <div class="form-group"> <div class="col-xs-6"> <input class="form-control input-lg" type="text" placeholder="不是焦点状态下效果"> </div> <div class="col-xs-6"> <input class="form-control input-lg" type="text" placeholder="焦点点状态下效果"> </div> </div> </form>
运行效果如下或查看右侧结果窗口:
(鼠标单击输入框,使其获得焦点就可以看到加入蓝色边框效果)
在Bootstrap框架中,file、radio和checkbox控件在焦点状态下的效果也与普通的input控件不太一样,主要是因为Bootstrap对他们做了一些特殊处理:
/*源码查看boostrap.css文件第1676行~第1682行*/input[type="file"]:focus, input[type="radio"]:focus, input[type="checkbox"]:focus { outline: thin dotted; outline: 5px auto -webkit-focus-ring-color; outline-offset: -2px; }查看全部 -
col-xs-*按一行12列来计算的, 6就是50%宽,4就是三分之一,2就是1/6
查看全部 -
Bootstrap框架还提供了两个不同的类名,用来控制表单控件的高度。这两个类名是:
1、input-sm:让控件比正常大小更小
2、input-lg:让控件比正常大小更大这两个类适用于表单中的input,textarea和select控件,具体使用如下:
<input class="form-control input-lg" type="text" placeholder="添加.input-lg,控件变大"> <input class="form-control" type="text" placeholder="正常大小"> <input class="form-control input-sm" type="text" placeholder="添加.input-sm,控件变小">
运行效果如下或查看右侧结果窗口:
源码请查阅bootstrap.css文件第1795~第1824行:
.input-sm { height: 30px; padding: 5px 10px; font-size: 12px; line-height: 1.5; border-radius: 3px; } select.input-sm { height: 30px; line-height: 30px; } textarea.input-sm, select[multiple].input-sm { height: auto; } .input-lg { height: 46px; padding: 10px 16px; font-size: 18px; line-height: 1.33; border-radius: 6px; } select.input-lg { height: 46px; line-height: 46px; } textarea.input-lg, select[multiple].input-lg { height: auto; }
从上面的源码中不难发现,不管是“input-sm”还是“input-lg”仅对控件高度做了处理。但往往很多时候,我们需要控件宽度也要做一定的变化处理。这个时候就要借住Bootstrap框架的网格系统。所以你要控制表单宽度,可以像下面这样使用:<form role="form" class="form-horizontal"> <div class="form-group"> <div class="col-xs-4"> <input class="form-control input-lg" type="text" placeholder=".col-xs-4"> </div> <div class="col-xs-4"> <input class="form-control input-lg" type="text" placeholder=".col-xs-4"> </div> <div class="col-xs-4"> <input class="form-control input-lg" type="text" placeholder=".col-xs-4"> </div> </div> … </form>
注:网格布局在后面章节中会进行详细讲解。
运行效果如下或查看右侧结果窗口:
前面介绍水平表单时说过,如果表单使用了类名“form-horizontal”,其中“form-group”就相当于网格系统中的“row”。换句话说,如果没有这样做,要通过网格系统来控制表单控件宽度,就需要这样使用:
<div class="row"> <div class="col-xs-4"> <input class="form-control input-lg" type="text" placeholder=".col-xs-4"> </div> <div class="col-xs-4"> <input class="form-control input-lg" type="text" placeholder=".col-xs-4"> </div> <div class="col-xs-4"> <input class="form-control input-lg" type="text" placeholder=".col-xs-4"> </div> </div>
查看全部 -

anniu
查看全部 -
响应式表格
提供一个容器,并且设置容器为<div class="table-responsive">,此容器就具有响应式效果,然后将<table class="table">置于这个容器中,这样表格也就有了响应式效果。
浏览器可视区域小于768px时,表格底部会出现水平滚动条;大于768px时,表格底部水平滚动条会消失。
查看全部
举报