-
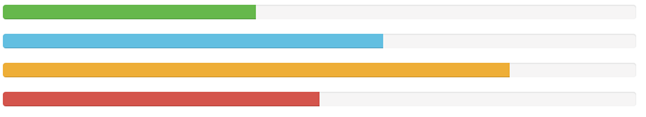
Bootstrap框架中的进度条和警告信息框一样,为了能给用户一个更好的体验,也根据不同的状态配置了不同的进度条颜色。在此称为彩色进度条,其主要包括以下四种:
progress-bar-info:表示信息进度条,进度条颜色为蓝色
progress-bar-success:表示成功进度条,进度条颜色为绿色
progress-bar-warning:表示警告进度条,进度条颜色为黄色
progress-bar-danger:表示错误进度条,进度条颜色为红色
使用方法:
具体使用就非常简单了,只需要在基础的进度上增加对应的类名。如:
<div class="progress"> <div class="progress-bar progress-bar-success" ></div> </div> <div class="progress"> <div class="progress-bar progress-bar-info" ></div> </div> <div class="progress"> <div class="progress-bar progress-bar-warning" ></div> </div> <div class="progress"> <div class="progress-bar progress-bar-danger" ></div> </div>
运行效果如下:
实现原理:
彩色进度条与基本进度条相比,就是进度条颜色做了一定的变化,其对应的样式代码如下:
/*bootstrap.css文件第4548行~第4550行*/ .progress-bar-success { background-color: #5cb85c; } /*bootstrap.css文件第4555行~第4557行*/ .progress-bar-info { background-color: #5bc0de; } /*bootstrap.css文件第4562行~第4564行*/ .progress-bar-warning { background-color: #f0ad4e; } /*bootstrap.css文件第4569行~第4571行*/ .progress-bar-danger { background-color: #d9534f; }查看全部 -
Bootstrap框架中对于进度条提供了一个基本样式,一个100%宽度的背景色,然后个高亮的色表示完成进度。其实制作这样的进度条非常容易,一般是使用两个容器,外容器具有一定的宽度,并且设置一个背景颜色,他的子元素设置一个宽度,比如完成度是30%(也就是父容器的宽度比例值),同时给其设置一个高亮的背景色。
使用方法:
Bootstrap框架中也是按这样的方式实现的,他提供了两个容器,外容器使用“progress”样式,子容器使用“progress-bar”样式。其中progress用来设置进度条的容器样式,而progress-bar用于限制进度条的进度。使用方法非常的简单:
<div class="progress"> <div class="progress-bar" ></div> </div>
运行效果如下:
实现原理:
前面也说了,这样的基本进度条主要分成两部分:
progress样式主要设置进度条容器的背景色,容器高度、间距等:
/*bootstrap.css文件第4516行~第4524行*/ .progress { height: 20px; margin-bottom: 20px; overflow: hidden; background-color: #f5f5f5; border-radius: 4px; -webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, .1); box-shadow: inset 0 1px 2px rgba(0, 0, 0, .1); }而progress-bar样式在设置进度方向,重要的是设置了进度条的背景颜色和过渡效果:
/*bootstrap.css文件第4525行~第4538行*/ .progress-bar { float: left; width: 0; height: 100%; font-size: 12px; line-height: 20px; color: #fff; text-align: center; background-color: #428bca; -webkit-box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .15); box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .15); -webkit-transition: width .6s ease; transition: width .6s ease; }结构优化:
虽然这样实现了基本进度条效果,但对于残障人员浏览网页有点困难,所以我们可以将结构做得更好些(语义化更友好些):
<div class="progress"> <div class="progress-bar" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100"> <span class="sr-only">40% Complete</span> </div> </div>
1、role属性作用:告诉搜索引擎这个div的作用是进度条。
2、aria-valuenow="40"属性作用:当前进度条的进度为40%。
3、aria-valuemin="0"属性作用:进度条的最小值为0%。
4、aria-valuemax="100"属性作用:进度条的最大值为100%。
查看全部 -
在网页中,进度条的效果并不少见,比如一个评分系统,比如加载状态等。就如下图所示的一个评分系统,他就是一个简单的进度条效果:
进度条和其他独立组件一样,开发者可以根据自己的需要,选择对应的版本:
LESS版本:源码文件progress-bars.less
Sass版本:源码文件_progress-bars.scss
编译后版本:bootstrap.css文件第4500行~第4575行
查看全部 -
有时候你可能想在警示框中加入链接地址,用来告诉用户跳到某一个地方或新的页面。而这个时候你又想让用户能明显的看出来这是链接地址。在Bootstrap框架中对警示框里的链接样式做了一个高亮显示处理。为不同类型的警示框内的链接进行了加粗处理,并且颜色相应加深。
实现方法:
Bootstrap框架是通过给警示框加的链接添加一个名为“alert-link”的类名,通过“alert-link”样式给链接提供高亮显示。
具体使用如下:
<div class="alert alert-success" role="alert"> <strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a> . </div> <div class="alert alert-info" role="alert"> <strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a> , but it's not super important. </div> <div class="alert alert-warning" role="alert"> <strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a> . </div> <div class="alert alert-danger" role="alert"> <strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again. </div>
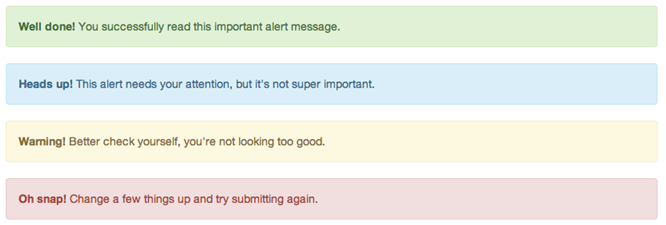
运行效果如下:
实现原理:
实现样式如下:
/*bootstrap.css文件第4437行~第4439行*/ .alert .alert-link { font-weight: bold; } /*不同类型警示框中链接的文本颜色*/ .alert-success .alert-link { color: #2b542c; } .alert-info .alert-link { color: #245269; } .alert-warning .alert-link { color: #66512c; } .alert-danger .alert-link { color: #843534; }任务
查看全部 -
大家在平时浏览网页的时候,会发现一些警示框带有关闭按钮,用户一点击关闭按钮就能自动关闭显示的警示框(也就是让警示框隐藏不显示)。在Bootstrap框架中的警示框也具有这样的功能。
使用方法:
只需要在默认的警示框里面添加一个关闭按钮。然后进行三个步骤:
1、需要在基本警示框“alert”的基础上添加“alert-dismissable”样式。
2、在button标签中加入class="close"类,实现警示框关闭按钮的样式。
3、要确保关闭按钮元素上设置了自定义属性:“data-dismiss="alert"”(因为可关闭警示框需要借助于Javascript来检测该属性,从而控制警示框的关闭)。
具体使用如下:
<div class="alert alert-success alert-dismissable" role="alert"> <button class="close" type="button" data-dismiss="alert">×</button> 恭喜您操作成功! </div>
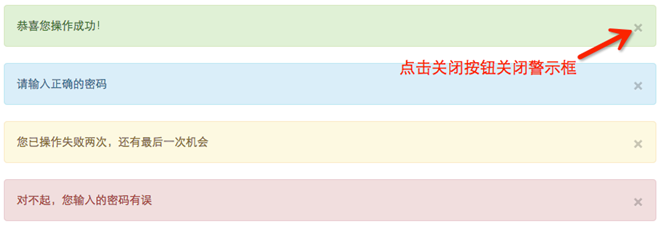
运行效果如下:
原理分析:
在样式上,需要在基本警示框“alert”的基础上添加“alert-dismissable”样式,这样就可以实现带关闭功能的警示框。
/*bootstrap.css文件第4447行~第4455行*/ .alert-dismissable { padding-right: 35px; } .alert-dismissable .close { position: relative; top: -2px; right: -21px; color: inherit; }查看全部 -
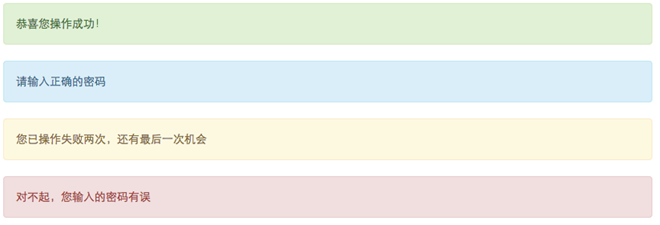
Bootstrap框架通过“alert“样式来实现警示框效果。在默认情况之下,提供了四种不同的警示框效果:
1、成功警示框:告诉用用户操作成功,在“alert”样式基础上追加“alert-success”样式,具体呈现的是背景、边框和文本都是绿色;
2、信息警示框:给用户提供提示信息,在“alert”样式基础上追加“alert-info”样式,具体呈现的是背景、边框和文本都是浅蓝色;
3、警告警示框:提示用户小心操作(提供警告信息),在“alert”样式基础上追加“alert-warning”样式,具体呈现的是背景、边框、文本都是浅黄色;
4、错误警示框:提示用户操作错误,在“alert”样式基础上追加“alert-danger”样式,具体呈现的是背景、边框和文本都是浅红色。
如下图示:
使用方法:
具体使用的时候,可以在类名为“alert”的div容器里放置提示信息。实现不同类型警示框,只需要在“alert”基础上追加对应的类名,如下:
<div class="alert alert-success" role="alert">恭喜您操作成功!</div> <div class="alert alert-info" role="alert">请输入正确的密码</div> <div class="alert alert-warning" role="alert">您已操作失败两次,还有最后一次机会</div> <div class="alert alert-danger" role="alert">对不起,您输入的密码有误</div>
运行效果如下:
实现原理:
其中“alert”样式的源码主要是设置了警示框的背景色、边框、圆角和文字颜色。另外对其内部几个元素h4、p、ul和“.alert-link”做了样式上的特殊处理:
/*bootstrap.css文件第4427行~第4446行*/ .alert { padding: 15px; margin-bottom: 20px; border: 1px solid transparent; border-radius: 4px; } .alert h4 { margin-top: 0; color: inherit; } .alert .alert-link { font-weight: bold; } .alert > p, .alert > ul { margin-bottom: 0; } .alert > p + p { margin-top: 5px; }不同类型的警示框,主要是通过“alert-success”、“alert-info”、“alert-warning”和“alert-danger”样式来实现:
/*bootstrap.css文件第4456行~第4499行*/ .alert-success { color: #3c763d; background-color: #dff0d8; border-color: #d6e9c6; } .alert-success hr { border-top-color: #c9e2b3; } .alert-success .alert-link { color: #2b542c; } .alert-info { color: #31708f; background-color: #d9edf7; border-color: #bce8f1; } .alert-info hr { border-top-color: #a6e1ec; } .alert-info .alert-link { color: #245269; } .alert-warning { color: #8a6d3b; background-color: #fcf8e3; border-color: #faebcc; } .alert-warning hr { border-top-color: #f7e1b5; } .alert-warning .alert-link { color: #66512c; } .alert-danger { color: #a94442; background-color: #f2dede; border-color: #ebccd1; } .alert-danger hr { border-top-color: #e4b9c0; } .alert-danger .alert-link { color: #843534; }查看全部 -
一小节,展示的仅只有缩略图的一种使用方式,除了这种方式之外,还可以让缩略图配合标题、描述内容,按钮等:
在仅有缩略图的基础上,添加了一个div名为“caption“的容器,在这个容器中放置其他内容,比如说标题,文本描述,按钮等:
<div class="container"> <div class="row"> <div class="col-xs-6 col-md-3"> <a href="#" class="thumbnail"> <img src="http://a.hiphotos.baidu.com/image/w%3D400/sign=c56d7638b0b7d0a27bc9059dfbee760d/3b292df5e0fe9925d46873da36a85edf8cb171d7.jpg" alt=""> </a> <div class="caption"> <h3>Bootstrap框架系列教程</h3> <p>Bootstrap框架是一个优秀的前端框,就算您是一位后端程序员或者你是一位不懂设计的前端人员,你也能依赖于Bootstrap制作做优美的网站...</p> <p> <a href="##" class="btn btn-primary">开始学习</a> <a href="##" class="btn btn-info">正在学习</a> </p> </div> </div> … </div> </div>
查看全部 -
缩略图在网站中最常用的地方就是产品列表页面,一行显示几张图片,有的在图片底下(左侧或右侧)带有标题、描述等信息。Bootstrap框架将这一部独立成一个模块组件。并通过“thumbnail”样式配合bootstrap的网格系统来实现。可以将产品列表页变得更好看。
源码文件:
LESS版本:对应文件thumbnails.less
Sass版本:对应文件_thumbnails.scss
编译后版本:bootstrap.css文件第4402行~第4426行
使用方法:
通过“thumbnail”样式配合bootstrap的网格系统来实现。
前面也说过了,缩略图的实现是配合网格系统一起使用,假设我们一个产品列表,如下图所示:
先来看结构:
<div class="container"> <div class="row"> <div class="col-xs-6 col-md-3"> <a href="#" class="thumbnail"> <img src="http://img1.sycdn.imooc.com//5434eba100014fe906000338.png" alt=""> </a> </div> … </div> </div>
上面的结构表示的是在宽屏幕(可视区域大于768px)的时候,一行显示四个缩略图(单击全屏查看效果):
在窄屏(可视区域小于768px)的时候,一行只显示两个缩略图:
实现原理:
布局实现的主要是依靠于Bootstrap框架的网格系统,而缩略图对应的样式代码:
/*bootstrap.css文件第4402行~第4426行*/ .thumbnail { display: block; padding: 4px; margin-bottom: 20px; line-height: 1.42857143; background-color: #fff; border: 1px solid #ddd; border-radius: 4px; -webkit-transition: all .2s ease-in-out; transition: all .2s ease-in-out; } .thumbnail > img, .thumbnail a > img { margin-right: auto; margin-left: auto; } a.thumbnail:hover, a.thumbnail:focus, a.thumbnail.active { border-color: #428bca; } .thumbnail .caption { padding: 9px; color: #333; }查看全部 -
从某种意义上来说,徽章效果和前面介绍的标签效果是极其的相似。也是用来做一些提示信息使用。常出现的是一些系统发出的信息,比如你登录你的twitter后,如果你信息没有看,系统会告诉你有多少信息未读,如下图所示:
在Bootstrap框架中,把这种效果称作为徽章效果,使用“badge”样式来实现。
对应的文件版本:
LESS版本:源文件badges.less
Sass版本:源文件_badges.scss
编译后版本:bootstrap.css文件第4328行~第4366行
使用方法:
使用方法,其实也没什么太多可说的,你可以像标签一样,使用span标签来制作,然后为他加入
badge类:<a href="#">Inbox <span class="badge">42</span></a>
运行效果见右侧结果窗口。
实现原理:
主要将其设置为椭圆形,并且加了一个背景色:
/*bootstrap.css文件第4328行~第4341行*/
.badge { display: inline-block; min-width: 10px; padding: 3px 7px; font-size: 12px; font-weight: bold; line-height: 1; color: #fff; text-align: center; white-space: nowrap; vertical-align: baseline; background-color: #999; border-radius: 10px; }同样也使用:empty伪元素,当没有内容的时候隐藏:
.badge:empty { display: none; }正如开头所说,可以将徽章与按钮或者导航之类配合使用:
<div class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <a href="##" class="navbar-brand">慕课网</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="##">网站首页</a></li> <li><a href="##">系列教程</a></li> <li><a href="##">名师介绍</a></li> <li><a href="##">成功案例<span class="badge">23</span></a></li> <li><a href="##">关于我们</a></li> </ul> </div>
运行效果见右侧结果窗口。
按钮和胶囊形导航设置徽章:
另外,徽章在按钮元素button和胶囊形导航nav-pills也可以有类似的样式,只不过是颜色不同而以:
<ul class="nav nav-pills"> <li class="active"><a href="#">Home <span class="badge">42</span></a></li> … <li><a href="#">Messages<span class="badge">3</span></a></li> </ul> <ul class="navnav-pills nav-stacked" > <li class="active"> <a href="#"> <span class="badge pull-right">42</span> Home </a> </li> … <li> <a href="#"> <span class="badge pull-right">3</span> Messages </a> </li> </ul> <button class="btnbtn-primary" type="button"> Messages <span class="badge">4</span></button>
运行效果见右侧结果窗口。
样式代码请查看bootstrap.css文件第4345行~第4366行,这20多行代码已从原文中节取出来,放在右侧代码顶部“bootstrap.css”文件中,小伙伴们可以查看。
注意:不过和标签组件不一样的是:在徽章组件中没有提供多种颜色风格的效果,不过你也可以通过badges.less或者_badges.scss快速自定义。此处对不做过多阐述。
查看全部 -
在一些Web页面中常常会添加一个标签用来告诉用户一些额外的信息,比如说在导航上添加了一个新导航项,可能就会加一个“new”标签,来告诉用户。这是新添加的导航项。如下图所示:
那么在Bootstrap框架中特意将这样的效果提取出来成为一个标签组件,并且以“.label”样式来实现高亮显示。
既然他是一个独立的组件,当然在不同的版本下有不同的文件:
LESS版本:对应的源文件label.less
Sass版本:对应的源文件_label.scss
编译后版本:bootstrap.css文件第4261行~第4327行
使用原理:
使用方法很简单,你可以在使用span这样的行内标签:
<h3>Example heading <span class="label label-default">New</span></h3>
运行效果见右侧结果窗口。
实现原理:
/*bootstrap.css文件第4261行~第4272行*/
.label { display: inline; padding: .2em .6em .3em; font-size: 75%; font-weight: bold; line-height: 1; color: #fff; text-align: center; white-space: nowrap; vertical-align: baseline; border-radius: .25em; }如果使用的是a标签元素来制作的话,为了让其更美观,在hover状态去掉下划线之类:
/*bootstrap.css文件第4273行~4278行*/
.label[href]:hover, .label[href]:focus { color: #fff; text-decoration: none; cursor: pointer; }有的时候标签内没有内容的时候,可以借助CSS3的:empty伪元素将其隐藏:
.label:empty { display: none; }颜色样式设置:
和按钮元素button类似,label样式也提供了多种颜色:
label-deafult:默认标签,深灰色
label-primary:主要标签,深蓝色
label-success:成功标签,绿色
label-info:信息标签,浅蓝色
label-warning:警告标签,橙色
label-danger:错误标签,红色
主要是通过这几个类名来修改背景颜色和文本颜色:
<span class="label label-default">默认标签</span> <span class="label label-primary">主要标签</span> <span class="label label-success">成功标签</span> <span class="label label-info">信息标签</span> <span class="label label-warning">警告标签</span> <span class="label label-danger">错误标签</span>
运行效果见右侧结果窗口。
颜色实现原理:
/*bootstrap.css文件第4286行~第4237行*/
.label-default { background-color: #999; } .label-default[href]:hover, .label-default[href]:focus { background-color: #808080; } .label-primary { background-color: #428bca; } .label-primary[href]:hover, .label-primary[href]:focus { background-color: #3071a9; } .label-success { background-color: #5cb85c; } .label-success[href]:hover, .label-success[href]:focus { background-color: #449d44; } .label-info { background-color: #5bc0de; } .label-info[href]:hover, .label-info[href]:focus { background-color: #31b0d5; } .label-warning { background-color: #f0ad4e; } .label-warning[href]:hover, .label-warning[href]:focus { background-color: #ec971f; } .label-danger { background-color: #d9534f; } .label-danger[href]:hover, .label-danger[href]:focus { background-color: #c9302c; }查看全部 -
Bootstrap框架除了提供带页码的分页导航之外还提供了翻页导航。这种分页导航常常在一些简单的网站上看到,比如说个人博客,杂志网站等。这种分页导航是看不到具体的页码,只会提供一个“上一页”和“下一页”的按钮。
Bootstrap框架将其独立成一个单独的部分:
LESS版本:对应源文件为pager.less
Sass版本:对应源文件为_pager.scss
编译后版本:对应bootstrap.css文件第4223行~第4260行
使用方法:
在实际使用中,翻页分页导航和带页码的分页导航类似,为ul标签加入
pager类:<ul class="pager"> <li><a href="#">«上一页</a></li> <li><a href="#">下一页»</a></li> </ul>
运行效果见右侧结果窗口。
实现原理:
对应样式代码:
/*bootstrap.css文件第4223行~第4244行*/
.pager { padding-left: 0; margin: 20px 0; text-align: center; list-style: none; } .pager li { display: inline; } .pager li > a, .pager li > span { display: inline-block; padding: 5px 14px; background-color: #fff; border: 1px solid #ddd; border-radius: 15px; } .pager li >a:hover, .pager li >a:focus { text-decoration: none; background-color: #eee; }对齐样式设置:
默认情况之下,翻页分页导航是居中显示,但有的时候我们需要一个居左,一个居右。Bootstrap框架提供了两个样式:
previous:让“上一步”按钮居左
next:让“下一步”按钮居右
具体使用的时候,只需要在
li标签上添加对应类名即可:<ul class="pager"> <li class="previous"><a href="#">«上一页</a></li> <li class="next"><a href="#">下一页»</a></li> </ul>
运行效果见右侧结果窗口。
实现原理:
实现原理很简单,就是一个进行了左浮动,一个进行了右浮动:
/*bootstrap.css文件第4245行~第4252行*/
.pager .next > a, .pager .next > span { float: right; } .pager .previous > a, .pager .previous > span { float: left; }状态样式设置:
和带页码分页导航一样,如果在li标签上添加了disabled类名的时候,分页按钮处于禁用状态,但同样不能禁止其点击功能。你可以通过js来处理,或将
a标签换成span标签。<ul class="pager"> <li class="disabled"><span>«上一页</span></li> <li><a href="#">下一页»</a></li> </ul>
运行效果见右侧结果窗口。
状态样式实现原理:
/*bootstrap.css文件第4253行~第4260行*/
.pager .disabled > a, .pager .disabled >a:hover, .pager .disabled >a:focus, .pager .disabled > span { color: #999; cursor: not-allowed; background-color: #fff; }查看全部 -
分页导航几乎在哪个网站都可见。好的分页导航能给用户带来更好的用户体验。在Bootstrap框架中提供了两种分页导航:
带页码的分页导航
带翻页的分页导航
带页码的分页导航
带页码的分页导航,可能是最常见的一种分页导航,特别是在列表页内容超多的时候,会给用户提供分页的导航方式。在Bootstrap框架为开发者提供不同的版本:
LESS版本:对应的源文件pagination.less
Sass版本:对应的源文件_pagination.scss
编译后版本:对应bootstrap.css文件第4130行~第4222行
使用方法:
平时很多同学喜欢用
div>a和div>span结构来制作带页码的分页导航。不过,在Bootstrap框架中使用的是ul>li>a这样的结构,在ul标签上加入pagination方法:<ul class="pagination"> <li><a href="#">«</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">»</a></li> </ul>
运行效果:
实现原理:
从效果中可以看出,当前状态页码会高亮显示,而且不能点击。而最后一页是禁用状态,也不能点击。实现样式:
/*bootstrap.css文件第4170行~第4192行*/
.pagination> .active > a, .pagination> .active > span, .pagination> .active >a:hover, .pagination> .active >span:hover, .pagination> .active >a:focus, .pagination> .active >span:focus { z-index: 2; color: #fff; cursor: default; background-color: #428bca; border-color: #428bca; } .pagination> .disabled > span, .pagination> .disabled >span:hover, .pagination> .disabled >span:focus, .pagination> .disabled > a, .pagination> .disabled >a:hover, .pagination> .disabled >a:focus { color: #999; cursor: not-allowed; background-color: #fff; border-color: #ddd; }注意:要禁用当前状态和禁用状态不能点击,我们还要依靠js来实现,或者将这两状态下的a标签换成span标签。
大小设置:
在Bootstrap框架中,也可以通过几个不同的情况来设置其大小。类似于按钮一样:
1、通过“pagination-lg”让分页导航变大;
2、通过“pagination-sm”让分页导航变小:
<ul class="pagination pagination-lg"> … </ul> <ul class="pagination"> … </ul> <ul class="pagination pagination-sm"> … </ul>
运行效果查看最右侧结果窗口。
大小设置实现原理:
其实就是通增加相应的padding大小、font-size大小和圆角大小,源码查看bootstrap.css文件第4193行~第4222行,这30行代码已从原文中节取出来,放在右侧代码顶部“bootstrap.css”文件中,小伙伴们可以查看。
查看全部 -
反色导航条其实是Bootstrap框架为大家提供的第二种风格的导航条,与默认的导航条相比,使用方法并无区别,只是将navbar-deafult类名换成navbar-inverse。其变化只是导航条的背景色和文本做了修改。如下:
<div class="navbar navbar-inverse" role="navigation"> <div class="nav bar-header"> <a href="##" class="navbar-brand">慕课网</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="">首页</a></li> <li><a href="">教程</a></li> <li><a href="">关于我们</a></li> </ul> </div>
运行效果如下:
对应的源码,请查看bootstrap.css文件第4023行~第4111行(注意这个所说的Bootstrap版本是3.1.1,其它版本位置是不一致的),这80多行代码已从原文中节取出来,存放在右侧代码顶部“bootstrap.css”文件中,小伙伴们可以查看。
查看全部 -
如今浏览Web页面的终端不在是一尘不变了,前面示例实现的导航条仅能适配于大屏幕的浏览器,但当浏览器屏幕变小的时候,就不适合了。因此响应式设计也就随之而来。那么在一个响应式的Web页面中,对于响应式的导航条也就非常的重要。例如Bootstrap框架官网的导航条:
(宽屏时效果)
(中屏时效果)
(窄屏时效果)
那么在这一节中,主要和大家探讨如何使用Bootstrap框架实现响应式导航条效果。
先来看HTML结构见右侧代码区。
使用方法:
1、保证在窄屏时需要折叠的内容必须包裹在带一个div内,并且为这个div加入collapse、navbar-collapse两个类名。最后为这个div添加一个class类名或者id名。
2、保证在窄屏时要显示的图标样式(固定写法):
<button class="navbar-toggle" type="button" data-toggle="collapse"> <span class="sr-only">Toggle Navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button>
3、并为button添加data-target=".类名/#id名",究竞是类名还是id名呢?由需要折叠的div来决定。如:
需要折叠的div代码段:
<div class="collapse navbar-collapse" id="example"> <ul class="nav navbar-nav"> … </ul> </div>
窄屏时显示的图标代码段:
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target="#example"> ... </button>
也可以这么写,需要折叠的div代码段:
<div class="collapse navbar-collapse example" > <ul class="nav navbar-nav"> … </ul> </div>
窄屏时要显示的图标:
<button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".example"> ... </button>
查看全部 -
Bootstrap框架提供了两种固定导航条的方式:
.navbar-fixed-top:导航条固定在浏览器窗口顶部
.navbar-fixed-bottom:导航条固定在浏览器窗口底部
使用方法很简单,只需要在制作导航条最外部容器navbar上追加对应的类名即可:
<div class="navbar navbar-default navbar-fixed-top" role="navigation"> … </div> <div class="content">我是内容</div> <div class="navbar navbar-default navbar-fixed-bottom" role="navigation"> … </div>
实现原理:
实现原理很简单,就是在navbar-fixed-top和navbar-fixed-bottom使用了position:fixed属性,并且设置navbar-fixed-top的top值为0,而navbar-fixed-bottom的bottom值为0。具体的源码如下:
/*源码请查看bootstrap.css文件第3717 行~第3738行*/
.navbar-fixed-top, .navbar-fixed-bottom { position: fixed; right: 0; left: 0; z-index: 1030; } @media (min-width: 768px) { .navbar-fixed-top, .navbar-fixed-bottom { border-radius: 0; } } .navbar-fixed-top { top: 0; border-width: 0 0 1px; } .navbar-fixed-bottom { bottom: 0; margin-bottom: 0; border-width: 1px 0 0; }存在bug及解决方法:
从运行效果中大家不难发现,页面主内容顶部和底部都被固定导航条给遮住了。为了避免固定导航条遮盖内容,我们需要在body上做一些处理:
body { padding-top: 70px;/*有顶部固定导航条时设置*/ padding-bottom: 70px;/*有底部固定导航条时设置*/ }因为固定导航条默认高度是50px,我们一般设置padding-top和padding-bottom的值为70px,当然有的时候还是需要具体情况具体分析。
第二种解决这个bug方法:
其实除了这种解决方案之外,我们还有其他的解决方法,把固定导航条都放在页面内容前面:
<div class="navbar navbar-default navbar-fixed-top" role="navigation"> … </div> <div class="navbar navbar-default navbar-fixed-bottom" role="navigation"> … </div> <div class="content">我是内容</div>
在文件中添加下列样式代码:
.navbar-fixed-top ~ .content { padding-top: 70px; } .navbar-fixed-bottom ~ .content { padding-bottom: 70px; }当然,这种方法有的时候也是需要具体情况具体分析的。
查看全部
举报