-
表单控件(按钮)实现方式
input type="submit"
input type="button"
input type="reset"
<button>
查看全部 -
表单控件(文本域textarea)
<textarea rows="4" cols="100"></textarea>
rows可定义其高度 cols可定义齐宽度
如果textarea元素中添加了类名form-control,则无需要设置cols属性,因为bootstrap中的form-control样式的表单控件宽度为100%或auto
查看全部 -
表单控件(下拉选择框select)
<select multiple class="form-control">
<option></option>
<option></option>
</select>
multiple 多行选择设置
查看全部 -
表单控件(输入框input)
<input type="text" class="form-control">
<input type="email" class="form-control">
form-control设置控件中的各种表单风格样式
查看全部 -
表单控件(复选框和单选按钮水平排列)
如果checkbox需要水平排列,只需要在label标签上添加类名class="checkbox-inline";
如果radio需要水平排列,只需要在label标签上添加类名class="radio-inline"
<div class="form-group">
<label class="radio-inline">
<input type="radio" value="option1" name="sex">男性
</label>
<label class="radio-inline">
<input type="radio" value="option2" name="sex">女性
</label>
<label class="radio-inline">
<input type="radio" value="option3" name="sex">中性
</label>
</div>
查看全部 -
方法一:模态弹出窗声明,只需要自定义两个必要的属性:data-toggle和data-target(bootstrap中声明式触发方法一般依赖于这些自定义的data-xxx 属性。比如data-toggle="" 或者 data-dismiss="")。例如:
<!-- 触发模态弹出窗的元素 --> <button type="button" data-toggle="modal" data-target="#mymodal" class="btn btn-primary">点击我会弹出模态弹出窗</button> <!-- 模态弹出窗 --> <div class="modal fade" id="mymodal"> <div class="modal-dialog"> <div class="modal-content"> <!-- 模态弹出窗内容 --> </div> </div> </div>
1、data-toggle必须设置为modal(toggle中文翻译过来就是触发器);
2、data-target可以设置为CSS的选择符,也可以设置为模态弹出窗的ID值,一般情况设置为模态弹出窗的ID值,因为ID值是唯一的值。
方法二:触发模态弹出窗也可以是一个链接<a>元素,那么可以使用链接元素自带的href属性替代data-target属性,如
<!-- 触发模态弹出窗的元素 --> <a data-toggle="modal" href="#mymodal" class=" btn btn-primary" >点击我会弹出模态弹出窗</a> <!-- 模态弹出窗 --> <div class="modal fade" id="mymodal" > <div class="modal-dialog" > <div class="modal-content" > <!-- 模态弹出窗内容 --> </div> </div> </div>
查看全部 -
文本,强调查看全部
-
媒体对象的嵌套仅是媒体对象中一个简单应用效果之一,在很多时候,我们还会碰到一个列表,每个列表项都和媒体对象长得差不多,同样用评论系统来说事:
使用方法:
针对上图的媒体对象列表效果,Bootstrap框架提供了一个列表展示的效果,在写结构的时候可以使用ul,并且在ul上添加类名“media-list”,而在li上使用“media”,示例代码如下:
<ul class="media-list"> <li class="media"> <a class="pull-left" href="#"> <img class="media-object" src=" " alt="..."> </a> <div class="media-body"> <h4 class="media-heading">Media Header</h4> <div>…</div> </div> </li> <li class="media">…</li> <li class="media">…</li> </ul>
运行效果如下:
原理分析:
媒体对象列表,在样式上也并没有做过多的特殊处理,只是把列表的左间距置0以及去掉了项目列表符号:
/*bootstrap.css文件第4816行~第4819行*/ .media-list { padding-left: 0; list-style: none; }查看全部 -
在评论系统中,常常能看到下图的效果:
从外往里看,这里有三个媒体对象,只不过是一个嵌套在另一个的里面。那么在Bootstrap框架中的媒体对象也具备这样的功能,只需要将另一个媒体对象结构放置在媒体对象的主体内“media-body”,如下所示:
<div class="media"> <a class="pull-left" href="#"> <img class="media-object" src="…" alt="..."> </a> <div class="media-body"> <h4 class="media-heading">Media Heading</h4> <div>…</div> <div class="media"> <a class="pull-left" href="#"> <img class="media-object" src="…" alt="..."> </a> <div class="media-body"> <h4 class="media-heading">Media Heading</h4> <div>…</div> <div class="media"> <a class="pull-left" href="#"> <img class="media-object" src="…" alt="..."> </a> <div class="media-body"> <h4 class="media-heading">Media Heading</h4> <div>...</div> </div> </div> </div> </div> </div> </div>
在确保你的结构没有嵌套错的情况下,能直接看到下图这样的效果:
查看全部 -
媒体对象一般是成组出现,而一组媒体对象常常包括以下几个部分:
媒体对像的容器:常使用“media”类名表示,用来容纳媒体对象的所有内容
媒体对像的对象:常使用“media-object”表示,就是媒体对象中的对象,常常是图片
媒体对象的主体:常使用“media-body”表示,就是媒体对像中的主体内容,可以是任何元素,常常是图片侧边内容
媒体对象的标题:常使用“media-heading”表示,就是用来描述对象的一个标题,此部分可选
如下图所示:
除了上面四个部分之外,在Bootstrap框架中还常常使用“pull-left”或者“pull-right”来控制媒体对象中的对象浮动方式。
在具体使用中如下所示:
<div class="media"> <a class="pull-left" href="#"> <img class="media-object" src="http://img1.sycdn.imooc.com//52e1d29d000161fe06000338-300-170.jpg" alt="..."> </a> <div class="media-body"> <h4 class="media-heading">系列:十天精通CSS3</h4> <div>全方位深刻详解CSS3模块知识,经典案例分析,代码同步调试,让网页穿上绚丽装备!</div> </div> </div>
运行效果如下:
原理分析:
媒体对象样式相对来说比较简单,只是设置他们之间的间距,如下所示:
/*bootstrap.css文件第4792行~4815行*/ .media, .media-body { overflow: hidden; zoom: 1; } .media, .media .media { margin-top: 15px; } .media:first-child { margin-top: 0; } .media-object { display: block; } .media-heading { margin: 0 0 5px; } .media > .pull-left { margin-right: 10px; } .media > .pull-right { margin-left: 10px;查看全部 -
在Web页面或者说移动页面制作中,常常看到这样的效果,左边居左(或居右),内容居右(或居左)排列,如下图所示:
我们常常把这样的效果称为媒体对象。可以说他是一种抽像的样式,可以用来构建不同类型的组件。这些组件都具有开篇所说的样式风格。那么在Bootstrap框架中特意将些部分提取出来做来一个组件介绍。其对应的版本文件:
LESS版本:对应的源文件是media.less
Sass版本:对应的源文件是_media.scss
编译后版本:对应bootstrap.css文件第4792行~第4819行
查看全部 -
上面介绍的各种进度条,都仅仅是通过颜色进度向用户传递进度值。但实际中,有很多时候是需要在进度条中直接用相关的数值向用户传递完成的进度值,在Bootstrap就为大家考虑了这种使用场景。
实现方法:
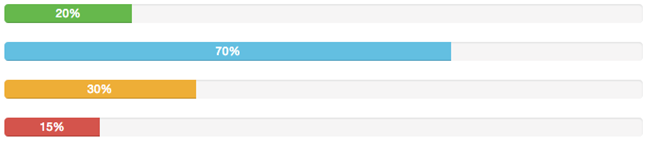
只需要在进度条中添加你需要的值,如:
<div class="progress"> <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" >20%</div> </div>
运行效果如下:
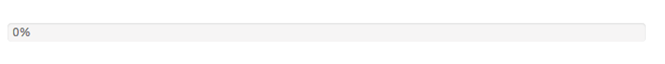
还有一种特殊情形,当进度条处于开始位置,也就是进度条的值为0%时,内容是否会撑开一定的宽度,让进度条具有颜色呢?如果是,这不是我们需要的效果,如果不是,又是怎么实现的呢?我们先来看一个这样的示例:
<div class="progress"> <div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100">0%</div> </div>
运行效果如下:
原理分析:
效果告诉我们,当进度为0%,进度条颜色并没有显示出来,那是因为Bootstrap在样式上做了一定的处理。
/*bootstrap.css文件第4748行~第4759行*/ .progress-bar[aria-valuenow="1"], .progress-bar[aria-valuenow="2"] { min-width: 30px; } .progress-bar[aria-valuenow="0"] { min-width: 30px; color: #777; background-color: transparent; background-image: none; -webkit-box-shadow: none; box-shadow: none; }注:这段代码BootstrapV3.2版本才有。在Bootstrap V3.1.1版本是不具有这段代码,同时也说明,Bootstrap在不断的完善之中。
查看全部 -
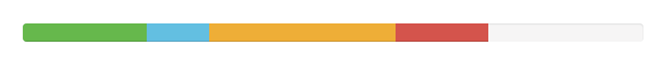
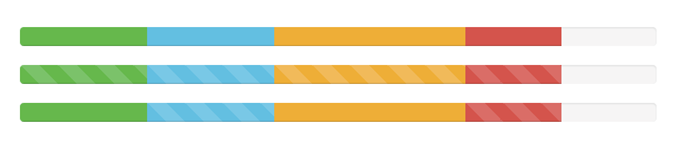
Bootstrap框架除了提供上述几种进度条之外,还提供了一种层叠进度条,层叠进度条,可以将不同状态的进度条放置在一起,按水平方式排列。具体使用如下:
<div class="progress"> <div class="progress-bar progress-bar-success" ></div> <div class="progress-bar progress-bar-info" ></div> <div class="progress-bar progress-bar-warning" ></div> <div class="progress-bar progress-bar-danger" ></div> </div>
运行效果如下:
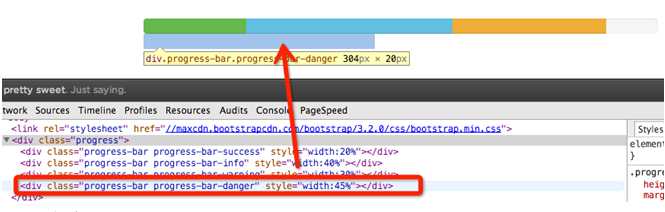
或许你会感到疑问,没有为层叠进度条添加额外的样式代码,怎么就正常了呢?可以回过头来看基本进度条那部分,不难发现,在“progress-bar”上有一个左浮动的样式。也就是这个样式,在不增加任何样式代码就能实现上例的层叠效果。当然有一点需要注意,层叠进度条宽度之和不能大于100%,大于100%就会造成下面的不良效果(见右侧代码编辑器):
除了层叠彩色进度条之外,还可以层叠条纹进度条,或者说条纹进度条和彩色进度条混合层叠,仅需要在“progress”容器中添加对应的进度条,同样要注意,层叠的进度条之和不能大于100%。来简单的看一个示例:
<div class="progress"> <div class="progress-bar progress-bar-success" ></div> <div class="progress-bar progress-bar-info" ></div> <div class="progress-bar progress-bar-warning" ></div> <div class="progress-bar progress-bar-danger" ></div> </div> <div class="progress"> <div class="progress-bar progress-bar-success progress-bar-striped" ></div> <div class="progress-bar progress-bar-info progress-bar-striped" ></div> <div class="progress-bar progress-bar-striped progress-bar-warning" ></div> <div class="progress-bar progress-bar-danger progress-bar-striped" ></div> </div> <div class="progress"> <div class="progress-bar progress-bar-success" ></div> <div class="progress-bar progress-bar-info progress-bar-striped" ></div> <div class="progress-bar progress-bar-warning" ></div> <div class="progress-bar progress-bar-danger progress-bar-striped" ></div> </div>
运行效果如下:
查看全部 -
使用方法:
在进度条“progress progress-striped”两个类的基础上再加入“active”类名。如下代码:
<div class="progress progress-striped active"> <div class="progress-bar progress-bar-success" ></div> </div>
实现原理:
为了让条纹进度条动起来,Bootstrap框架还提供了一种动态条纹进度条。其实现原理主要通过CSS3的animation来完成。首先通过@keyframes创建了一个progress-bar-stripes的动画,这个动画主要做了一件事,就是改变背景图像的位置,也就是background-position的值。因为条纹进度条是通过CSS3的线性渐变来制作的,而linear-gradient实现的正是对应背景中的背景图片。
/*bootstrap.css文件第4500行~第4515行*/ @-webkit-keyframes progress-bar-stripes { from { background-position: 40px 0; } to { background-position: 0 0; } } @keyframes progress-bar-stripes { from { background-position: 40px 0; } to { background-position: 0 0; } }了解CSS3的同学都知道,@keyframes仅仅是创建了一个动画效果,如果要让进度条真正的动起来,我们需要通过一定的方式调用@keyframes创建的动画“progress-bar-stripes”,并且通过一个事件触发动画生效。在Bootstrap框架中,通过给进度条容器“progress”添加一个类名“active”,并让文档加载完成就触“progress-bar-stripes”动画生效。
<div class="progress progress-striped active"> <div class="progress-bar progress-bar-success" ></div> </div> <div class="progress progress-striped active"> <div class="progress-bar progress-bar-info" ></div> </div> <div class="progress progress-striped active"> <div class="progress-bar progress-bar-warning" ></div> </div> <div class="progress progress-striped active"> <div class="progress-bar progress-bar-danger" ></div> </div>
调用动画对应的样式代码如下:
/*bootstrap.css文件第4544行~第4547行*/ .progress.active .progress-bar { -webkit-animation: progress-bar-stripes 2s linear infinite; animation: progress-bar-stripes 2s linear infinite; }运行效果如下:
特别注意:要让条纹进度条动起来,就需要让“progress-striped”和“active”同时运用,不然条纹进度条是不具备动效效果。
查看全部 -
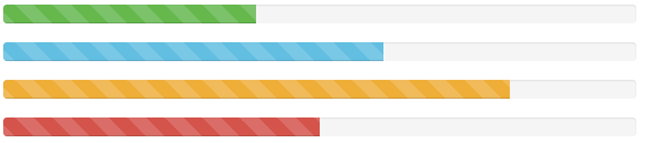
在Bootstrap框架中除了提供了彩色进度条之外,还提供了一种条纹进度条,这种条纹进度条采用CSS3的线性渐变来实现,并未借助任何图片。使用Bootstrap框架中的条纹进度条只需要在进度条的容器“progress”基础上增加类名“progress-striped”,当然,如果你要让你的进度条条纹像彩色进度一样,具有彩色效果,你只需要在进度条上增加相应的颜色类名,如前面的彩色进度条所讲。
一起来看一下制作条纹进度条的结构:
<div class="progress progress-striped"> <div class="progress-bar progress-bar-success" ></div> </div> <div class="progress progress-striped"> <div class="progress-bar progress-bar-info" ></div> </div> <div class="progress progress-striped"> <div class="progress-bar progress-bar-warning" ></div> </div> <div class="progress progress-striped"> <div class="progress-bar progress-bar-danger" ></div> </div>
运行效果如下:
原现实现:
正如前面所说,实现条纹进度条,主要使用的是CSS3的线性渐变,其具体代码如下:
/*bootstrap.css文件第4539行~第4547行*/ .progress-striped .progress-bar { background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent); background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent); background-size: 40px 40px; }同样的,条纹进度条对应的每种状态也有不同的颜色,使用方法与彩色进度条一样。只是样式上做了一定的调整:
/*bootstrap.css文件第4551行~第4554行*/ .progress-striped .progress-bar-success { background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent); background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent); } /*bootstrap.css文件第4558行~第4561行*/ .progress-striped .progress-bar-info { background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent); background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent); } /*bootstrap.css文件第4565行~第4568行*/ .progress-striped .progress-bar-warning { background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent); background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent); } /*bootstrap.css文件第4572行~第4575行*/ .progress-striped .progress-bar-danger { background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent); background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent); }查看全部
举报