-
css放在<head>
js放在<body>的最下面
查看全部 -
下拉菜单(下拉分割线)
在下拉菜单中有两个组,那么在组与组之间通过添加一个空的<li>实现。
<li role="resentation" class="divider"></li>
查看全部 -
下拉菜单
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown">
选择你喜欢的水果
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1">
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">苹果</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">香蕉</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">梨</a></li>
<li role="presentation"><a role="menuitem" tabindex="-1" href="#">桃</a></li>
</ul>
</div>
查看全部 -
列的嵌套
例子:
<div class="row">
<div class="col-md-8">
我在里边嵌套了一个网格
<div class="row">
<div class="col-md-8">col-md-8</div>
<div class="col-md-4">col-md-4</div>
</div>
</div>
<div class="col-md-4">
我在里边嵌套了一个网格
<div class="row">
<div class="col-md-9">col-md-9</div>
<div class="col-md-3">col-md-3</div>
</div>
</div>
</div>
查看全部 -
列排序就是改变列的方向,就是改变左右浮动,并且设置浮动的距离。通过添加类名“col-md-push-*”和“col-md-pull-*”
查看全部 -
如果列与列偏移的总数超过了12,则会导致列断行显示
查看全部 -
列偏移
只要在列元素上添加类名“col-md-offset-列数”
例如
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">列向右移动四列的间距</div>
</div>
查看全部 -
使用图标并给图标加上边框
<span class="glyphicon glyphicon-heart" ></span>
查看全部 -
bootstrap图标使用:
<span class="glyphicon glyphicon-search aa"></span>
如果想要更改图标的颜色,可以给他更改样式
在<head></head>加上样式
<style>
.aa{
color:red;
}
</style>
查看全部 -
图像的几种风格:
img-responsive 响应式图片,主要针对于响应式设计
img-rounded 圆角图片
img-circle 圆形图片
img-thumbnail 缩略图片
只需在<img>标签上添加对应的类名
查看全部 -
禁用按钮的两种实习方式:
1、在标签中直接添加disabled属性
<button class="btn btn-primary btn-lg btn-block" type="button" disabled="disabled">通过disabled属性禁用按钮</button>
2、在元素标签中添加类名“disabled”
<button class="btn btn-primary btn-block disabled" type="button">通过添加类名disabled禁用按钮</button>
查看全部 -
实现类似于导航菜单的效果,只需要把当初制作下拉菜单的“dropdown”的容器换成“btn-group”,并且和普通的按钮放在同一级。
<div class="btn-group">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">关于我们<span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="##">公司简介</a></li>
<li><a href="##">企业文化</a></li>
<li><a href="##">组织结构</a></li>
<li><a href="##">客服服务</a></li>
</ul>
</div>
查看全部 -
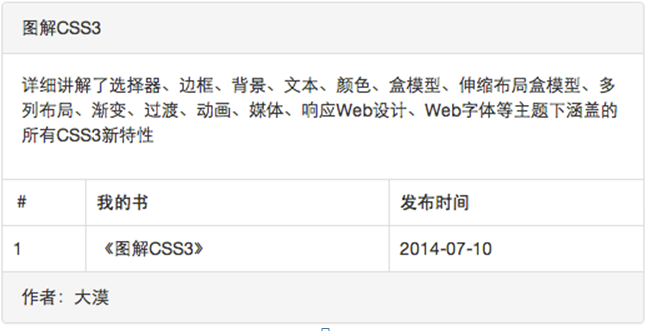
一般情况下可以把面板理解为一个区域,在使用面板的时候,都会在panel-body放置需要的内容,可能是图片、表格或者列表等。来看看面板中嵌套表格和列表组的一个效果。首先来看嵌套表格的效果:
<div class="panel panel-default"> <div class="panel-heading">图解CSS3</div> <div class="panel-body"> <p>详细讲解了选择器、边框、背景、文本、颜色、盒模型、伸缩布局盒模型、多列布局、渐变、过渡、动画、媒体、响应Web设计、Web字体等主题下涵盖的所有CSS3新特性 </p> <table class="table table-bordered"> <thead> <tr> <th>#</th> <th>我的书</th> <th>发布时间</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>《图解CSS3》</td> <td>2014-07-10</td> </tr> </tbody> </table> </div> <div class="panel-footer">作者:大漠</div> </div>
运行效果如下:
优化代码:
在实际应用运中,你或许希望表格和面板边缘不需要有任何的间距。但由于panel-body设置了一个padding:15px的值,为了实现这样的效果。我们在实际使用的时候需要把table提取到panel-body外面:
<div class="panel panel-default"> <div class="panel-heading">图解CSS3</div> <div class="panel-body">…</div> <table class="table table-bordered">…</table> <div class="panel-footer">作者:大漠</div> </div>
运行效果如下:
这样的效果是不是完美多了。大家可能会问,前面介绍表格的时候table-bordered明明有边框,按理说这里应该会出现边框重叠效果才对,怎么没有呢?其实原本是有边框重叠的,只不过在面板中对表格又做了一次优化。对应的代码是bootstrap.css文件中第5054行~第5172行。
查看全部 -
一般情况下可以把面板理解为一个区域,在使用面板的时候,都会在panel-body放置需要的内容,可能是图片、表格或者列表等。来看看面板中嵌套表格和列表组的一个效果。首先来看嵌套表格的效果:
<div class="panel panel-default"> <div class="panel-heading">图解CSS3</div> <div class="panel-body"> <p>详细讲解了选择器、边框、背景、文本、颜色、盒模型、伸缩布局盒模型、多列布局、渐变、过渡、动画、媒体、响应Web设计、Web字体等主题下涵盖的所有CSS3新特性 </p> <table class="table table-bordered"> <thead> <tr> <th>#</th> <th>我的书</th> <th>发布时间</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>《图解CSS3》</td> <td>2014-07-10</td> </tr> </tbody> </table> </div> <div class="panel-footer">作者:大漠</div> </div>
运行效果如下:
优化代码:
在实际应用运中,你或许希望表格和面板边缘不需要有任何的间距。但由于panel-body设置了一个padding:15px的值,为了实现这样的效果。我们在实际使用的时候需要把table提取到panel-body外面:
<div class="panel panel-default"> <div class="panel-heading">图解CSS3</div> <div class="panel-body">…</div> <table class="table table-bordered">…</table> <div class="panel-footer">作者:大漠</div> </div>
运行效果如下:
这样的效果是不是完美多了。大家可能会问,前面介绍表格的时候table-bordered明明有边框,按理说这里应该会出现边框重叠效果才对,怎么没有呢?其实原本是有边框重叠的,只不过在面板中对表格又做了一次优化。对应的代码是bootstrap.css文件中第5054行~第5172行。
查看全部 -
在基础面板一节中了解到,panel样式并没有对主题进行样式设置,而主题样式是通过panel-default来设置。在Bootstrap框架中面板组件除了默认的主题样式之外,还包括以下几种主题样式,构成了一个彩色面板:
panel-primary:重点蓝
panel-success:成功绿
panel-info:信息蓝
panel-warning:警告黄
panel-danger:危险红
使用方法就很简单了,只需要在panel的类名基础上增加自己需要的类名:
<div class="panel panel-default"> <div class="panel-heading">图解CSS3</div> <div class="panel-body">…</div> <div class="panel-footer">作者:大漠</div> </div> <div class="panel panel-primary">…</div> <div class="panel panel-success">…</div> <div class="panel panel-info">…</div> <div class="panel panel-warning">…</div> <div class="panel panel-danger">…</div>
运行效果如下:
从效果中不难发现,这几个样式只是改变了面板的背景色、文本和边框颜色:具体源码可以查看bootstrap.css文件第5195行~第5302行。
查看全部
举报