-
Bootstrap 提供了对所有原生的 HTML5 的 input 类型的支持,包括:text、password、datetime、datetime-local、date、month、time、week、number、email、url、search、tel 和 color。适当的 type 声明是必需的,这样才能让 input 获得完整的样式。
查看全部 -
如果你要在input前面添加一个label标签时,会导致input换行显示。如果你必须添加这样的一个label标签,并且不想让input换行,你需要将label标签也放在容器“form-group”中
sr-only label标签怎么没显示出来
查看全部 -
1、如果checkbox需要水平排列,只需要在label标签上添加类名:check-inline
2、如果radio需要水平排列,只需要在label标签上添加类名:radio-inline
查看全部 -
在<form>元素上使用类名“form-horizontal”主要有以下几个作用:
1、设置表单控件padding和margin值。
2、改变“form-group”的表现形式,类似于网格系统的“row”。form-group 你可以理解为一个格式化 就是一个小集体他就是集体的圈 就是把需要的东西放在一个集体中
col-sm-offset-2是bootstrap网格系统中的列偏移样式,sm表示小屏幕,offset偏移,整个的意思是当前列向右偏移2个列的宽度
查看全部 -
单行输入框,常见的文本输入框,也就是inut的type属性值为text。在bootstrap中使用input必须添加type属性,如果没有指定type属性,将无法得到正确的样式。
为了让控件在各种表单风格中样式不出错,需要添加类名“form-control”
查看全部 -
bootstrap框架默认的表单是垂直显示风格,但是很多时候我们需要的是水平表单风格(标签居左,表单控件居右)。
在bootstrap框架中要实现水平表单效果,必须满足以下两个条件:
1、在<form>元素中使用类名“form-horizontal”。
2、配合bootstrap框架的网格系统。
在<form>元素上使用类名“form-horizontal”主要有以下几个作用:
1、设置表单控件padding和margin值
2、改变“form-group”的表现形式,类似于网格系统的“row”
查看全部 -
在bootstrap框架中,制定了一个类名‘form-control’,如果input,select,textarea等元素使用了类名'form-control',将会实现一些设计上的定制效果。
1、宽度变成了100%
2、设置了一个浅灰色的边框
3、具有4px的圆角
4、设置阴影效果,并且元素得到焦点之时,阴影和边框效果会有所变化
5、设置了placeholder的颜色为#999
查看全部 -
 查看全部
查看全部 -
boostrap提供了一个容器,并且此容器设置类名“.table-responsive”,此容器就具有响应式效果,然后将<table class="table">置于这个容器当中,这样表格也就具有响应式效果。
注意该处是将table标签包在类名为table-responsive的div中。
bootstrap中响应式表格效果表现为:当你的浏览器可视区域小于768px时,表格底部就会出现水平滚动条。当你的浏览器可视区域大于768px时,表格底部水平滚动条就会消失。
查看全部 -
注意:不管制作那种表格都离不开类名“table”。
所以大家在使用bootstrap表格时,千万注意,你的<table>元素中一定不能缺少类名“table”
查看全部 -
除了“.active”之外,其他四个类名和“.table-hover”使用时,bootstrap针对这几种样式也做了相应的悬浮状态的样式设置,所以如果需要给tr元素添加其他颜色样式时,在“.table-hover”表格中也要做相应的调整。
注意:要实现悬浮状态,需要在<table>标签上加入table-hover类。
查看全部 -

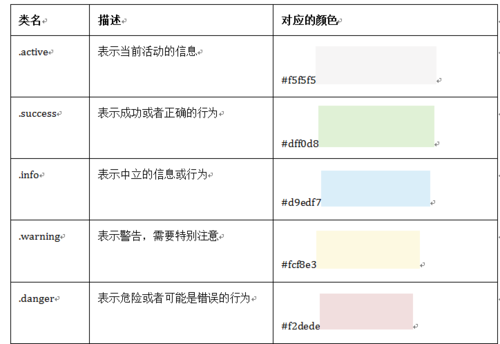
bootstrap还为行元素tr提供了五种不同的类名,每种类名控制了行的不同背景颜色。
他们的使用非常简单,只需要在<tr>元素中添加上表对应的类名,就可以达到你自己需要的效果。
<tr class="success">
<td></td>
</tr>
查看全部 -
<div class="table-responsive"> <!-- 注意响应式表格是在外层套一个div --> <table class="table table-bordered"> <thead> <tr> <th>表格标题</th> <th>表格标题</th> </tr> </thead> <tbody> <tr> <td>表格单元格</td> <td>表格单元格</td> </tr> </tbody> </table> </div>
查看全部 -
bootstrap为表格不同的样式风格提供了不同的类名,主要包括:
.table:基础表格
.table-striped:斑马线表格
.table-bordered:带边框的表格
.table-hover:鼠标悬停高亮的表格
.table-condensed:紧凑型表格
.table-responsive:响应式表格
查看全部 -
“form-control”,将会实现一些设计上的定制效果。
1、宽度变成了100%
2、设置了一个浅灰色(#ccc)的边框
3、具有4px的圆角
4、设置阴影效果,并且元素得到焦点之时,阴影和边框效果会有所变化
5、设置了placeholder的颜色为#999
role是一个html5的属性,role="form"告诉辅助设备(如屏幕阅读器)这个元素所扮演的角色是个表单,在button中role="button"就告诉设备,这是个按钮,可以点击。本质上是增强语义性
查看全部
举报




