-
等分按钮的实现原理:
实现原理非常简单,把“btn-group-justified”模拟成表格(display:table),而且把里面的按钮模拟成表格单元格(display:table-cell)。
特别声明:在制作等分按钮组时,请尽量使用<a>标签元素来制作按钮,因为使用<button>标签元素时,使用display:table在部分浏览器下支持并不友好。
查看全部 -
等分按钮的效果在移动端上特别的实用。整个按钮组宽度是容器的100%,而按钮组里面的每个按钮平分整个容器宽度。例如,如果你按钮组里面有五个按钮,那么每个按钮是20%的宽度,如果有四个按钮,那么每个按钮是25%宽度,以此类推。
等分按钮也常被称为是自适应分组按钮,其实现方法也非常的简单,只需要在按钮组“btn-group”上追加一个“btn-group-justified”类名,如下所示:
<div class="btn-wrap">
<div class="btn-group btn-group-justified">
<a class="btn btn-default" href="#">首页</a>
<a class="btn btn-default" href="#">产品展示</a>
<a class="btn btn-default" href="#">案例分析</a>
<a class="btn btn-default" href="#">新闻中心</a>
<a class="btn btn-default" href="#">商务平台</a>
<a class="btn btn-default" href="#">服务平台</a>
</div>
查看全部 -
按钮(垂直分组) 前面看到的示例,按钮组都是水平显示的。但在实际运用当中,总会碰到垂直显示的效果。在Bootstrap框架中也提供了这样的风格。我们只需要把水平分组的“btn-group”类名换成“btn-group-vertical”即可。如下代码: <div class="btn-group-vertical"> <button class="btnbtn-default" type="button">首页</button> <button class="btnbtn-default" type="button">产品展示</button> <button class="btnbtn-default" type="button">案例分析</button> <button class="btnbtn-default" type="button">联系我们</button> <div class="btn-group"> <button class="btnbtn-default dropdown-toggle" data-toggle="dropdown" type="button">关于我们<span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="##">公司简介</a></li> <li><a href="##">企业文化</a></li> <li><a href="##">组织结构</a></li> <li><a href="##">客服服务</a></li> </ul> </div> </div>
查看全部 -
按钮(嵌套分组)
很多时候,我们常把下拉菜单和普通的按钮组排列在一起,实现类似于导航菜单的效果,使用的时候,只需要把当初制作下拉菜单的“dropdown”的容器换成“btn-group”,并且和普通的按钮放在同一级。如下代码:
<div class="btn-group">
<button class="btn btn-default" type="button">首页</button>
<div class="btn-group">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">产品展示</button>
<ul class="dropdown-menu pull-left">
<li><a href="##">公司简介</a></li>
<li><a href="##">企业文化</a></li>
<li><a href="##">组织结构</a></li>
<li><a href="##">客服服务</a></li>
</ul>
</div>
<button class="btn btn-default" type="button">案例分析</button>
<button class="btn btn-default" type="button">联系我们</button>
<div class="btn-group">
<button class="btn btn-default" type="button">关于我们<span class="caret"></span></button>
</div>
</div>
 查看全部
查看全部 -
禁用一个表单 在input中 加 disabled
全部禁用 <fieldset disabled>
在全部禁用中 用 <legend> 包裹的input 依旧可以使用
查看全部 -
form-control:focus 改变了样式
查看全部 -
input-lg 比一般的输入框大
input-sm 比一般的输入框小
这个属性加在 input中
l
查看全部 -
对于整个禁用的区域,如果legend中有输入框的话,这个输入框是无法被禁用的。
查看全部 -
下拉菜单的第一项是默认选中状态,即.active
查看全部 -
radio checkbox 水平排列 在 容器的类名后面 + inline
比如 .radio-inline .checkbox-inline
查看全部 -
下拉菜单(对齐方式) 实现右对齐方法: Bootstrap框架中下拉菜单默认是左对齐,如果你想让下拉菜单相对于父容器右对齐时,可以在“dropdown-menu”上添加一个“pull-right”或者“dropdown-menu-right”类名,如下所示: <div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 下拉菜单 <span class="caret"></span> </button> <ul class="dropdown-menu pull-right" role="menu" aria-labelledby="dropdownMenu1"> … </ul> </div> 上面代码中的“pull-right”类可以用“dropdown-menu-right”代替,两个类的作用是一样的 下拉菜单与父容器左边对齐: 与此同时,还有一个类名刚好与“dropdown-menu-right”相反的类名“dropdown-menu-left”,其效果就是让下拉菜单与父容器左边对齐,其实就是默认效果。
查看全部 -
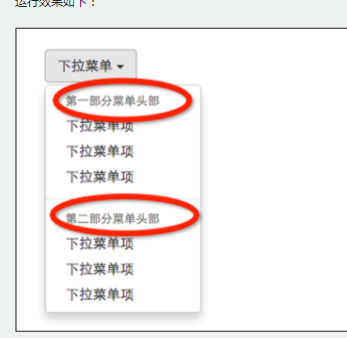
为了让分界更明显 可以设置分界菜单头 <li role="presentation" class="dropdown-header">第一部分菜单头部</li>效果如下图:
 查看全部
查看全部 -
不管是radio checkbox 都是放在lable 中
checkbox是在一个.checkbox 的容器中,radio 是放在一个.radio 的容器中
查看全部 -
使用一个名为"btn-group"的容器,把多个按钮放到这个容器中,即可实现按钮组。不管使用什么标签制作按钮,".btn-group"容器里的标签元素都需要带有类名".btn"。
查看全部 -
列排序 改变左右浮动 push推右 pull拉左 such: 默认: <div class="container"> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-8">.col-md-8</div> </div> </div> 4在左 8在右 若要4在右 <div class="col-md-4 col-md-push-8"></div> <div class="col-md-8 col-md-pull-4"></div>
查看全部
举报





