-
媒体对象的嵌套仅是媒体对象中一个简单应用效果之一,在很多时候,我们还会碰到一个列表,每个列表项都和媒体对象长得差不多,比如评论系统,Bootstrap框架提供了一个列表展示的效果,在写结构的时候可以使用ul,并且在ul上添加类名“media-list”,而在li上使用“media”,示例代码及效果图如下:
<ul class="media-list"> <li class="media"> <a class="pull-left" href="#"> <img class="media-object" src=" " alt="..."> </a> <div class="media-body"> <h4 class="media-heading">Media Header</h4> <div>…</div> </div> </li> <li class="media">…</li> <li class="media">…</li> </ul>
 查看全部
查看全部 -
媒体对象的嵌套:将另一个媒体对象结构放置在媒体对象的主体内“media-body”
查看全部 -
媒体对像的容器:常使用“media”类名表示,用来容纳媒体对象的所有内容<br> <br> 媒体对像的对象:常使用“media-object”表示,就是媒体对象中的对象,常常是图片<br> <br> 媒体对象的主体:常使用“media-body”表示,就是媒体对像中的主体内容,可以是任何元素,常常是图片侧边内容<br> <br> 媒体对象的标题:常使用“media-heading”表示,就是用来描述对象的一个标题,此部分可选 ,在Bootstrap框架中还常常使用“pull-left”或者“pull-right”来控制媒体对象中的对象浮动方式。
查看全部 -
动态条纹进度条
在进度条“progress progress-striped”两个类的基础上再加入“active”类名。如下代码:
<div class="progress progress-striped active"> <div class="progress-bar progress-bar-success" ></div>
查看全部 -
条纹进度条
使用Bootstrap框架中的条纹进度条只需要在进度条的容器“progress”基础上增加类名“progress-striped”,当然,如果你要让你的进度条条纹像彩色进度一样,具有彩色效果,你只需要在进度条上增加相应的颜色类名
查看全部 -
彩色进度条
progress-bar-info:表示信息进度条,进度条颜色为蓝色
progress-bar-success:表示成功进度条,进度条颜色为绿色
progress-bar-warning:表示警告进度条,进度条颜色为黄色
progress-bar-danger:表示错误进度条,进度条颜色为红色
使用方法:
具体使用就非常简单了,只需要在基础的进度上增加对应的类名。如下代码:
div class="progress"> <div class="progress-bar progress-bar-success" ></div> </div> <div class="progress"> <div class="progress-bar progress-bar-info" ></div> </div> <div class="progress"> <div class="progress-bar progress-bar-warning" ></div> </div> <div class="progress"> <div class="progress-bar progress-bar-danger" ></div> </div>
查看全部 -
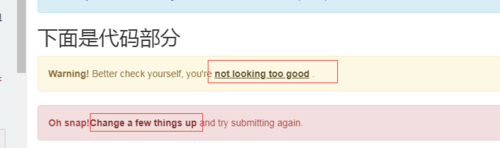
有时候你可能想在警示框中加入链接地址,用来告诉用户跳到某一个地方或新的页面。而这个时候你又想让用户能明显的看出来这是链接地址。在Bootstrap框架中对警示框里的链接样式做了一个高亮显示处理。为不同类型的警示框内的链接进行了加粗处理,并且颜色相应加深。
实现方法:
Bootstrap框架是通过给警示框加的链接添加一个名为“alert-link”的类名,通过“alert-link”样式给链接提供高亮显示。
代码及效果图如下:
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong><a href="#" class="alert-link">Change a few things up</a>
and try submitting again.
</div>
 查看全部
查看全部 -
带有关闭按钮的警示框:
1、需要在基本警示框“alert”的基础上添加“alert-dismissable”样式。 2、在button标签中加入class="close"类,实现警示框关闭按钮的样式。 3、要确保关闭按钮元素上设置了自定义属性:“data-dismiss="alert"”(因为可关闭警示框需要借助于Javascript来检测该属性,从而控制警示框的关闭)。
4,在<button></button>中间插入×代表关闭按钮“X”,如下代码:
<div class="alert alert-success alert-dismissable" role="alert"> <button class="close" type="button" data-dismiss="alert">×</button> 恭喜您操作成功! </div>
查看全部 -
警示框--默认警示框 Bootstrap框架通过“alert“样式来实现警示框效果。在默认情况之下,提供了四种不同的警示框效果: 1、成功警示框:告诉用用户操作成功,在“alert”样式基础上追加“alert-success”样式,具体呈现的是背景、边框和文本都是绿色; 2、信息警示框:给用户提供提示信息,在“alert”样式基础上追加“alert-info”样式,具体呈现的是背景、边框和文本都是浅蓝色; 3、警告警示框:提示用户小心操作(提供警告信息),在“alert”样式基础上追加“alert-warning”样式,具体呈现的是背景、边框、文本都是浅黄色; 4、错误警示框:提示用户操作错误,在“alert”样式基础上追加“alert-danger”样式,具体呈现的是背景、边框和文本都是浅红色。 使用方法: 具体使用的时候,可以在类名为“alert”的div容器里放置提示信息。实现不同类型警示框,只需要在“alert”基础上追加对应的类名,如下: <div class="alert alert-success" role="alert">恭喜您操作成功!</div> <div class="alert alert-info" role="alert">请输入正确的密码</div> <div class="alert alert-warning" role="alert">您已操作失败两次,还有最后一次机会</div> <div class="alert alert-danger" role="alert">对不起,您输入的密码有误</div>
查看全部 -
带标题、描述、按钮的缩略图的实现方法:
在仅有缩略图的基础上,添加了一个div名为“caption“的容器,在这个容器中放置其他内容,比如说标题,文本描述,按钮等,代码和效果图如下:
<div class="container"> <div class="row"> <div class="col-xs-6 col-md-3"> <a href="#" class="thumbnail"> <img src="http://a.hiphotos.baidu.com/image/w%3D400/sign=c56d7638b0b7d0a27bc9059dfbee760d/3b292df5e0fe9925d46873da36a85edf8cb171d7.jpg" alt=""> </a> <div class="caption"> <h3>Bootstrap框架系列教程</h3> <p>Bootstrap框架是一个优秀的前端框,就算您是一位后端程序员或者你是一位不懂设计的前端人员,你也能依赖于Bootstrap制作做优美的网站...</p> <p> <a href="##" class="btn btn-primary">开始学习</a> <a href="##" class="btn btn-info">正在学习</a> </p> </div> </div> … </div> </div>
 查看全部
查看全部 -
缩略图(一) 缩略图在网站中最常用的地方就是产品列表页面,一行显示几张图片,有的在图片底下(左侧或右侧)带有标题、描述等信息。Bootstrap框架将这一部独立成一个模块组件。并通过“thumbnail”样式配合bootstrap的网格系统来实现。可以将产品列表页变得更好看。如下代码和效果图
<div class="container">
<div class="rows">
<div class="col-md-3 col-xs-6">
<a href="#" class="thumbnail">
<img alt="100%x180" src="http://img1.sycdn.imooc.com//5434eba100014fe906000338.png" >
</a>
</div>
<div class="col-md-3 col-xs-6">
<a href="#" class="thumbnail">
<img alt="100%x180" src="http://img1.sycdn.imooc.com//5434eba100014fe906000338.png" >
</a>
</div>
<div class="col-md-3 col-xs-6">
<a href="#" class="thumbnail">
<img alt="100%x180" src="http://img1.sycdn.imooc.com//5434eba100014fe906000338.png" >
</a>
</div>
<div class="col-md-3 col-xs-6">
<a href="#" class="thumbnail">
<img alt="100%x180" src="http://img1.sycdn.imooc.com//5434eba100014fe906000338.png" >
</a>
</div>
</div>
</div>
 查看全部
查看全部 -
重置方式
.disabled
disabled=“disabled”
查看全部 -
标签 在一些Web页面中常常会添加一个标签用来告诉用户一些额外的信息,比如说在导航上添加了一个新导航项,可能就会加一个“new”标签,来告诉用户。这是新添加的导航项。 那么在Bootstrap框架中特意将这样的效果提取出来成为一个标签组件,并且以“.label”样式来实现高亮显示 使用方法很简单,你可以在使用span这样的行内标签: <h3>Example heading <span class="label label-default">New</span></h3> 颜色样式设置: 和按钮元素button类似,label样式也提供了多种颜色: label-deafult:默认标签,深灰色 label-primary:主要标签,深蓝色 label-success:成功标签,绿色 label-info:信息标签,浅蓝色 label-warning:警告标签,橙色 label-danger:错误标签,红色 主要是通过这几个类名来修改背景颜色和文本颜色: <span class="label label-default">默认标签</span> <span class="label label-primary">主要标签</span> <span class="label label-success">成功标签</span> <span class="label label-info">信息标签</span> <span class="label label-warning">警告标签</span> <span class="label label-danger">错误标签</span>
查看全部 -
分页导航(翻页分页导航) 这种分页导航是看不到具体的页码,只会提供一个“上一页”和“下一页”的按钮。 使用方法: 在实际使用中,翻页分页导航和带页码的分页导航类似,为ul标签加入pager类: <ul class="pager"> <li><a href="#">«上一页</a></li> <li><a href="#">下一页»</a></li> </ul> 对齐样式设置: 默认情况之下,翻页分页导航是居中显示,但有的时候我们需要一个居左,一个居右。Bootstrap框架提供了两个样式: previous:让“上一步”按钮居左 next:让“下一步”按钮居右 具体使用的时候,只需要在li标签上添加对应类名即可: <ul class="pager"> <li class="previous"><a href="#">«上一页</a></li> <li class="next"><a href="#">下一页»</a></li> </ul> 状态样式设置: 和带页码分页导航一样,如果在li标签上添加了disabled类名的时候,分页按钮处于禁用状态,但同样不能禁止其点击功能。你可以通过js来处理,或将a标签换成span标签。 <ul class="pager"> <li class="disabled"><span>«上一页</span></li> <li><a href="#">下一页»</a></li> </ul>
查看全部 -
反色导航条
反色导航条其实是Bootstrap框架为大家提供的第二种风格的导航条,与默认的导航条相比,使用方法并无区别,只是将navbar-deafult类名换成navbar-inverse。其变化只是导航条的背景色和文本做了修改
查看全部
举报



