-
强调类名(类似于".lead"):通过颜色来表示强调。具体如下:
.text-muted:提示,使用浅灰色(#999)
.text-primary:主要,使用蓝色(#428bca)
.text-success:成功,使用浅绿色(#3c763d)
.text-info:通知信息,使用浅蓝色(#31708f)
.text-warning:警告,使用黄色(#8a6d3b)
.text-danger:危险,使用褐色(#a94442)
查看全部 -
bootstrap中使用<small></small>来制作副标题。
该副标题具有自己独特的样式:
1、行高都是1,而且font-weight设置了normal变成了常规效果(不加粗),同时颜色被设置为灰色(#999);
2、由于<small>内的文字字体在h1~h3内,其大小都设置为当前字号的65%;而在h4~h6内的字号都设置为当前字号的75%;
查看全部 -
bootstrap中固定了不同级别标题字体大小。
h1=36px; h2=30px; h3=24px;
h4=18px; h5=14px; h6=12px;
查看全部 -


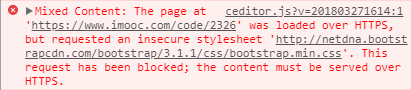
F12看出,bootstrap.min.css请求出问题按照评论的去掉了http:就可以了
查看全部 -
bootstrap是简单、灵活的用于搭建web页面的HTML,CSS,JavaScript的工具集
查看全部 -
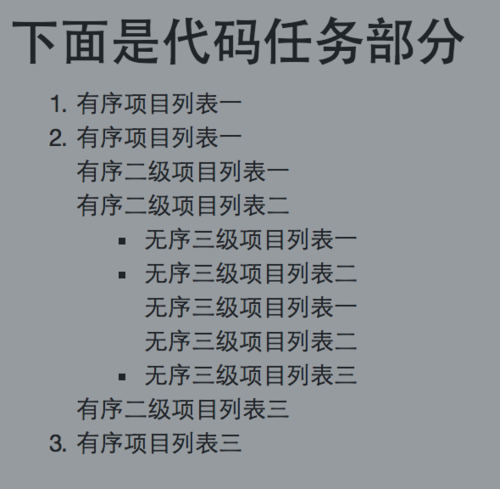
列表--去点列表
<h2>下面是代码任务部分</h2>
<ol>
<li>有序项目列表一</li>
<li>有序项目列表一
<ul class="list-unstyled">
<li>有序二级项目列表一</li>
<li>有序二级项目列表二
<ul>
<li>无序三级项目列表一</li>
<li>无序三级项目列表二
<ul class="list-unstyled">
<li>无序三级项目列表一</li>
<li>无序三级项目列表二</li>
</ul>
</li>
<li>无序三级项目列表三</li>
</ul>
</li>
<li>有序二级项目列表三</li>
</ul>
</li>
<li>有序项目列表三</li>
</ol>
 查看全部
查看全部 -
使用<small>标签制作标题后的副标题。
查看全部 -
bootstrap和普通的html页面一样,都是使用标签<h1>到<h6>定义标题,只不过bootstrap覆盖了其默认的样式,使其在所有浏览器上显示的效果一样;为了让非标题元素和标题使用相同的样式,还特意定义了.h1~.h6六个类名。
查看全部 -
bootstrap模板为使IE9以下版本浏览器兼容html5新增的标签,需引入以下文件:
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
同理,为使IE9以下版本浏览器兼容css3样式,需引入:
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
查看全部 -
1. Bootstrap中的JS插件依赖于JQuery,因此JQuery要在Bootstrap之前引用。
2. Bootstrap不支持IE的兼容模式,因此<meta http-equiv="X-UA-Compatible" content="IE=edge">能使其在IE浏览器中运行最新的渲染模式。
3. <meta name="viewport" content="width=device-width,initial-scale=1">用于适配移动浏览器,初始化移动浏览器的显示。
查看全部 -
bootstrap:
(1)简单灵活可用于架构流行的用户界面和交互接口的html、css、js工具集;
(2)具有大量诱人特性:友好的学习曲线,卓越的兼容性,响应式设计,12列格网,样式向导文档;
(3)自定义JQuery插件,完整的类库,基于Less等。
查看全部 -
在label标签运用了一个类名“sr-only”,标签没显示就是这个样式将标签隐藏了。
查看全部 -
内联列表就是把垂直列表换成水平列表,而且去掉项目符号(编号),保持水平显示。
查看全部 -
<h2>下面是代码任务部分</h2>
<div class="progress">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" ></div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="70" aria-valuemin="0" aria-valuemax="100" >20%</div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100" >30%</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-success" ></div>
<div class="progress-bar progress-bar-info progress-bar-striped" ></div>
<div class="progress-bar progress-bar-warning" ></div>
<div class="progress-bar progress-bar-danger progress-bar-striped" ></div>
</div>
查看全部 -
面板--彩色面板
在基础面板一节中了解到,panel样式并没有对主题进行样式设置,而主题样式是通过panel-default来设置。在Bootstrap框架中面板组件除了默认的主题样式之外,还包括以下几种主题样式,构成了一个彩色面板:
panel-primary:重点蓝
panel-success:成功绿
panel-info:信息蓝
panel-warning:警告黄
panel-danger:危险红
使用方法就很简单了,只需要在panel的类名基础上增加自己需要的类名:
查看全部
举报









