-
光理论肯定是不行的。
 查看全部
查看全部 -
ref
reactive
torefs
查看全部 -
组件
方法
路由
状态管理
路由传参
vuex操作数据
父子组件传参
查看全部 -
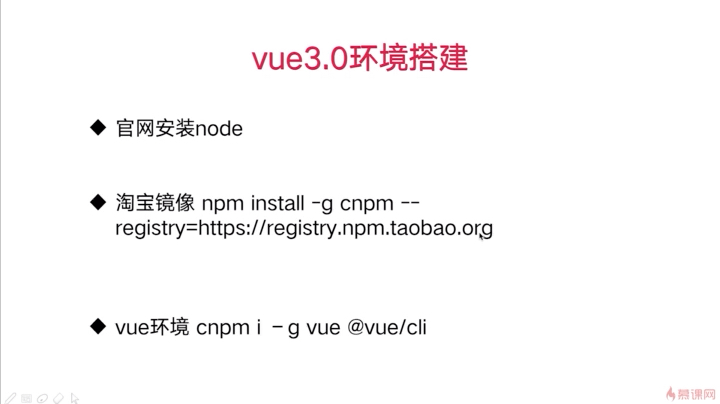
vue3环境搭建
 查看全部
查看全部 -
todo list 编辑重复代码时需要修改程序 下载链接//检查并使用 若有重复代码 则自动删除 且不允许设置// fast=flawless 自主设置可以改变
查看全部 -
## 定义组件
组件是维护单一功能,可复用的单个个体查看全部 -
## 案例介绍
 查看全部
查看全部 -
生命周期:
onMounted:组件挂载的过程,主要用来发起请求、数据初始化、接受路由传递的参数
onUnmounted:生命周期卸载时触发,比如定时器的清除等等。
查看全部 -
测试一下
 查看全部
查看全部 -
什么时候需要defineComponents
查看全部 -
3.6 reactive 和 ref 的使用方法
查看全部 -
query:
1. 路由后面会携带一串参数,刷新参数依然在。
2. path和name,都可以
params:
1. 路由干净,但刷新后参数丢失
2. 只可以name
查看全部 -
讲的很好!
查看全部 -
npm run serve
查看全部 -
安装国内淘宝源
cnpm install -g cnpm --registry=https://registry.npm.taobao.org
查看全部
举报
0/150
提交
取消