-
vue3知识点学习,学到了reactive要和torefs搭配使用。查看全部
-
computed 计算属性 购物车改变一个总数改变
查看全部 -
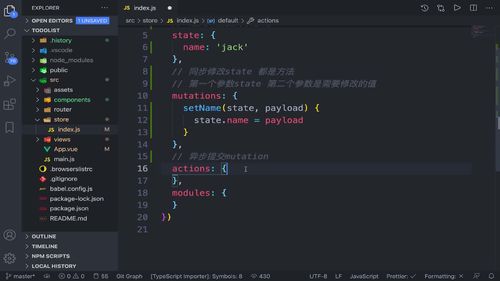
state:{
name:'jack'
},//状态管理达到数据共享
mutations:{
setName(state,payload){
state.name = payload
}
},//修改state的值,同步修改
//两个参数 第一个参数是state 第二参数是需要修改的值
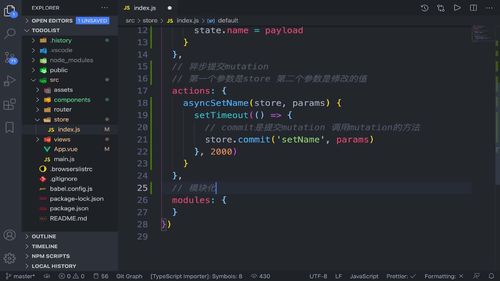
actions:{
asyncSetName(store,params){
setTimeout( () =>{
store.commit('setName',params)//commit提交mutation 调用mutation的方法
},2000)
}
},//异步提交mutation
//两个参数 第一个参数与是store 第二参数是修改的值
modules:{
}//模块化
查看全部 -
状态管理=》数据共享
查看全部 -
组件是维护单一功能,可复用的单个个体
查看全部 -
assets 静态资源
components 一般组件
router 路由组件
store 配置状态管理
views 存放路由组件
App.vue 根组件
main.js 第三方库和插件
查看全部 -
父组件传子组件:
prpos里设置
type类型,必须写
required就是必传值,
default是默认值,required是true的话就没必要写默认值了,写也可以
子组件传父组件(分发事件的方式):
setup(props, ctx) {
let childMsg = ref('我是子组件数据')
let send = () => {
ctx.emit('send', childMsg.value)
}
子组件发送一个,父组件接收,ctx上下文
父组件中接收跟vue2一样
查看全部 -
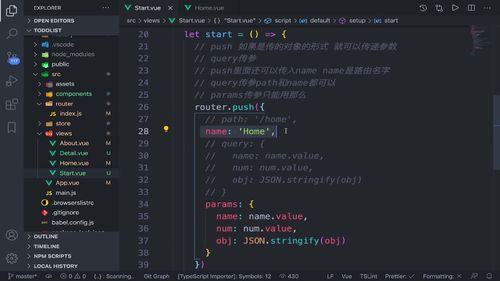
router全局的,发数据,route当前的,接收,query的数据都是字符串
 查看全部
查看全部 -
使用计算属性获取vuex的数据:
let store = useStore()
let list = computed(()=> {
return store.state.list
})
return list
查看全部 -


基本store使用
查看全部 -
看vue文档
查看全部 -
传递多个数据
查看全部 -
query和param模式传参的区别查看全部
-
query传递的参数都是字符串类型
查看全部 -
全局路由对象,当前路由对象查看全部
举报