-
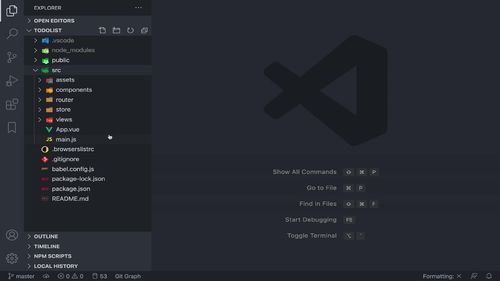
 文件夹结构
查看全部
文件夹结构
查看全部 -
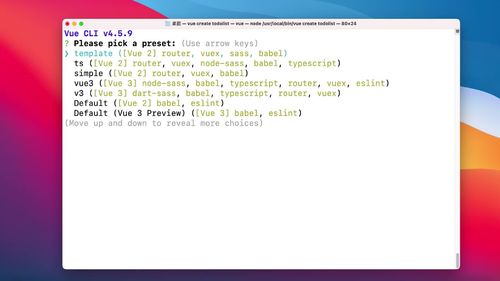
 创建vue项目
查看全部
创建vue项目
查看全部 -
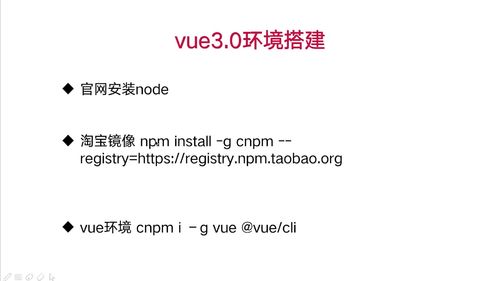
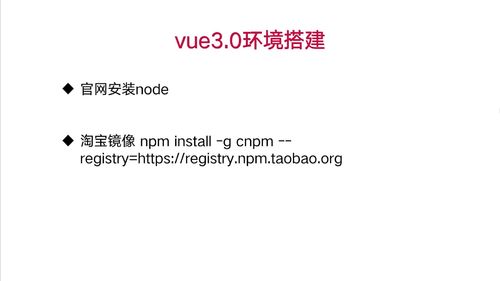
 环境
查看全部
环境
查看全部 -
 淘宝镜像安装查看全部
淘宝镜像安装查看全部 -
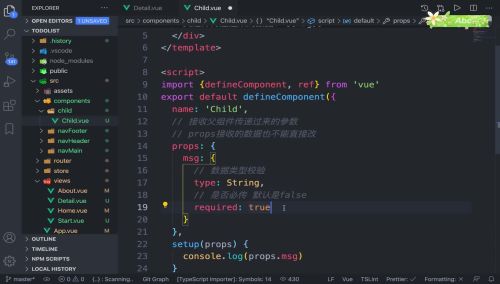
// 导入子组件 import child from './components/Child' // 载入子组件 export default defineComponent({ components : { child }, }) // 传递组件变量 <child :msg='msg'></child> // 子组件接受变量 export default defineComponent({ props : { msg:{ type: String, required:true, default:"", } }, setup( props, ctx){ //子组件事件 ctx.emit('send', childMsg.value) } // 组件加载事件 onMounted(()=>{ // todo something }) })查看全部 -
2334444
查看全部 -
111weeeeeeeee
查看全部 -
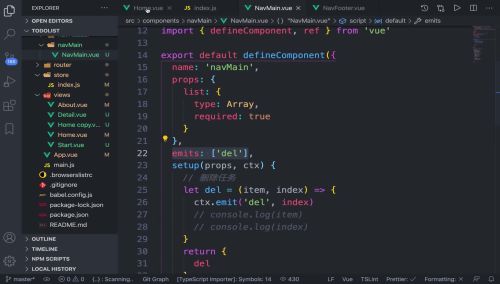
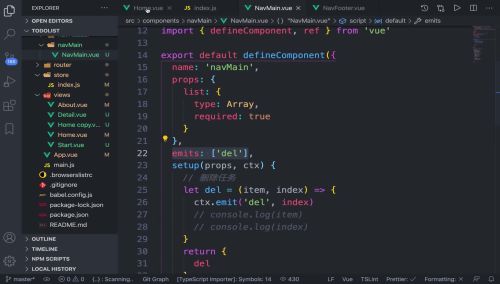
emits属性的使用。
 查看全部
查看全部 -
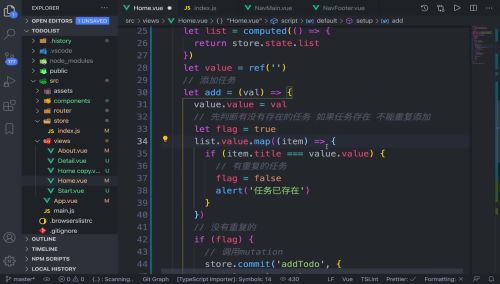
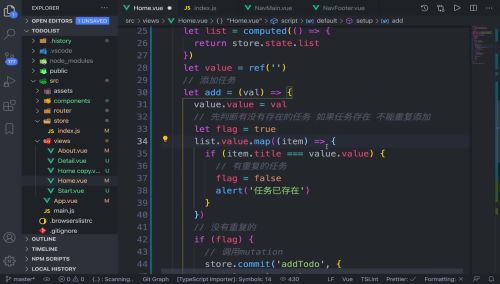
使用计算属性的值,需要用到 计算属性名称.value的方式。
 查看全部
查看全部 -
调用mutation
 查看全部
查看全部 -
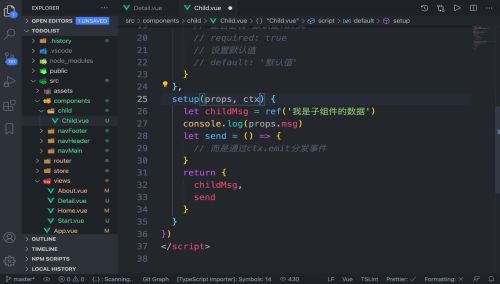
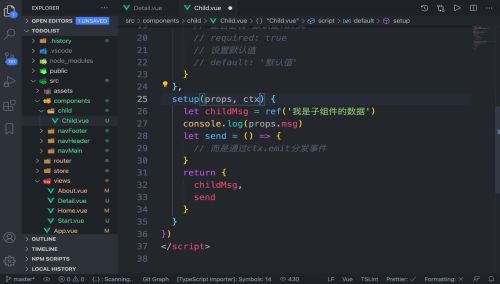
子组件向父组件传值
 查看全部
查看全部 -
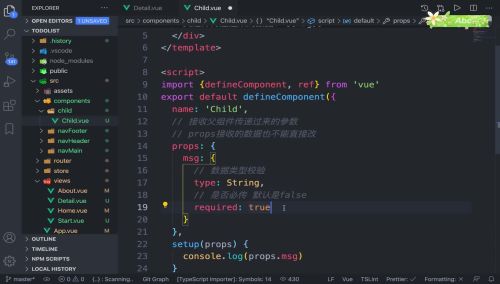
props中变量的属性,必传属性 required属性。
 查看全部
查看全部 -
props作为子组件setup() 方法的形参传递进来,2.x根本不需要,可直接使用。
 查看全部
查看全部 -
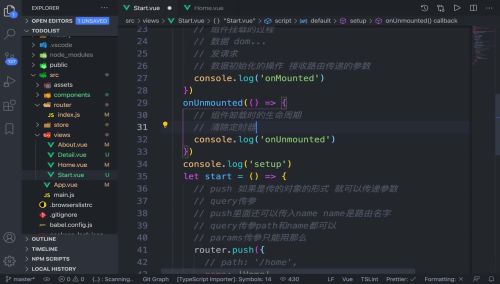
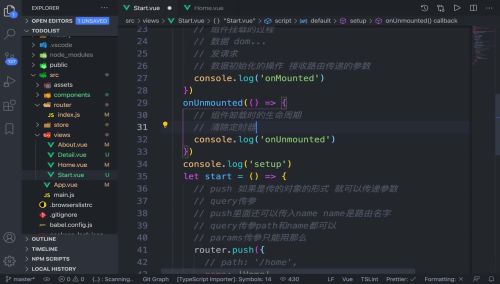
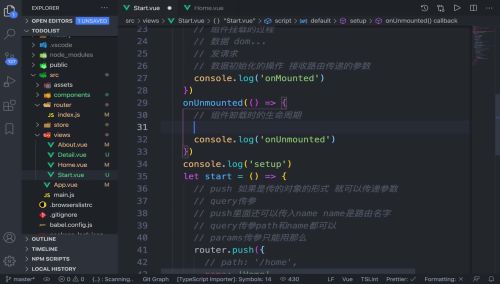
onUnmounted()在路由跳转的时候,就会触发,这时可以做组件销毁操作 ,一般用来清除定时器、清除闭包函数之类的。
 查看全部
查看全部 -
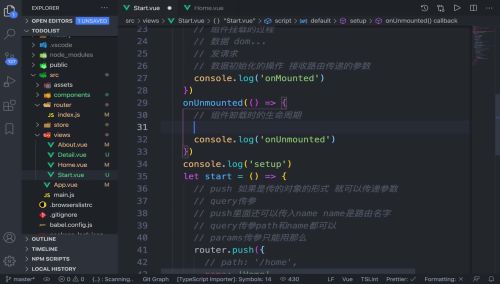
onUnmounted()在路由跳转的时候,就会触发,这时可以做组件销毁操作。
 查看全部
查看全部 -
必须用setup(){}用于组件创建? 2x的版本中没有用也ok啊!
 查看全部
查看全部 -
setup()是一个生命周期
 查看全部
查看全部 -
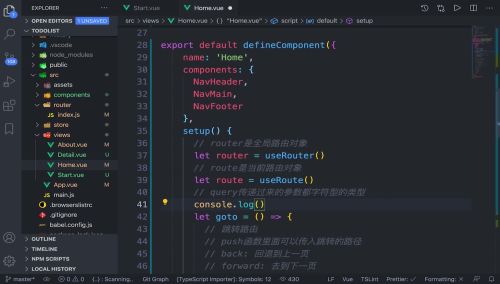
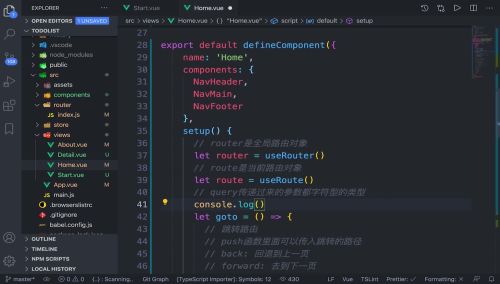
使用query传递出去的参数,接收后,无论之前是number,或者bool等等,接收到都变成字符串型了。
 查看全部
查看全部
举报
0/150
提交
取消