-
注意这里的第四行
flex 是flex-grow flex-shrink flex-basis的缩写
查看全部 -
这里使用了 "nth-child"来选择指定的子元素
查看全部 -
flex-basis 效果(这个属性可以覆盖width的设置值)
查看全部 -
align-content的属性值及其作用.
查看全部 -
align-content 将元素作为一个整体进行对齐.
查看全部 -
align-items 的属性值及其作用.
查看全部 -
justify-content 的所有值的表现方式.
查看全部 -
flex-flow 的效果.
查看全部 -
flex-direction 属性.
查看全部 -
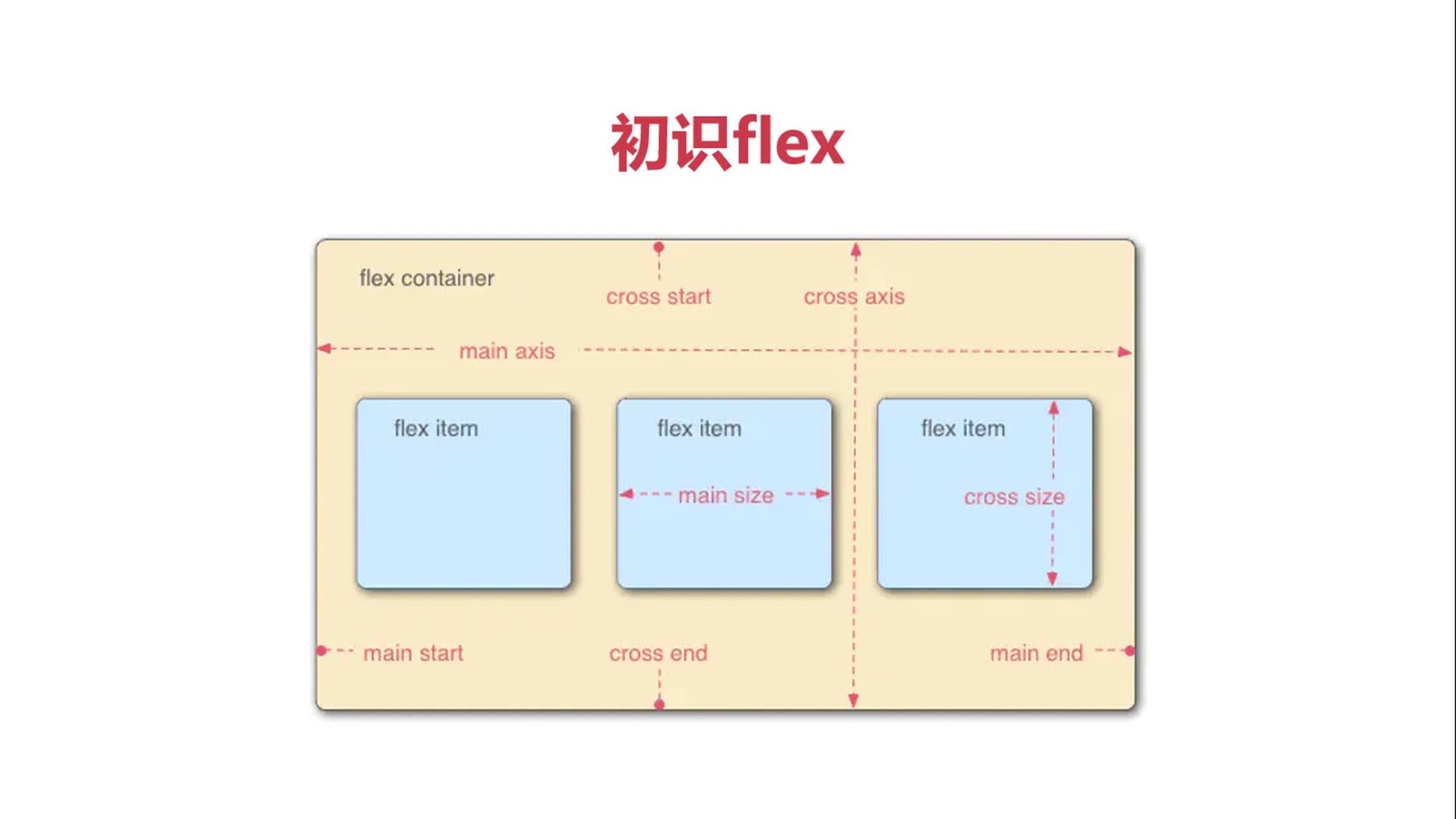
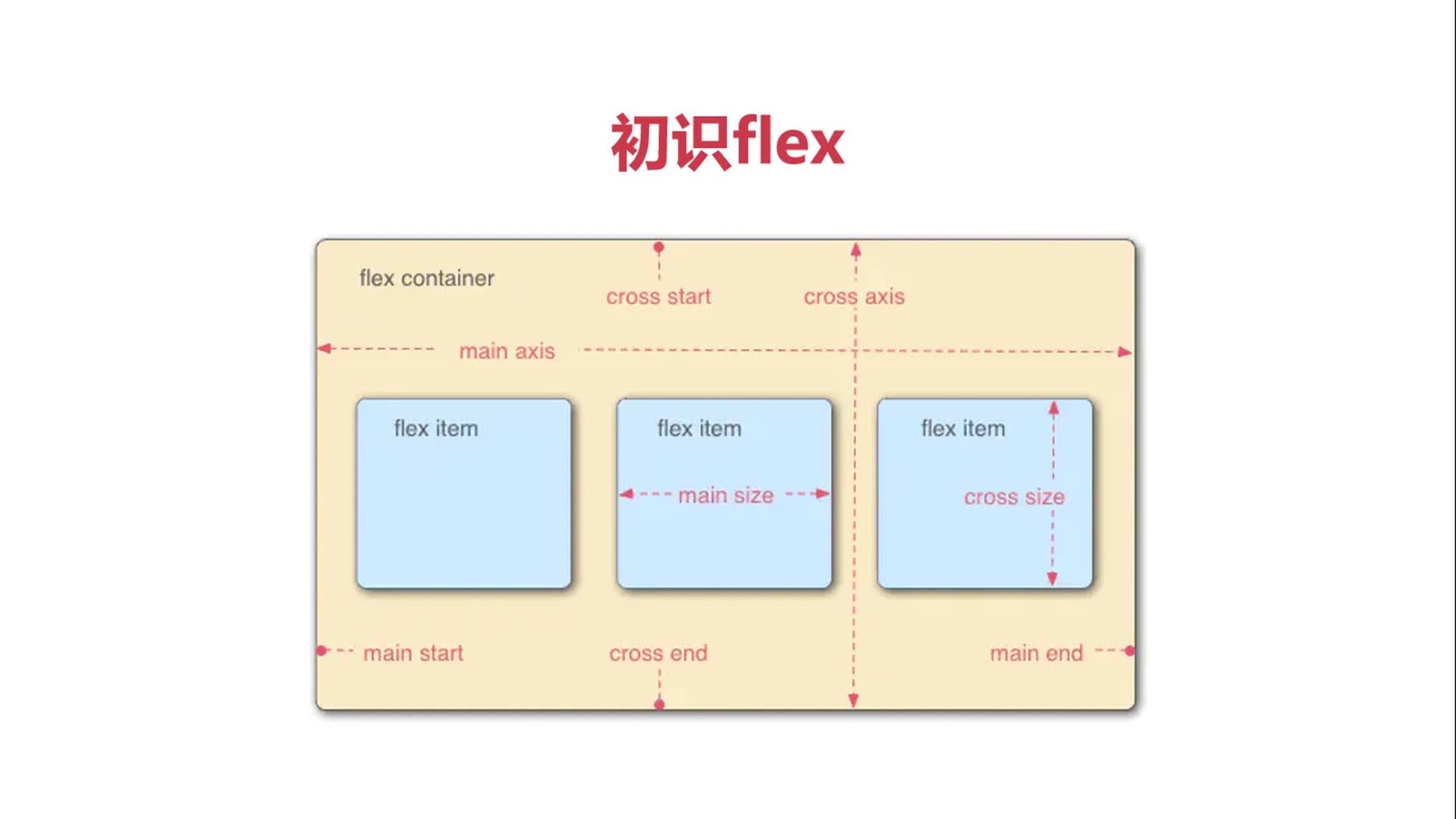
"主轴"和"交叉轴"的概念.
查看全部 -
flex 结构图.
axis是"轴"的意思
 查看全部
查看全部 -
响应式布局查看全部
-
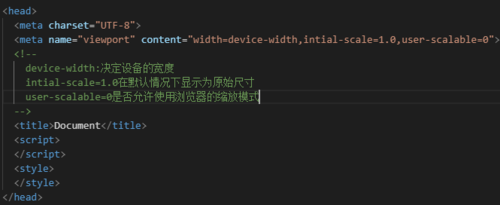
<meta>标签中content中内容的含义

s
查看全部 -
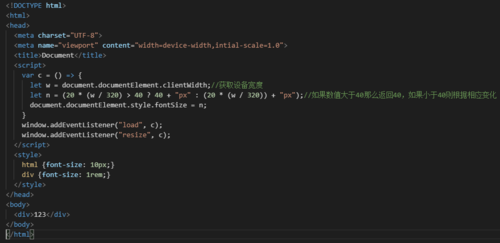
rem的动态使用方法
 查看全部
查看全部 -
flex-basis:设置弹性盒子伸缩基准值
flex-grow:占剩余空间几分
flex-shrink:超出部分占空间几分
flex : flex-grow(扩展比率) flex-shrink(缩小比率) flex-basis(盒子的伸缩基准值)
查看全部
举报
0/150
提交
取消