-
固定单位用rem(宽度,字体大小)
查看全部 -
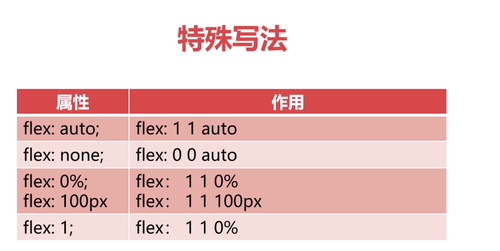
 flex特殊写法查看全部
flex特殊写法查看全部 -
间隔查看全部
-
vertical-align:-webkit-baseline-middle 垂直居中查看全部
-
获取设备信息查看全部
-
js改变根字号查看全部
-

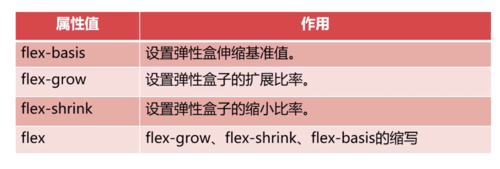
其他属性。
查看全部 -
align-items设置每个flex元素在交叉轴上的默认对齐方式。(单行里面的内容当做整体)
align-content把多行的内容当做整体。
查看全部 -
justify-content: flex-start\flex-end\center\space-between\space-aroud
从左到右、从右到左、居中显示、平均分布在该行上,两边不留间隔空间、平均分布在该行上,两边留有一半的间隔空间。
查看全部 -
flex-flow是下面两属性的缩写写法
查看全部 -
flex-wrap: nowrap / wrap / wrap-reverse
默认值,不换行或不换列 、换行或换列、换行或换列,但以相反的顺序。
查看全部 -
flex-direction:row / row-reverse / column / column-reverse
从左到右,从右到左,从上到下,从下到上查看全部 -
@media常用参数
width、height:浏览器可视宽度、高度
device-width:设备屏幕的宽度
device-height:设备屏幕的高度
查看全部 -
Flex为盒子模型提供最大的灵活性,任何一个容器都可指定为Flex布局
查看全部 -

只在适合的屏幕范围内引入样式。有效避免了在其他范围内的多余样式引入
查看全部
举报
0/150
提交
取消





