-
flex-basis 设置后,宽度不再生效;伸缩基准值就是宽度
flex-grow 有剩余空间才有用武之地。如果所有项目的
flex-grow属性都为1,则它们将等分剩余空间(如果有的话)flex-shrink 等于0时候不允许缩小,要有超出宽度才可用。如果所有项目的
flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。f
lex属性是flex-grow,flex-shrink和flex-basis的简写,默认值为0 1 auto。后两个属性可选。order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0
 查看全部
查看全部 -
align-items 处理交叉轴单行对齐align-content 处理多行,是把多行当成一个整体
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用查看全部 -
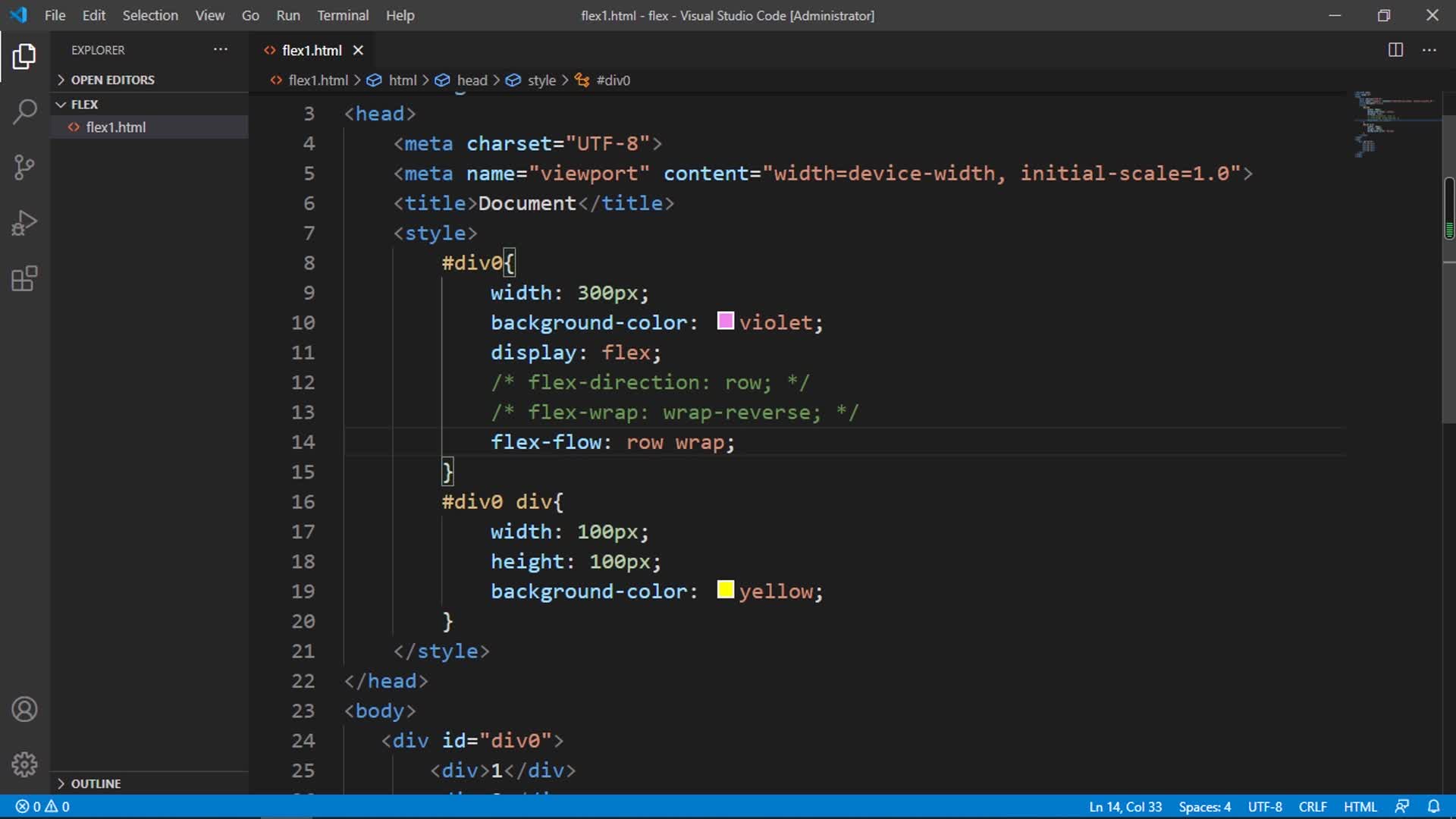
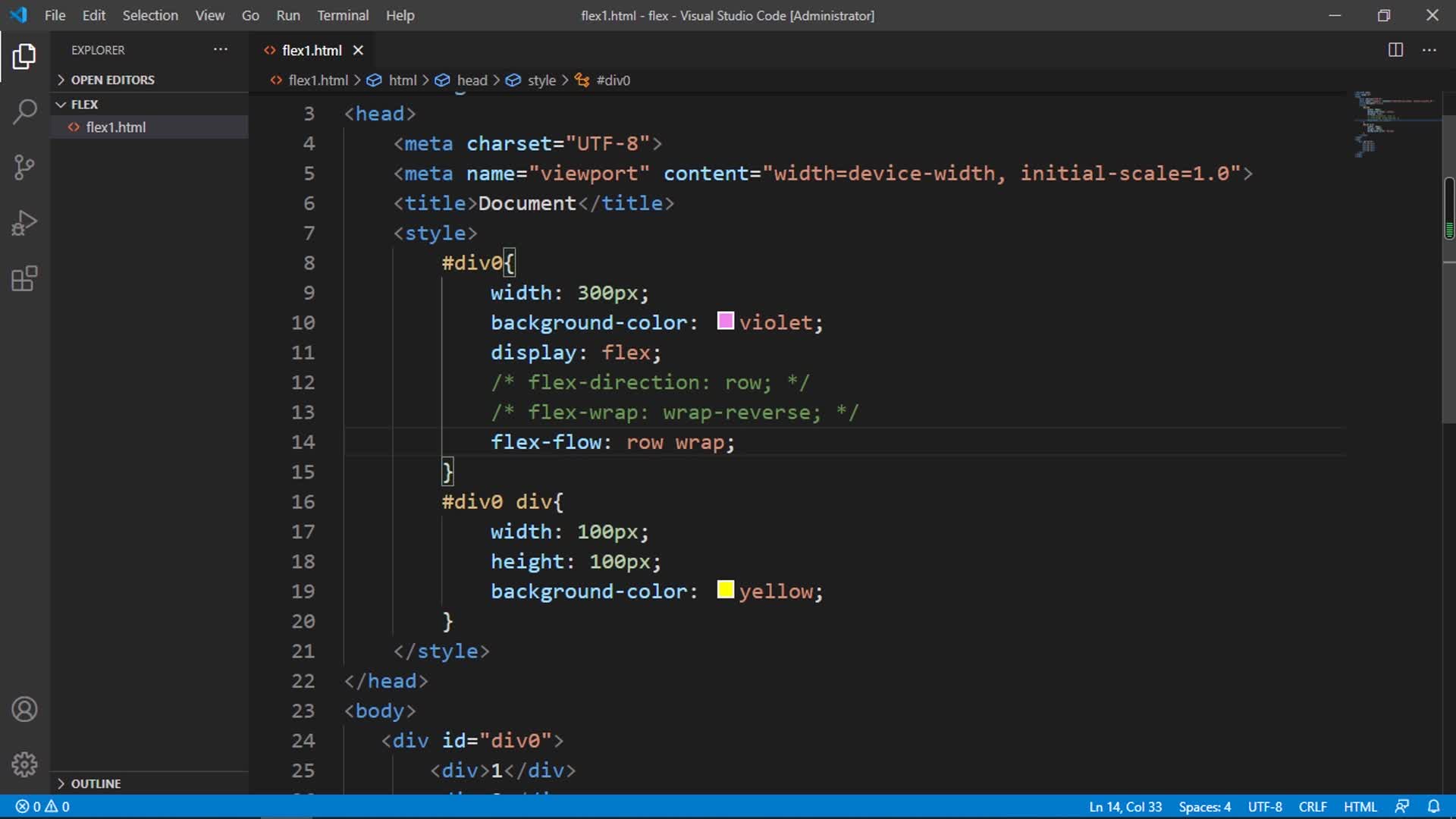
flex-flow相当于 flex-direction和flex-wrap
父容器的宽度不够,子元素自动压缩
 查看全部
查看全部 -
媒体查询--link引入
小括号一定要写上
 查看全部
查看全部 -
媒体查询引入方式-1
写在style标签中
查看全部 -
媒体查询的参数
查看全部 -
媒体查询
查看全部 -
响应式布局,前端知识查看全部
-
flex查看全部
-
flex查看全部
-
常见的场景是:局部自适应+媒体查询
查看全部 -
我的笔记查看全部
-
20 *(w/320)>40 这是判断屏幕宽度有几个"20"这个单位 因为iphone5的屏幕宽度是320px
查看全部 -
rem可以用在很多地方 不仅仅是"字体大小"的配置
查看全部 -
em这个单位是相对于"父一级对象"来说的.
查看全部
举报