-
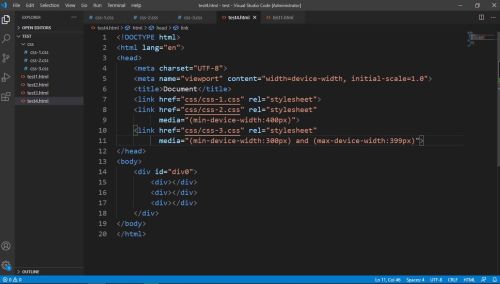
响应式媒体宽度应用可以直接在stype中加@,也可以在stype中创建属性,也可以在link中有条件的引入不同的css文件。
查看全部 -
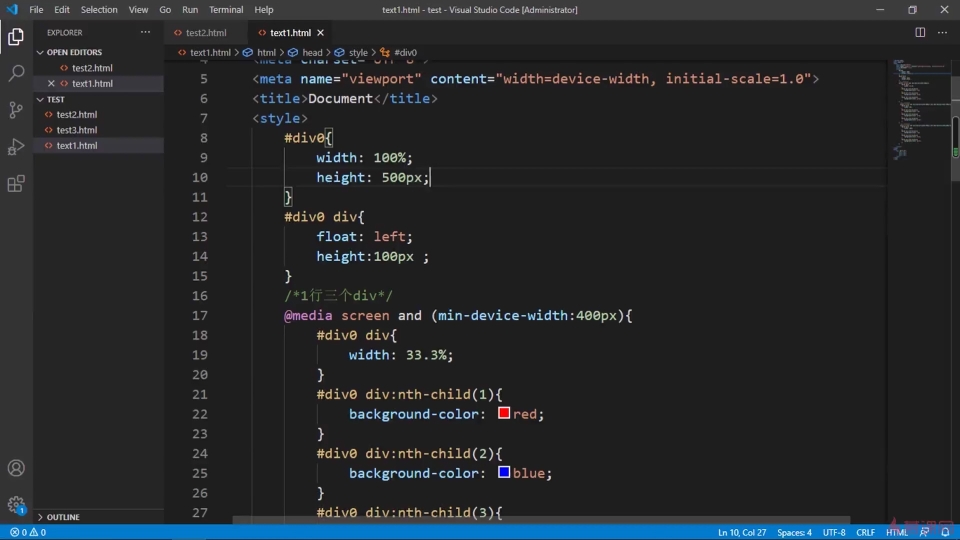
媒体查询在移动端和web开发中的应用
 查看全部
查看全部 -
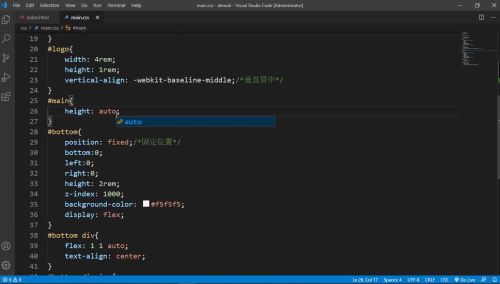
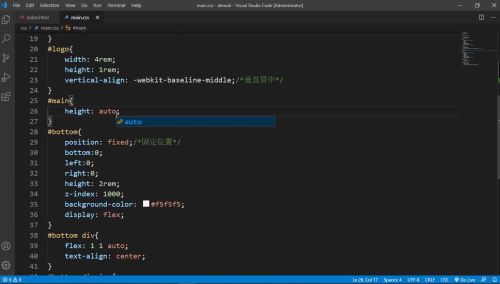
父模块的高度可以不设置让子块撑开,但是浮动的话设置才能填充呀
 查看全部
查看全部 -

高度设为“自动”,height:auto;
查看全部 -
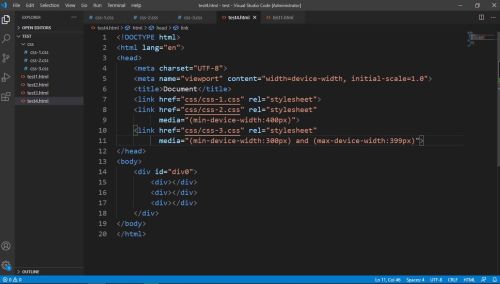
不同视口引用不同的css的写法
查看全部 -
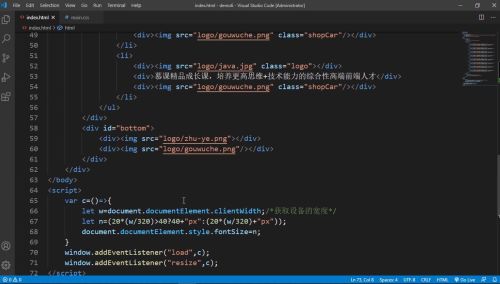
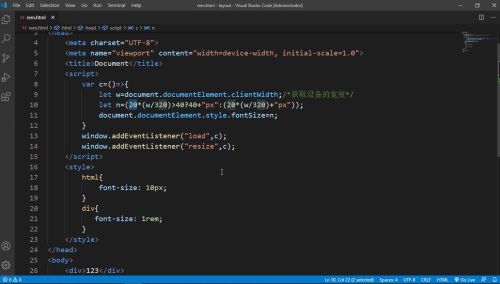
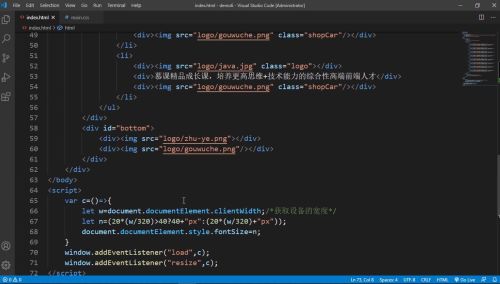
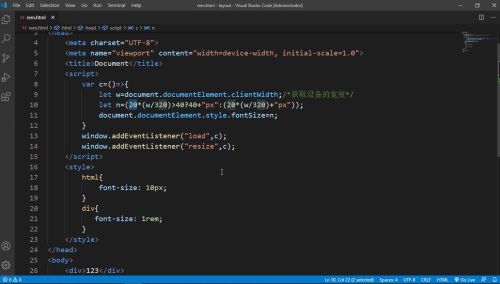
设置rem
 查看全部
查看全部 -
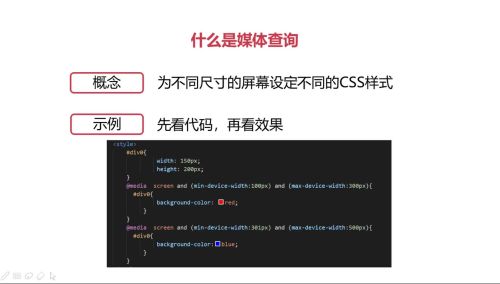
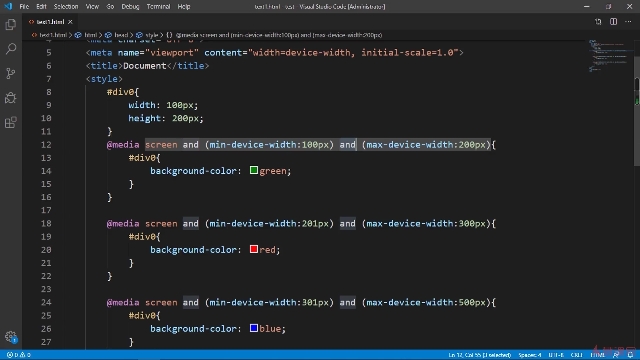
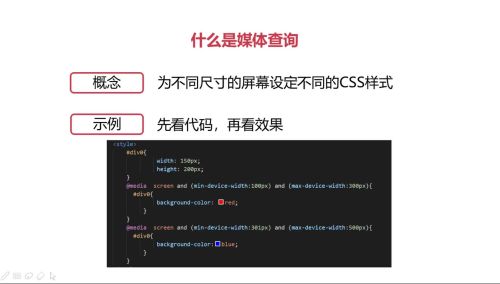
媒体查询:为不同尺寸的屏幕设定不同的css样式。
 查看全部
查看全部 -
<meta name="viewport" content="width= device-width , initial-scale=1.0">
查看全部 -
啊

 查看全部
查看全部 -
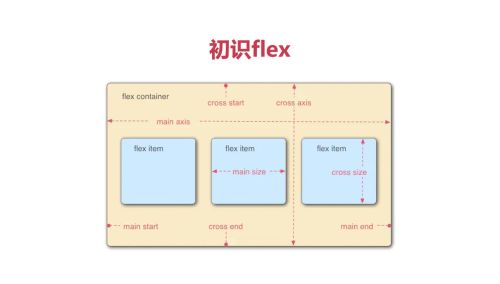
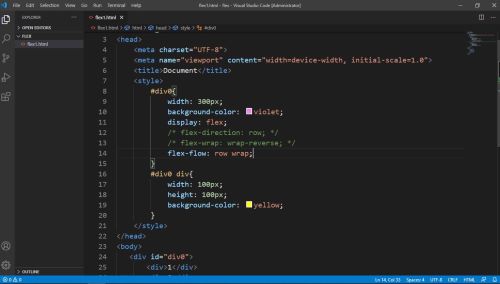
flex:弹性盒子,更好实现布局
查看全部 -
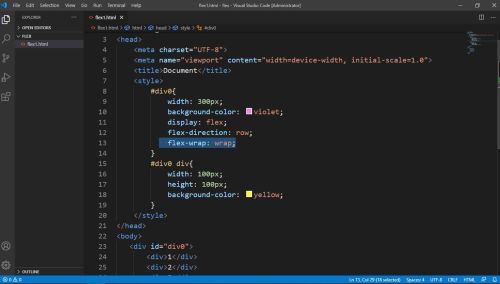
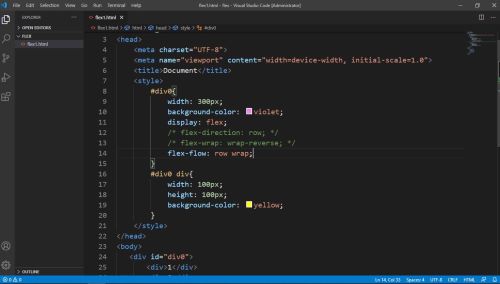
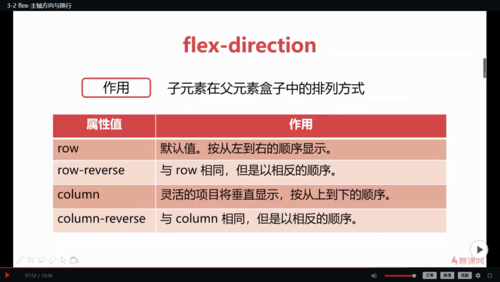
flex-direction:改变子元素在父元素中的排列方式(要先在父元素的样式中添加displace:flex,把父元素布局变成盒子模式)

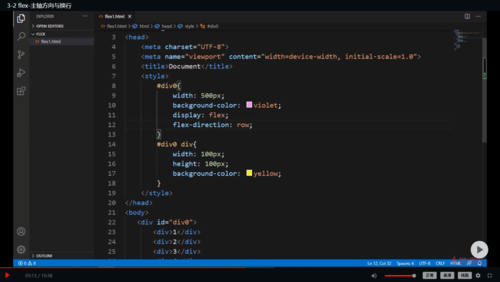
如果没有设置换行,当子元素的宽度超过了父元素的宽度,会自动压缩子元素的宽度,但子元素必须设置宽度

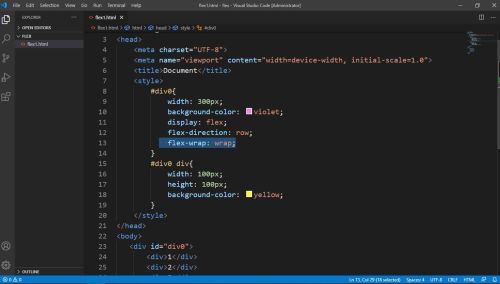
flex-wrap:子元素是否换行


flex-flow:<flex-direction> || <flex-wrap>,具体写法见代码截图

 查看全部
查看全部 -
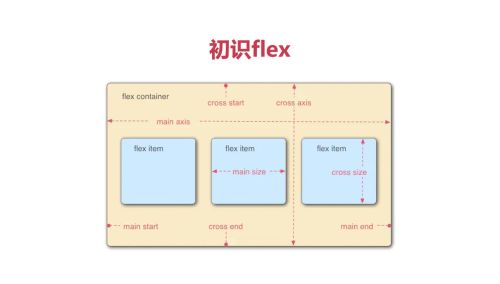
看元素排列的方式定主轴和交叉轴
元素横向排列,则主轴是横向的,交叉轴是纵向的
元素纵向排列,则主轴是纵向的,交叉轴是横向的
如截图所示,元素横向大小称之为占主轴的空间,纵向大小称之为占交叉轴的空间
 查看全部
查看全部 -
媒体查询——引入外部样式表
 查看全部
查看全部 -

截图
查看全部 -
1-1课程介绍



 查看全部
查看全部
举报