-
移动端开发时,如果是固定单位可用rem替换
 查看全部
查看全部 -
rem弹性布局
 查看全部
查看全部 -
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
#div0 {
width:100%;
}
#div0 div {
float:left;
height:200px;
}
/*1行三个div*/
@media screen and (min-device-width: 700px) {
#div div{
width:33.3%;
}
#div0 div:nth-child(1) {
background-color:red;
}
#div0 div:nth-child(2) {
background-color:blue;
}
#div0 div:nth-child(3) {
background-color:green;
}
}
/*2行三个div*/
@media screen and (min-device-width: 700px) and (max-device-width:500px) {
#div div{
width:50%;
}
#div0 div:nth-child(1) {
background-color:red;
}
#div0 div:nth-child(2) {
background-color:blue;
}
#div0 div:nth-child(3) {
background-color:green;
}
}
/*3行三个div*/
@media screen and (min-device-width: 200px) and (max-device-width:500px) {
#div div{
width:100%;
}
#div0 div:nth-child(1) {
background-color:red;
}
#div0 div:nth-child(2) {
background-color:blue;
}
#div0 div:nth-child(3) {
background-color:green;
}
}
</style>
</head>
<body>
<div id="div0">
<div></div>
<div></div>
<div></div>
</div>
</body>
查看全部 -
flex-basis:设置子元素伸缩基准值(子元素占据的主轴空间)
设置flex-basis属性后 width属性失效
flex-grow:设置子元素的扩展比例(在剩余空间中子元素的扩展比例)
默认值为0 即有剩余空间也不扩展
flex-grow属性值相同时 子元素将等分剩余空间
flex-shrink:设置子元素的收缩比例(在空间不足时子元素的收缩比例)
flex-shrink属性值相同时 子元素将等分缩小(前提是basis属性值相同)
计算公式:空间差值 * shrink值 * basis值 / (各元素 basis值 * shrink值 之和)
flex:涉及子元素伸缩比例属性(flex-grow/flex-shrink/flex-basis)的简写属性
flex属性简写顺序:flex-grow/flex-shrink/flex-basis
 查看全部
查看全部 -
align-items:设置flex元素在交叉轴上的对齐方式
将多行的每一行分别当作整体处理

align-content:设置flex元素在交叉轴上的对齐方式
将多行内容当作一个整体处理
 查看全部
查看全部 -
justify-content:将多余空间设置为间距
 查看全部
查看全部 -
display:flex:设置弹性盒子(元素内内容以弹性布局方式)
在flex弹性布局中 父元素宽度不够显示情况下 子元素会自动压缩等分显示
flex-direction:子元素在父元素盒子中的排列方式

flex-wrap:子元素在父元素盒子中是否换行/列
在父元素宽度不够时会换行显示 而不会自动压缩等分显示

flex-flow:flex-direction(设置排列方式)与flex-wrap(设置是否换行)属性的简写形式
 查看全部
查看全部 -
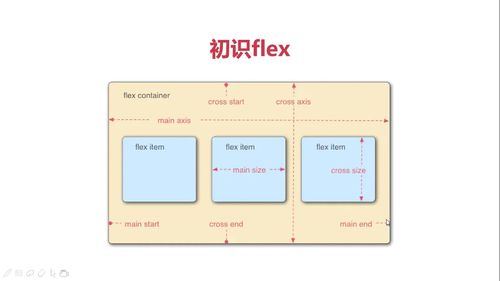
什么是flex弹性布局:即弹性盒子用来进行弹性布局


如盒子内子元素水平排列则X轴为主轴(main axis)/y轴为交叉轴(cross axis) 如子元素为纵向排列则相反
在flex中子元素大小不再以宽高来理解 而以排列方式来确定占主轴空间或占交叉轴空间 如图所示main size为元素占主轴的空间 cross siez为元素占交叉轴空间
 查看全部
查看全部 -
媒体查询其他引入方式(2):书写在linK标签中
 查看全部
查看全部 -
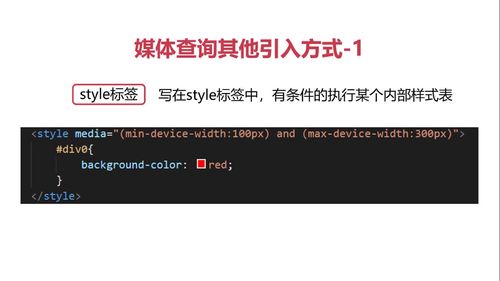
媒体查询其他引入方式(1):书写在style标签
screen通常不涉及打印所以一般可以不添加
 查看全部
查看全部 -
媒体查询@media常用参数:
width\height 通常使用与PC端浏览器窗口改变
device-width\height 通常使用与移动端
 查看全部
查看全部 -
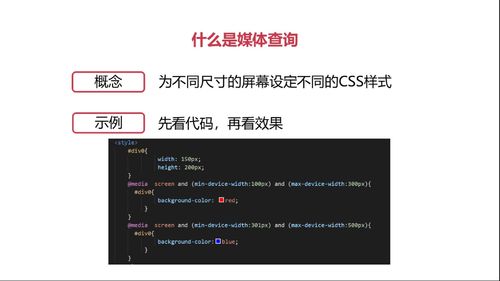
媒体查询:为不同尺寸的屏幕设定不同的CSS样式
用法:@media screen and (min-device-width:xxpx) and (max-device-width:xxpx) { 不同屏幕尺寸下的样式代码 } 查看全部
查看全部 -
媒体查询在移动端中应用
查看全部 -
弹性盒子css写法
Display:flex;
Flex-flow:row wrap;
Justify-content:space-between/space-around;
查看全部 -
弹性盒子css写法
Display:flex;
Flex-flow:row wrap;
查看全部
举报






