-
string fdfd = 0;
查看全部 -
es6 ajax取值
查看全部 -
function myFreeze(obj) { Object.freeze(obj)//冻结(只能冻结第一层) Object.keys(obj).forEach(function (key) { if (typeof obj[key]==='object'){ myFreeze(obj[key]) } }) }es6递归冻结数据
查看全部 -
const
查看全部 -
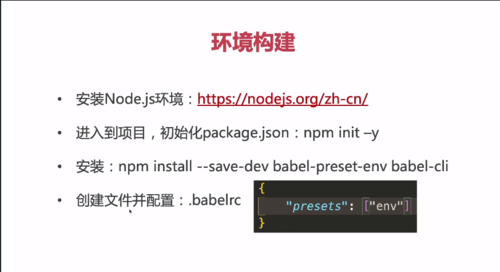
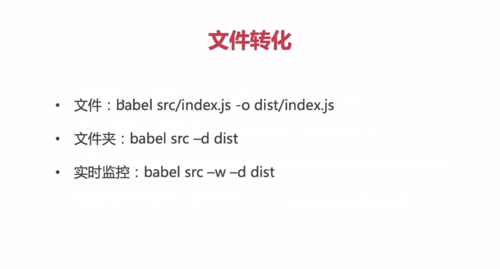
es6转化es5: babel

 查看全部
查看全部 -
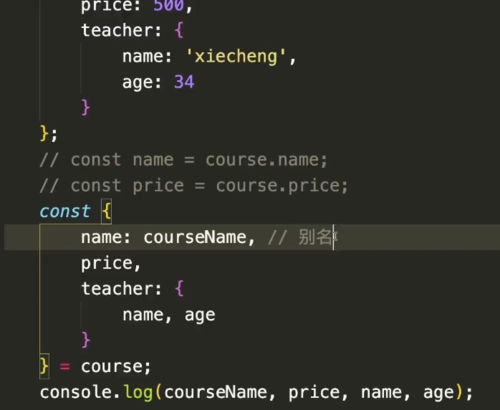
取别名
查看全部 -
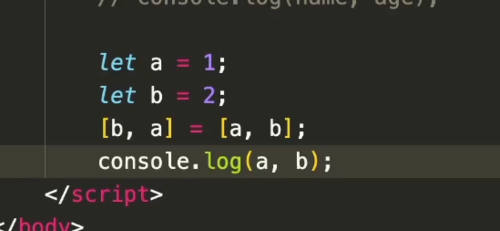
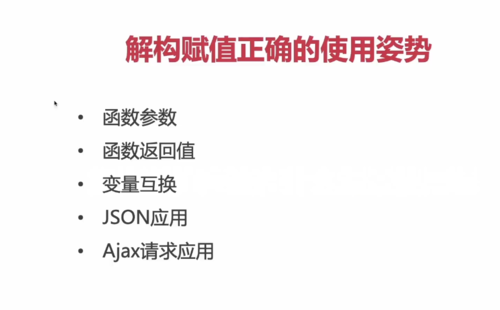
解构赋值
交换

使用场景

查看全部 -
解构赋值
 查看全部
查看全部 -
箭头函数
不能接收形参 arguments
不能使用箭头函数作为构造函数
作为回调函数使用箭头函数时,需要注意this指向的问题
箭头函数不能定义原型下面的方法
使用箭头函数定义对象里的方法,需要注意this指向的问题
总姐不能用箭头函数的场景:
callback 对象方法 原型方法 arguments参数
查看全部 -
箭头函数的this指向的问题:
向上层作用域链寻找this;
查看全部 -
1.Object.freeze();
数据冻结,浅层次冻结只能冻结第一层;
适用:对象、数组;
深层次冻结自己封装:
function myFreeze(obj) {
Object.freeze(obj);
Object.key(obj).forEach(key =>{
if(typeof obj[key] === 'object'){
myFreeze(obj[key]);
}
})
}
2.let vs const 优先使用const
查看全部 -
不能用箭头函数的场景 回调 对象方法 原型方法 arguments参数查看全部
-
解构对象的时候,可以给属性名起一个别名,用来区分属性名
查看全部
举报
0/150
提交
取消








