-
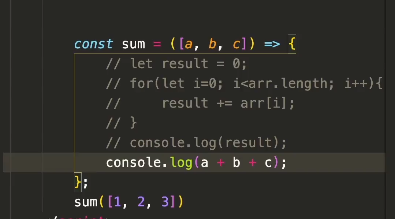
 作为函数返回值应用
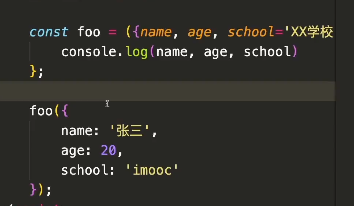
作为函数返回值应用 school有默认值不传参就是默认值传参就是传进来的参数(图没截全)
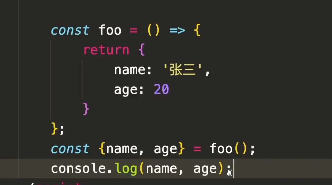
school有默认值不传参就是默认值传参就是传进来的参数(图没截全) 作为返回值解构函数
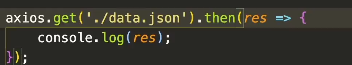
作为返回值解构函数 josn数据解构
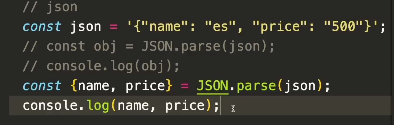
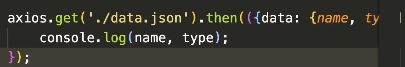
josn数据解构
 可以直接获取json中的值,俩个数值互换也可以使用解构赋值查看全部
可以直接获取json中的值,俩个数值互换也可以使用解构赋值查看全部 -
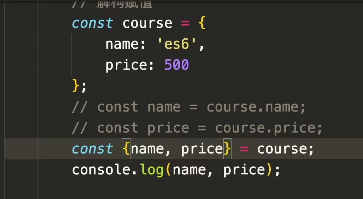
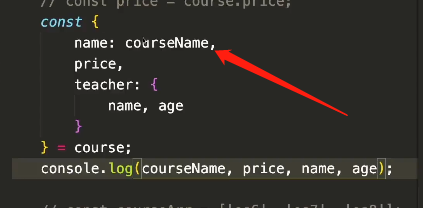
 解构赋值写法左右结构要相同
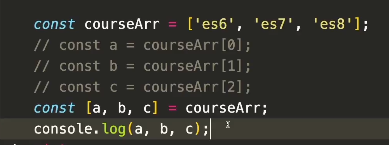
解构赋值写法左右结构要相同 数组的结构赋值
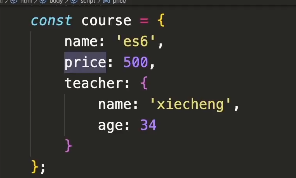
数组的结构赋值 对象中嵌套对象的解构取值
对象中嵌套对象的解构取值 可以给值取别名,const定义的常量无法改变查看全部
可以给值取别名,const定义的常量无法改变查看全部 -
1.环境构建
安装Node.js环境:https://nodejs.org/zh-cn/
进入到项目,初始化package.json : npm init -y
安装:npm instaall --save-dev babel-preset-env babel-cli
创建文件夹并配置:.babelrc {"persets":["env"]}
2.文件转化
文件:babel src/index.js -o dist/index.js
文件夹:babel src -d dist
实时监控:babel src -w -d dist
查看全部 -
箭头函数没有 this。
查看全部 -
优先使用const 如果需要改变才使用let
查看全部 -
Object.keys()返回的是参数对象内部键数组
查看全部 -
Object.freeze()冻结属性,浅冻结
查看全部 -
const 声明的变量不能改变栈存储的值(基本数据类型和引用数据类型的引用地址)
查看全部 -
const : 不允许重复声明
不属于顶层对象window
不存在变量提升
暂时性死区
块级作用域
查看全部 -
暂时性死区,在定义前使用该变量会报错
查看全部 -
const:
1、不允许重复声明 2、不属于顶层对象window
3、不存在变量提升 4、暂时性死区 5、块级作用域
查看全部 -
输入!快速生成框架
const不属于顶层对象window
const类对象具有块级作用域(只能在大括号内使用)
var类对象es=window.es
查看全部 -
1、构造方法 2、原型对象函数 3、需要aggument参数 4、查看全部
-
11
查看全部
举报






