-
自定义深层吃冻结函数查看全部
-
只能浅层次冻结引用常量查看全部
-
Object.freeze(object) 使堆内存不可变查看全部
-
堆内栈和堆内存查看全部
-
const特点查看全部
-
live server插件查看全部
-
https://nctv49.com/查看全部
-
const : 不允许重复声明
不属于顶层对象window
不存在变量提升
暂时性死区:先定义后使用
块级作用域:外部无法使用
查看全部 -
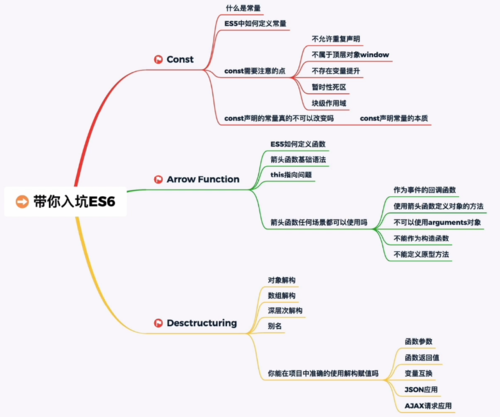
ES6 思维导图
 查看全部
查看全部 -
解构赋值的使用场景
函数参数
函数返回值
变量互换
JSON应用
Ajax请求应用
axios cdn 模拟发送请求
查看全部 -
解构赋值
对象的解构赋值
数组的解构赋值
查看全部 -
解构赋值适用情况:
1、函数参数
2、函数返回值
3、变量值互换
4、json应用
5、Ajax请求应用 , 前后端交互axios
查看全部 -
取值方式:
1、解构赋值 等号两边结构完全一致
const coures = {
name: 'es6',
price: 500
};
const{name,price} = coures;
console.log(name,price)
2、名字相同时起别名 name: CourseName
查看全部 -
箭头函数不适合情况:
1、箭头函数作为事件的回调函数,this指向会往上层找,要注意
2、使用箭头函数定义对象中的方法时,this指向外部(window)
3、通过箭头函数定义的函数中不能使用arguments对象
4、不能使用箭头函数作为构造函数去使用
5、使用箭头函数不能定义原型函数下面的方法
查看全部 -
箭头函数没有this
(参数)=> {方法体}
查看全部
举报







