-

 创建项目配置选项查看全部
创建项目配置选项查看全部 -
创建vue项目:vue create axios-vue(项目名)
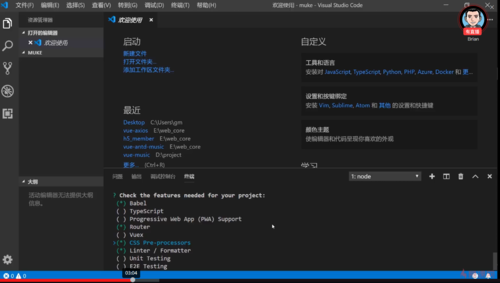
 上下切换条目,空格选择
上下切换条目,空格选择
查看全部 -
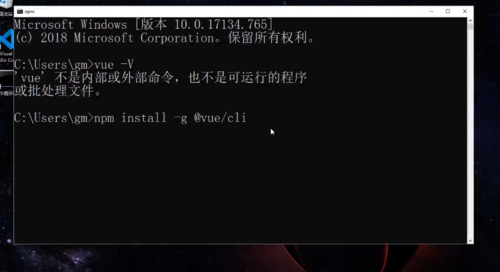
查询vue-cli版本:命令vue-V
安装vue-cli脚手架:npm install -g @vue/cli

查看全部 -
实例的相关配置
axios全局配置:axios.defaults.timeout=1000
axios.defaults.baseURL=''
axios实例配置
let instance = axios.create()
instance.defaults.timeout=3000
axios 请求配置 优先级最高
instance.get('/data.json',{timeout:5000})
查看全部 -
并发请求:同时进行多个请求,并统一处理返回值
axios.all([ ])
axios.spread
查看全部 -
delete有两种情况:一是放在URL,二是在请求体中,需要跟后端沟通好
查看全部 -
form-data请求(图片上传,文件上传)
application/json请求
查看全部 -
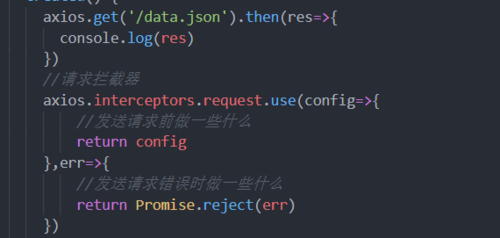
请求拦截器
axios.interceptorss.request.use (config => { // do something before sending request return config }, err => { // 在请求错误的时候做些什么 return Promise.reject(err) })查看全部 -
axios三种配置的优先级:
全局配置 < 实例配置 < 请求配置
查看全部 -
axios的几种配置:
axios全局配置:通常全局配置就是baseURL和timeout两项
axios实例配置
axios请求配置
查看全部 -
params vs. data:
params, 请求参数拼接在url;
data, 请求参数放在请求体
查看全部 -
headers: { token: '' }查看全部 -
实战(联系人列表增删改查功能)
一、安装vant组件库(https://youzan.github.io/vant/#/zh-CN/,它是移动端组件库,我们可以在快熟上手这一栏,找到安装的教程)
1、安装vant组件库
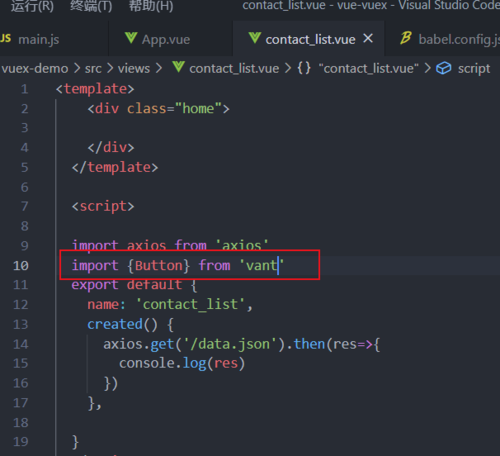
2、引入组件库(方式一:通过插件方式自动按需要进行自动引入,例如:import {Button} from 'vant',这种方式不需要引入样式,方式二:手动按需要引入,此种方式需要引入样式。方式三:导入所有组件,不推荐,导致项目压缩包变大,请求变慢),有点类似于element-ui

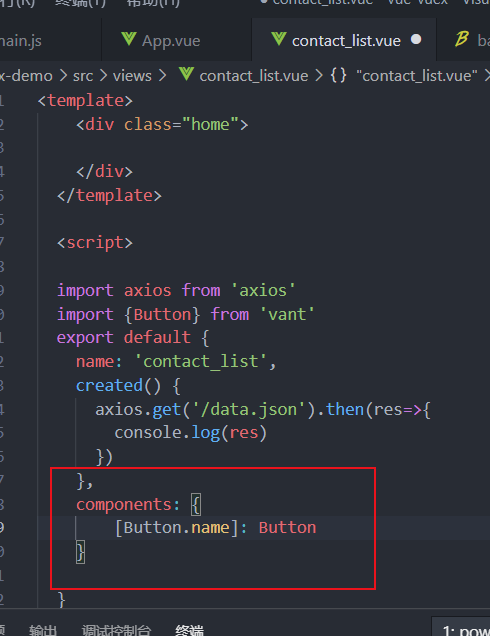
3、注册组件
 查看全部
查看全部 -
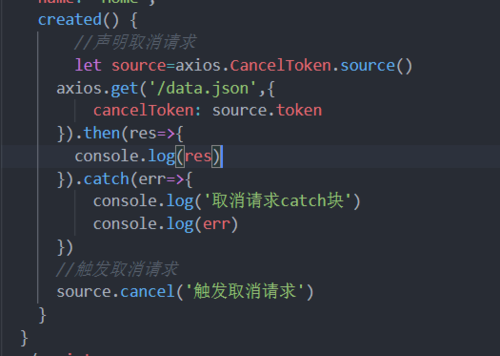
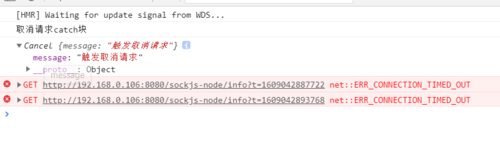
取消请求
使用场景:取消正在进行的http请求(仅作了解、aioxs的这个功能)
使用方法:
声明取消请求:CancelToken相当于对象,source()相当于方法,这样会生成一个Source对象,这个Source对象里有一个token,然后再发送请求时,将token传入第二个参数里。当要取消请求时,需要编写catch方法,正常请求成功会走then方法,取消请求时走catch方法。此时仅是声明了取消请求的动作,但不会触发。
触发取消请求:通过Source对象的cancel方法。该方法有一个Message参数,而这个参数就会进入上面的catch()的err参数中。注意这个Message参数是可选的。如果不写则直接取消请求。

 查看全部
查看全部 -
拦截器
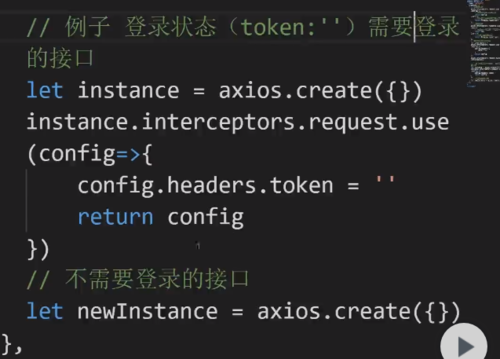
请求拦截器使用场景:在请求被处理前拦截,做一些操作(例如:登录状态,通常登录成功后,后端会返回一个token,这个token会存储一些信息,这样前端每次发请求时带token才可以访问一些资源)。
请求拦截器使用方法(use方法有两个参数,第一个是请求前的回调函数,请求配置,也就是在发送请求前做一些操作。第二个是请求错误的回调函数)

拓展:promise有两个函数一个是reslove函数,一般成功时用,reject一般失败错误时用。
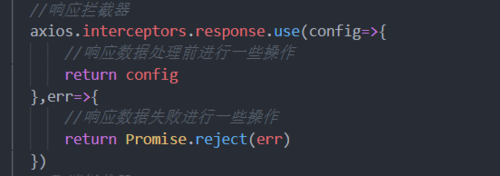
使用场景:在响应被处理前拦截,做一些操作。
响应拦截器使用方法:(use方法有两个参数,第一个是请求前的回调函数,请求配置,也就是在发送请求前做一些操作。第二个是请求错误的回调函数)

拓展:axios.get().then(res=>{})中的then相当于发送请求成功后的回调函数,而axios.get().catch(err=>{})相当于请求成功,对响应失败的处理,也就是reject的err会触发catch方法。
请求错误和响应错误区别:请求错误表示请求没有到达后端,浏览器会报一些错误,比如请求接口没有,就会报404。例如:从数据库查询某一条记录,但是没有,后台返回一个状态码和错误信息,此时就是响应错误(请求到达后端,返回错误称为响应错误。没到达后端,成为请求错误)。
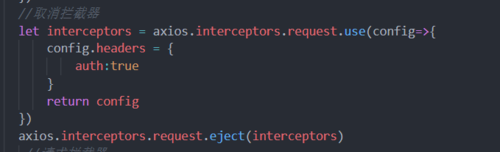
取消拦截器使用方法

使用场景:对拦截器进行取消。
拓展:一般使用拦截器时,都是声明一个变量,给实例添加拦截器,给实例添加属性,一般不会给axios添加内容,避免造成全局污染。

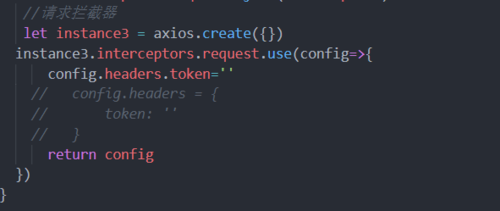
拓展:当在请求拦截器中,对headers的属性进行赋值时,通常使用config.headers.token='',而不是config.headers={token:‘’},因为第二种方式会把headers里的其他属性覆盖掉。

不同axios实例访问不同接口,不同axios实例有不同拦截器,从而实现有需要拦截,有不需要拦截的。

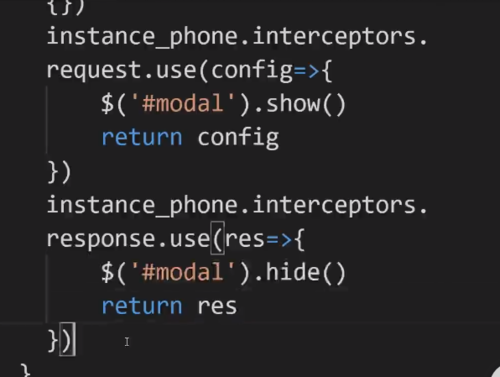
请求拦截器其他使用场景:比如某一个请求,可能需要几秒,此时我们可以通过请求拦截器添加一个页面的等待的样式,等数据响应回来时再取消这个样式。
 查看全部
查看全部
举报





