-
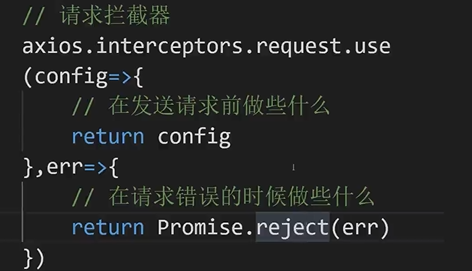
请求拦截器

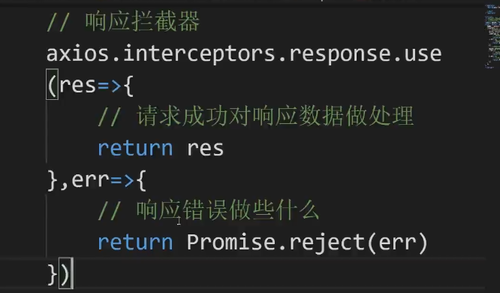
响应拦截器
 查看全部
查看全部 -
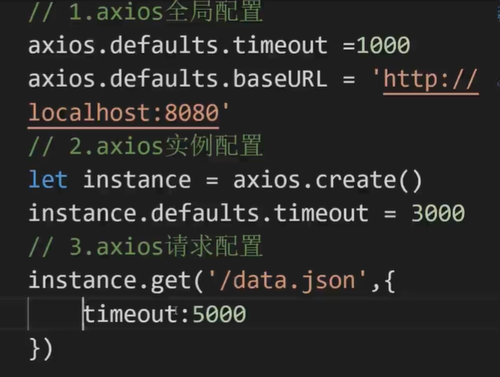
axios相关配置
 查看全部
查看全部 -
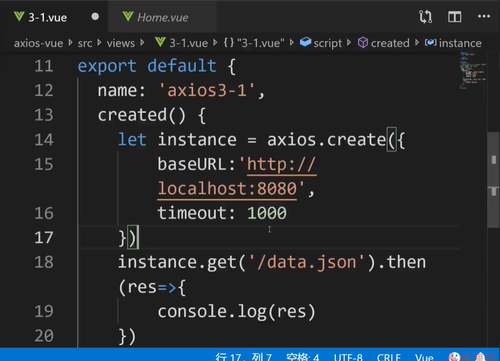
创建axios实例
 查看全部
查看全部 -
npm add axios
查看全部 -
axios特性,。。
 查看全部
查看全部 -
1、axios请求方式
post 新建
put 更新
patch 部分更新
delete 删除数据
查看全部 -
//实际开发过程中,一般添加统一错误处理
let instance = axios.create({})
instance.interceptors.request.use(
config=>{
return config
},err=>{
$('#model').show()
setTimeout(()=>{
$('#model').hide()
},2000)
//请求错误 一般http状态码以4开头,常见:401超时,404 not found
return Promise.reject(err)
}
)
instance.interceptors.response.use(
res=>{
return res
},err=>{
//响应错误处理 一般http状态码以5开头,500 系统错误,502 系统重启
return Promise.reject(err)
}
)
查看全部 -
//拦截器:在请求或响应被处理前拦截它们
//请求拦截器,响应拦截器
import axios from 'axios'
export default{
name:'axios3',
created(){
//请求拦截器
axios.interceptors.request.use(config=>{
//在发送请求前做些什么
return config
},err=>{
//在请求错误的时候做些什么
return Promise.reject(err)
})
//响应拦截器
axios.interceptors.response.use(res=>{
//请求成功对响应数据做处理
return res
},err=>{
//响应错误做些什么
return Promise.reject(err)
})
}
}
请求
axios.get().then(res=>{}).catch(err=>{})
//取消拦截器
let interceptors = axios.interceptors.request.use(
config =>{
config.headers={
auth:true
}
return config
})
axios.interceptors.request.eject(interceptors)
//例子 登录状态(token:'')
let instance = axios.create({})
instance.interceptors.request.use(
config=>{
config.headers.token = ''
return config
}
)
//不需要登录的接口
let newInstance = axios.create({})
//移动端开发
let instance_phone = axios.create({})
instance_phone.interceptors.rquest.use(config=>{
$('#model').show()
return config
})
instance_phone.interceptors.response.use(res=>{
$('#model').hide()
return res
})
查看全部 -
实际开发中axios的使用:
let instance = axios.create({
baseURL:'http:localhost:9090',
timeout:1000
})
let instace1= axios.create({
baseURL:'http:localhost:9091',
timeout:3000
})
instance.get('/contactList',{
params:{}
}).then((res) =>{
console.log(res)
})
查看全部 -
axios基本配置参数
参数1、baseURL:请求域名,或者是基本地址(默认配置http://localhost:8080,就像通过axios的get('/data.json')访问时,前面添加了默认的域名。
参数2、timeout:超时时长,默认1000毫秒(超时时长作用:一般它由后端定义,例如:请求一个接口,接口的数据量比较大,需要处理时间比较长,如果超过了这个时间,后端就会返回401,这样做的好处是,一旦请求时间较长,使这个请求不会阻塞后端的内容,减少服务器的压力,它就会及时释放超时的这些内容,超时时长不止后端需要设置,前端也需要设置一下,当超时时,请求就取消了)。
参数3、url:请求路径。
参数4、method:请求方法。
参数5、headers:请求头,可以在请求头里添加一些参数(比如登录时可能需要从请求头里获取token,去鉴权获取登录人信息,此时就需要在这里配置)。
参数6、params{}:请求参数放置在请求头中。
参数7、data:{}请求参数放置在请球体中。
axios定义配置参数的位置
1、axios全局配置(相当于在import的axios的vue页面中对所有创建的axios进行全局配置)
axios.defaults:表示指向axios库的默认配置,defaults后面就可以.出来配置参数。
axios.defaults.timeout=2000,此时就表示全局配置。
axios.defaults.baseURL='http://localhost:8080'。
2、axios实例配置(相当于局部的)
let instance=axios.create(),如果不传配置参数,如果定义了全局,就是用全局,否则使用默认的。
instance.defaults.timeout=3000,这种方式是创建完实例之后去设置参数。
3、axios请求配置(发送请求时)
instance.get('/data.json',{
timeout:5000
})
参数配置优先级:全局<局部<请求。如上,最终timeout为5000。
查看全部 -
使用vantUI组件库进行移动端开发
查看全部 -
/*
接口文档: 接口url ,请求方式,请求参数,备注
下载node 文件
npm install 安装依赖
node index。js 启动后端服务
打开浏览器 localhost:9000/api/xxxxx
*/
<van-contact-list :list="list" @add="onAdd" @edit="onEdit" @select ="onSelect"/> import {contactlist} from 'vant' components: methods:{ onAdd(){ //新增 } onEdit(){ //编辑 } onSelect(){ //选取 }查看全部 -
//引入vant 组件库 主要针对移动端
/*
常规选择第一种引入方式,按需引入,需要安装插件
babel-plugin-import
页面中引入时 注意语法
[Button.name]:Button
*/
 查看全部
查看全部 -
//取消正在进行的http请求(了解,日常使用不多)
let source=axios.CancelToken.source() axios.get('/data.json',{ cancelToken:source.token }).then(res=>{ console.log(res) }).catch(err=>{ console.log(err) }) //取消请求 cancel的参数为可选,为空时 catch的err为空 source.cancel('cancel http') //什么情况会用到取消取消 //crm 需要请求大量数据时 返回时间较久查看全部 -
//错误处理 :请求错误时进行的处理
axios.interceptors.request.use(config=>{ return config },err=>{ return Promise reject(err) }) axios.inerceptors.responce.use(config=>{ return config },err=>{ return Promise reject(err) }) axios.get('/data.json').then(res=>{ console.log(res) }).catch(err=>{//无论是请求错误还是响应错误都会进入catch console.log(err) }) //实例 实际开发时会写一个统一的错误处理 let inters=axios.create({}) inters.axios.interceptors.request.use(config=>{ return config },err=>{ //请求错误 一般http状态码以4开头:常见401超时,404 找不到 not found $('modal').show(); setTimeout(()=>{ $('modal').hide(); },2000) return Promise.reject(err) }) iners.axios.inerceptors.responce.use(config=>{ return config },err=>{ //响应错误处理。一般http状态码以5开头:500 系统错误,502 系统重启 $('modal').show(); setTimeout(()=>{ $('modal').hide(); },2000) return Promise.reject(err) }) iners.axios.get('/data.json').then(res=>{ console.log(res) }).catch(err=>{ console.log(err) })查看全部 -
//axios 拦截器:在请求或响应被处理前拦截它们。请求前拦截,响应后拦截
//使用语法。1请求拦截器
axios.interceptors.request.use(config=>{
//发送请求前做什么
return config
},err=>{
//在请求错误的时候做些什么
return promise.reject(err)
})
//响应拦截器
axios.interceptors.response.use(res=>{
//请求接口成功对响应数据做处理
return res
},err=>{
//响应错误做什么,到了后断返回的错误
return promise.reject(err)
})
//取消拦截器(了解), 实际开发很少用到
let inter=axios.interceptors.request.use(config=>{
config,headers={auth:true}
return config
})
//使用拦截器
axios.inerceptors.request.eject(inter)
//例子 登陆状态(token:'')访问登陆的接口
let instance=axios.create({})
instance.inerceptors.request.use(
config=>{
config.headers.token=''
})
//访问不用登陆的接口
let insterNew=axios.create({})
insterNew.interceptors.request.use(config=>{
$('#modal').show();
return config
})
insterNew.interceptors.resbonce.use(res=>{
$('modal').hide()
return res
})
查看全部 -
//axios的配置参数 axios.create({ baseURL:'http://local host:8080',//请求域名基本地址 timeout:1000,//请求超时时长 url:'/data.json'//请求路径 method:'get,post,put,patch,delete'//请求数据,整包提交数据,整包更新数据,提交更新部分数据,删除数据 header:{token:''},//请求头 params:{}//请求参数拼接在url data:{}//请求参数放在请求体里 }) //配置参数 //1axios全局配置 axios.defaults.baseURL='。。。' //axios实例配置 let insdence =axios.create () instance.defaults.baseURL='。。。' //axios请求配置 instance.get('/data.json',{timeout:....}) //实际使用 let in=axios.create({baseURL:pp:8080,timeout:1000}) let in2=axios.create ({baseURL:pp:9090,timeout:3000}) in.get('/data list',{params:{}}).then(res=>{console.log(res)}) in2.get('/data.json',{timeout:4000}).then(res=>{console.log(res)})
查看全部 -
//axios的配置参数
axios.create({
baseURL:'http://local host:8080',//请求域名基本地址
timeout:1000,//请求超时时长
url:'/data.json'//请求路径
method:'get,post,put,patch,delete'//请求数据,整包提交数据,整包更新数据,提交更新部分数据,删除数据
header:{
token:''
},//请求头
params:{}//请求参数拼接在url
data:{}//请求参数放在请求体里
})
//配置参数
//1axios全局配置
axios.defaults.baseURL='。。。'
//axios实例配置
let insdence =axios.create ()
instance.defaults.baseURL='。。。'
//axios请求配置
instance.get('/data.json',{
timeout:....
})
查看全部
举报








