-
token
查看全部 -
并发请求:
同时进行多个请求,并统一处理返回值。
axios.all
axios.spread( 对axios.all,的多个返回进行分割处理 )
=====================================
axios.all([
axios.get(xxx),
axios.get(yyy)
]).then(axios.spread((xRes, yRes) => { // 并发几个接口,参树写几个
console.log(xRes)
console.log(yRes)
}))
查看全部 -
取消拦截器:axios.interceptors.request.eject(http)
http 是一个axios 实例,axios是全局对象
查看全部 -
并发请求:需要同时处理一些请求,一起做一些处理
查看全部 -
%,,,,,?Looooo'查看全部
-
vue cli 中使用axios,在浏览器浏览时,默认的根目录是public文件夹。
但是在main.js等源文件开发时的引用,是相对于文件自身目录
查看全部 -
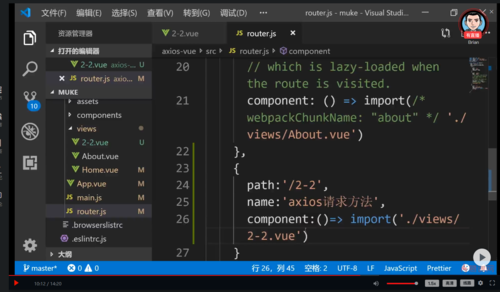
路由配置:component:()=>import('./views/2-2.vue').当访问到2-2.vue页面时候才引入组件
 查看全部
查看全部 -
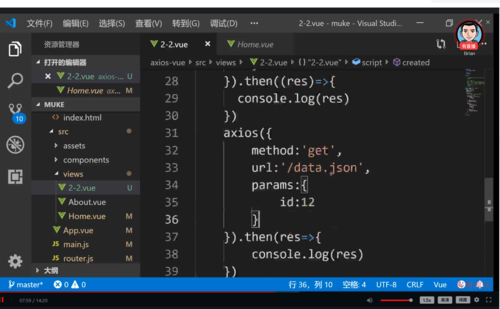
键值对,两种写法

查看全部 -
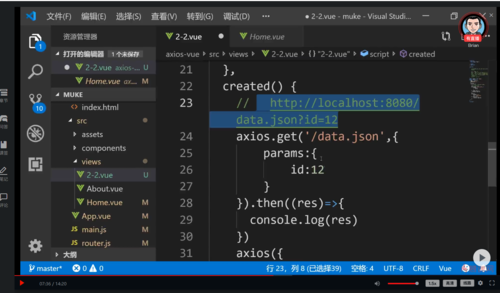
键值对,访问地址
 查看全部
查看全部 -
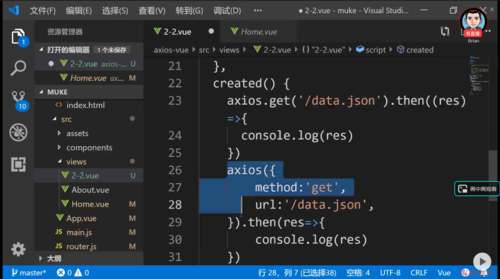
axios get方法两种不同写法:
 查看全部
查看全部 -
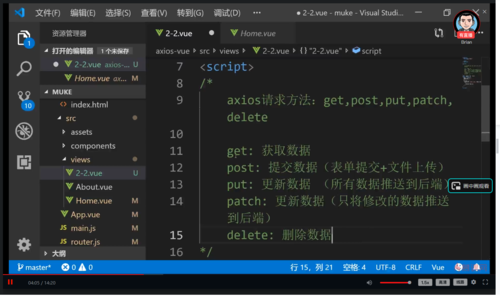
axios请求方法:
 查看全部
查看全部 -
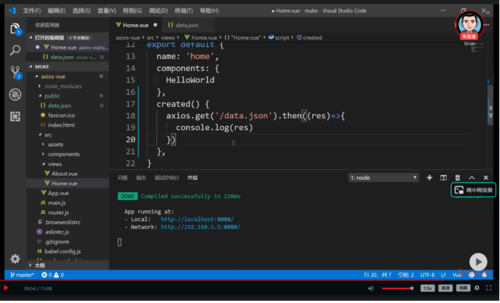
生命周期里创建方法执行请求:
export default{
create(){
axios.get('/data.json').then((res)=>{
console.log(res)
})
},
}
 查看全部
查看全部 -
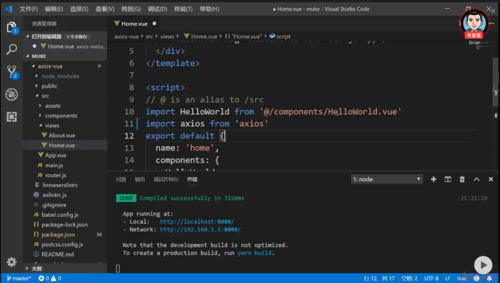
home.vue引入axios.
 查看全部
查看全部 -
每个项目引入axios:yarn add axios/npm install axios --save -dev/npm install axios -S
查看全部 -

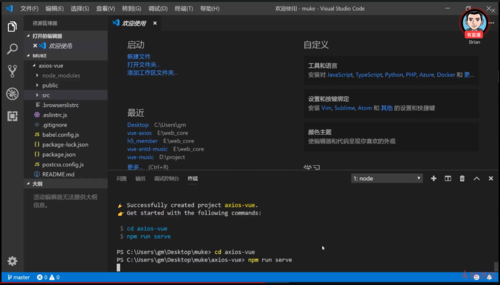
进入该项目目录下:cd axios-vue
启动项目:npm run serve
查看全部
举报






