-
fr单位含义即为flex中的份数, 占比的意思;
gr指代网格数, 还不是规范, 不应当使用;
查看全部 -
items 属性
查看全部 -
测测测恶恶恶恶
查看全部 -
1.grid 优势

2.grid vs flexbox

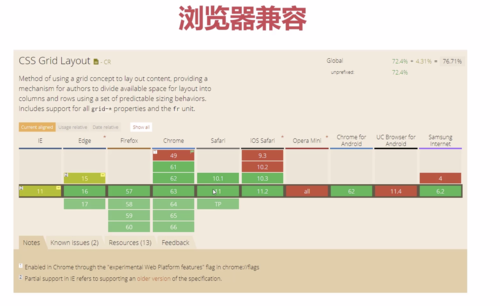
3.浏览器兼容
 查看全部
查看全部 -
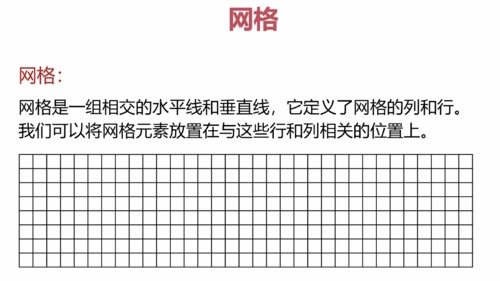
网格定义-
 查看全部
查看全部 -
Grid 布局的优势
固定或弹性的轨道尺寸
定位项目
创建额外的轨道来保存内容
对齐控制
控制重叠内容(z-index)
查看全部 -
我觉得网格布局还有很多需要升级的地方:
1
背景、边框。
目前网格布局只是虚拟的存在,边框背景只能由项目元素来设置,而无法直接在网格上设置,就像表格一样可以设置某一行或某一列的背景边框,网格本身是无色的,做不到。
2
单元格、区域内多元素
目前,一个单元格或区域内,只能装上一个项目元素;如果想要在一块区域内布局多个元素,只能给它们套上一层父元素来解决。
所以需要一个单元格,同时容纳多个元素
3
空间化
一个空间可以包含多个单元格、区域,可以像一个普通元素一样设置背景、边框、字体,等所有css属性
查看全部 -
grid-auto
grid-auto-clolumn | grid-auto-rows
指定自动生成的网格轨道(隐式网格轨道)的大小,不会控制非隐式网格轨道
grid-auto-flow 自动布局的方式
row (根据需要填加新行)| column (根据需要填加新列)| dense(自动)
grid
gris-teamplte-rows | grid-template-clomns | grids-temaplte-areas | grid-auto-row | grid-auto-columns | grid-auto-flow的简写
查看全部 -
justify-items
行轴上的每个items内容对齐方式
stretch(默认值)/start/end/center
align-items
纵轴上的每个items内容对齐方式
stretch(默认值)/start/end/center
place-items align-items | justify-items简写
justify-content
设置网格容器内的网格沿行轴对齐网格的对齐方式
stretch(默认值)/start/end/center/space-around(等间隙,边缘间隙为中间间隙一半)/space-between(等间隙,无边缘)/space-evenly(包括边缘,等间隙)
align-content
设置网格容器内的网格沿纵轴对齐网格的对齐方式
stretch(默认值)/start/end/center
place-content align-content| justify-content简写
查看全部 -
gap grid-column-gap / grid-row-gap
指定网格线的大小,(列行之间的间距宽度)
如果设置一个值则代表行列都是一个值
查看全部 -
grid-template
grid-template-rows、 gird-teamplate-columns、 gird-teamplate-ares的简写
不建议使用,写一起容易混淆
查看全部 -
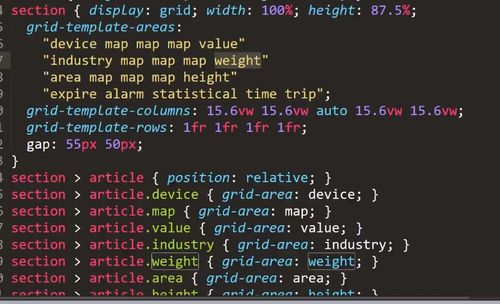
grid-teamplate-areas
grid-area定义的网格区域名称
.空的网格单元
none 没有定义网格区域

查看全部 -
grid-template-columns 的auto为0的例子
查看全部 -
属性值
none:将所有子属性设置为其初始值
<grid-template-rows>/<grid-template-columns>:将grid-template-rows 和grid-template-columns分别设置未指定值,将所有其他子鼠星设置为起初始值
<grid-auto-flow>[<grid-auto-rows>[/<grid-auto-columns>]]:接受所有与grid-auto-flow,grid-auto-rows和grid-auto-columns相同的值。如果省略grid-auto-columns,则将其设置未grid-auto-rows制定的值。如果两者都被省略,则他们被设置未他们的初始值
查看全部 -
.container{
gird:none | <grid-template-rows> / <grid-template-colums>|
<grid-auto-flow> [<grid-auto-rows>[/<grid-auto-columns>]]}
查看全部
举报










