-
属性 justify-item 水平 align-item 垂直 place-item 垂直 水平 属性值 start end center strength查看全部
-
justify-self 和 align-self (网格项本身的布局)
start/end/center/stretch
查看全部 -
grid-area简写与等价原写法
查看全部 -
grid-area的简写,与等价写法
查看全部 -
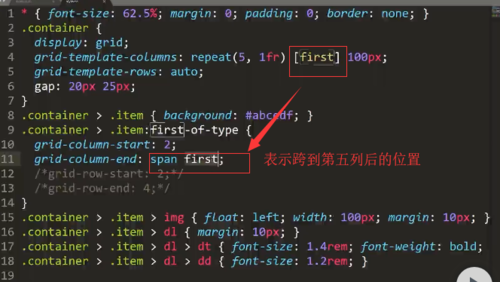
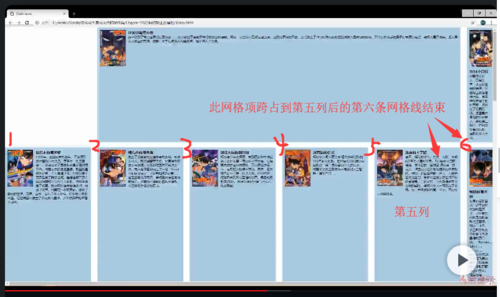
span <number>的作用:

案例二:

 查看全部
查看全部 -
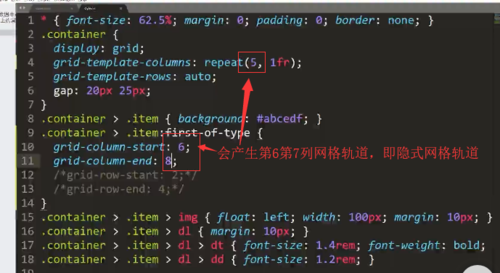
隐式网格轨道的出现:
 查看全部
查看全部 -
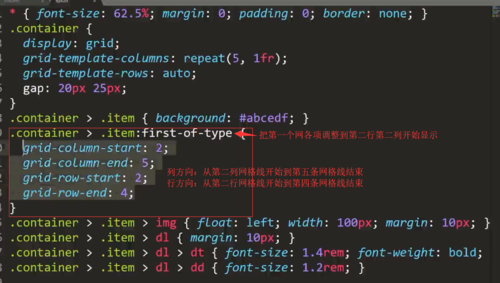
start\end网格线布局效果
 查看全部
查看全部 -
在容器宽度内,auto-fill:可重复自动填充列数,不用像之前那样设定多少列数;auto-fit:有多少个网格项来确定可以有多少网格列
auto-fill、auto-fit要在repeat()中结合其他函数一起使用才有效,一般结合minmax()使用。
查看全部 -
minmax设置最小最大的列宽范围,一般在repeat()中结合auto-fill、auto-fit使用发挥用处大。
查看全部 -
显示3列,
max-content:列宽为内容的最大宽度,min-content:列宽为内容的最小宽度。
查看全部 -
fit-content:与repeat()一样只能用于grid-template-columns/rows。
fit-content(100px):表示最大是100px列宽。
查看全部 -
本章所讲的grid属性有:
display
grid-template-rows(行高),grid-template-columns(列宽),grid-template-areas。简写:grid-template
grid-row-gad(行间距),grid-column-gad(列间距)。简写:grid-gad(行,列)或gad(行,列)
注:gad 旧低版浏览器不支持
justify-items(水平方向) 和 align-items(垂直方向)
简写:place-items(垂直,水平)
justify-content(水平方向) 和 justify-content(垂直方向)
简写:place-content(垂直,水平)
grid-auto-rows,grid-auto-columns,grid-auto-flow(自动布局算法的工作方式)。
grid-auto:用于指定自动生成的网格轨道(也叫隐式网格轨道)的大小。
隐式网格轨道:指超出指定网格范围的行/列时被创建的轨道。
查看全部 -
简写网格区域areas
查看全部 -
grid简写属性值设置解析
查看全部 -
grid简写,汇总写一起的语法
查看全部
举报



