-
网格相关的函数:
1、repeat(重复的次数,每一个的值); 跟踪列表的重复片段,允许大量显示重复模式的列或行以更紧凑的形式编写
如 grid-template-columns:repeat(5,1fr);
等同于 grid-template-columns:1fr 1fr 1fr 1fr 1fr;
2、fit-content(宽度); 根据min(最大大小,max(最小大小,参数))将给定大小夹紧为可用大小,若小于给定的大小,就压缩到最小的宽度大小
如 grid-template-columns:100px fit-content(200px) 10% 1fr;
3、minmax(最小值,最大值); 定义一个长宽范围的闭区间
查看全部 -
grid-auto-columns / grid-auto-rows
指定自动生成的网格轨道(又名隐式网格轨道)的大小
隐式网格轨道在显式的定位超出指定网格范围的行或列时被创建
grid-auto-flow:row/column/row dense/column dense; 控制自动布局算法的工作方式
row:从左到右一行一行依次填充每行
column:从上到下一列一列依次填充每列
dense:若后面出现较小的grid item,则尝试在网格中填充空洞,如内容放不下就在后面找一个能放下的网格单元放,把后面小的内容放到这个网格单元
查看全部 -
网格容器内的网格对齐问题:
justify-content:start/end/center/stretch/space-around/space-between/space-evenly;
align-content:start/end/center/stretch/space-around/space-between/space-evenly;
或
place-content:center end; //先列后行
start:网格与网格容器左端 / 顶部对齐
end:网格与网格容器右端 / 底部对齐
center:网格与网格容器的水平 / 垂直中间位置
stretch:调整grid item的大小,让宽度填充整网格个容器
space-around:在grid item之间设置均等宽度的空白间隙,其边缘间隙大小为中间空白间隙宽度的一半
space-between:在grid item之间设置均等宽度的空白间隙,其边缘间隙不存在
space-evenly:在每个grid item之间设置均等宽度的空白间隙,包括其边缘间隙
查看全部 -
hack查看全部
-
网格项的对齐问题:
justify-items:start/end/center/stretch;
align-items:start/end/center/stretch;
或
place-items:center end; //先列后行
start:内容与网格区域左端 / 顶部对齐
end:内容与网格区域右端 / 底部对齐
center:内容位于网格区域的水平 / 垂直中间位置
stretch:内容宽度占据整个网格区域空间(默认值)
查看全部 -
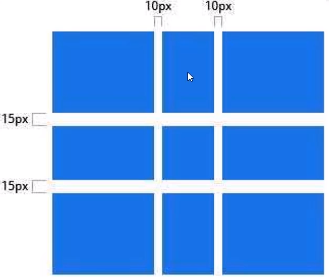
网格单元间的空隙:
grid-column-gap:10px;
grid-row-gap:15px;
或
grid-gap:15px 10px; //先行后列
或
gap:15px 10px;
grid-gap:10px; //若只写了一个,认为另一个与之相同
 查看全部
查看全部 -
网格区域:
grid-template-areas:"header header header header"
"main main . main" //.点号表示空网格单元
"footer footer footer footer";
查看全部 -
给网格线取名字:
grid-template-columns:[first] 40px [second] 20px [third] 40px [end];
grid-template-rows:[first] 40px [second] 20px [end];
查看全部 -
网格布局的grid-template,使用空格分隔的多个值来定义网格的列和行:
grid-template-columns:100px auto 10% 1fr 2fr;网格有有5列,第一列宽度为100px,第二列为每个单元格内容的宽度,第三列为网格容器宽度的10%,第四列、第五列是总宽度减去一二三列的宽度后按1:2的比列分配的宽度
grid-template-rows:200px auto;网格有两行,第一行高度为200px,第二行高度为单元格内容的高度
若单元格数多于写的行数和列数,后面为定义的行的宽度为auto
查看全部 -
当元素设置了网格布局,
display:grid | inline-grid | subgrid;
column、float、clear、vertical-align属性无效
查看全部 -
用grid做整体布局,用flexbox做局部布局
查看全部 -
在不懂查看全部
-
我不懂查看全部
-
1,justify-content
--设置网格容器内的所有网格沿着行轴的对齐方式
语法
justify-content: start |end |center | stretch |space-around | space-between | space-evenly;
2,align-content
查看全部 -
grid-template-columns 有几个数值就分成多少列;
grid-template-rows 有几个数值就分成多少行;
auto在没有fr的情况下会自动撑开剩余空间,但如果有fr,auto则会显示出最小值(在没有宽度的情况下,auto默认为0,显示内容宽度);简单说可以理解成优先于fr;
查看全部
举报







