-
例子查看全部
-
grid-area查看全部
-
简写查看全部
-
start end 说明查看全部
-
start end查看全部
-
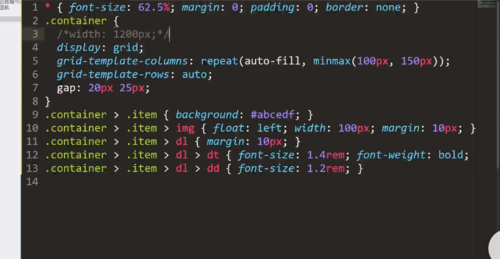
repeat()查看全部
-
grid不固定几列
 查看全部
查看全部 -
例子查看全部
-
简写查看全部
-
例子查看全部
-
行列查看全部
-
4行5列查看全部
-
当元素设置了网格布局查看全部
-
画重点!!!!!
 查看全部
查看全部 -
.container{
grid-template-columns:[one] 40px [two second] 50px auto 50px 40px;
grid-template-rows:25% 100px auto;
grid-template-areas: <grid-area-name> | . grid-area-name |. grid-area-name|. ...
/* grid-area-name : 网格区域的名称
. :代表一个空的网格单元
none:没有定义网格区域
*/
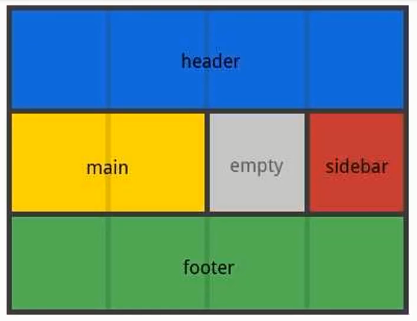
grid-template-areas: "header header header header"
"main main . sidebar"
"footer footer footer footer"

}
查看全部
举报
0/150
提交
取消




