-
返回下一个浏览的页面
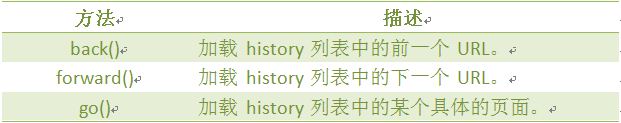
forward()方法,加载 history 列表中的下一个 URL。
如果倒退之后,再想回到倒退之前浏览的页面,则可以使用forward()方法,代码如下:
window.history.forward();
注意:等价点击前进按钮。
forward()相当于go(1),代码如下:
window.history.go(1);
查看全部 -
返回前一个浏览的页面
back()方法,加载 history 列表中的前一个 URL。
语法:
window.history.back();
比如,返回前一个浏览的页面,代码如下:
window.history.back();
注意:等同于点击浏览器的倒退按钮。
back()相当于go(-1),代码如下:
window.history.go(-1);
任务
补充右边代码编辑器第9行,完善GoBack()函数,实现返回前一个页面功能。
注意:本编辑器有局限性,可以把代码拷贝到本机上练习,或者在本节页面窗口多打开几个网页后(为了添加历史列表项),在打开本节进行练习。
查看全部 -
History 对象
history对象记录了用户曾经浏览过的页面(URL),并可以实现浏览器前进与后退相似导航的功能。
注意:从窗口被打开的那一刻开始记录,每个浏览器窗口、每个标签页乃至每个框架,都有自己的history对象与特定的window对象关联。
语法:
window.history.[属性|方法]
注意:window可以省略。
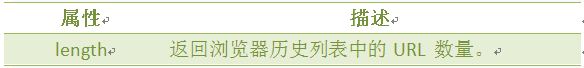
History 对象属性
History 对象方法
使用length属性,当前窗口的浏览历史总长度,代码如下:
<script type="text/javascript"> var HL = window.history.length; document.write(HL); </script>
查看全部 -
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
</head>
<body>
<ul id="con">
<li id="lesson1">javascript
<ul>
<li id="tcon"> 基础语法</li>
<li>流程控制语句</li>
<li>函数</li>
<li>事件</li>
<li>DOM</li>
</ul>
</li>
<li id="lesson2">das</li>
<li id="lesson3">dadf</li>
<li id="lesson4">HTML/CSS
<ul>
<li>文字</li>
<li>段落</li>
<li>表单</li>
<li>表格</li>
</ul>
</li>
</ul>
<script type="text/javascript">
var mylist = document.getElementById("tcon");
var node_grangpa_ul = mylist.parentNode.parentNode.parentNode;
document.write(mylist.parentNode.parentNode.parentNode.lastChild.innerHTML);
for(var i=0; i<node_grangpa_ul.childNodes.length;i++)
{
list = node_grangpa_ul.childNodes[i].nodeName;
if(list == "LI")
{
document.write(list + "<br/>");
if("lesson4" == node_grangpa_ul.childNodes[i].getAttribute("id"))
{
document.write(node_grangpa_ul.childNodes[i].getAttribute("id") + "<br/>");
document.write(node_grangpa_ul.childNodes[i].childNodes.length + "<br/>");
for(var j=0; j<node_grangpa_ul.childNodes[i].childNodes.length;j++)
{
document.write(node_grangpa_ul.childNodes[i].childNodes[j].nodeName + "<br/>");
}
}
}
}
</script>
</body>
</html>
查看全部 -
取消计时器clearTimeout()
setTimeout()和clearTimeout()一起使用,停止计时器。
语法:
clearTimeout(id_of_setTimeout)
参数说明:
id_of_setTimeout:由 setTimeout() 返回的 ID 值。该值标识要取消的延迟执行代码块。下面的例子和上节的无穷循环的例子相似。唯一不同是,现在我们添加了一个 "Stop" 按钮来停止这个计数器:
<!DOCTYPE HTML> <html> <head> <script type="text/javascript"> var num=0,i; function timedCount(){ document.getElementById('txt').value=num; num=num+1; i=setTimeout(timedCount,1000); } setTimeout(timedCount,1000); function stopCount(){ clearTimeout(i); } </script> </head> <body> <form> <input type="text" id="txt"> <input type="button" value="Stop" onClick="stopCount()"> </form> </body> </html>查看全部 -
计时器setTimeout()
setTimeout()计时器,在载入后延迟指定时间后,去执行一次表达式,仅执行一次。
语法:
setTimeout(代码,延迟时间);
参数说明:
1. 要调用的函数或要执行的代码串。
2. 延时时间:在执行代码前需等待的时间,以毫秒为单位(1s=1000ms)。当我们打开网页3秒后,在弹出一个提示框,代码如下:
<!DOCTYPE HTML> <html> <head> <script type="text/javascript"> setTimeout("alert('Hello!')", 3000 ); </script> </head> <body> </body> </html>当按钮start被点击时,setTimeout()调用函数,在5秒后弹出一个提示框。
<!DOCTYPE HTML> <html> <head> <script type="text/javascript"> function tinfo(){ var t=setTimeout("alert('Hello!')",5000); } </script> </head> <body> <form> <input type="button" value="start" onClick="tinfo()"> </form> </body> </html>要创建一个运行于无穷循环中的计数器,我们需要编写一个函数来调用其自身。在下面的代码,当按钮被点击后,输入域便从0开始计数。
<!DOCTYPE HTML> <html> <head> <script type="text/javascript"> var num=0; function numCount(){ document.getElementById('txt').value=num; num=num+1; setTimeout("numCount()",1000); } </script> </head> <body> <form> <input type="text" id="txt" /> <input type="button" value="Start" onClick="numCount()" /> </form> </body> </html>查看全部 -
取消计时器clearInterval()
clearInterval() 方法可取消由 setInterval() 设置的交互时间。
语法:
clearInterval(id_of_setInterval)
参数说明:
id_of_setInterval:由 setInterval() 返回的 ID 值。每隔 100 毫秒调用 clock() 函数,并显示时间。当点击按钮时,停止时间,代码如下:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>计时器</title> <script type="text/javascript"> function clock(){ var time=new Date(); document.getElementById("clock").value = time; } // 每隔100毫秒调用clock函数,并将返回值赋值给i var i=setInterval("clock()",100); </script> </head> <body> <form> <input type="text" id="clock" size="50" /> <input type="button" value="Stop" onclick="clearInterval(i)" /> </form> </body> </html>查看全部 -
计时器setInterval()
在执行时,从载入页面后每隔指定的时间执行代码。
语法:
setInterval(代码,交互时间);
参数说明:
1. 代码:要调用的函数或要执行的代码串。
2. 交互时间:周期性执行或调用表达式之间的时间间隔,以毫秒计(1s=1000ms)。
返回值:
一个可以传递给 clearInterval() 从而取消对"代码"的周期性执行的值。
调用函数格式(假设有一个clock()函数):
setInterval("clock()",1000) 或 setInterval(clock,1000)我们设置一个计时器,每隔100毫秒调用clock()函数,并将时间显示出来,代码如下:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>计时器</title> <script type="text/javascript"> var int=setInterval(clock, 100) function clock(){ var time=new Date(); document.getElementById("clock").value = time; } </script> </head> <body> <form> <input type="text" id="clock" size="50" /> </form> </body> </html>查看全部 -
<script type="text/javascript">
function clearText(){
var content=document.getElementById("content");
for(var i=0;i<content.childNodes.length;i++){
//遍历每个子节点,找到并删除"java"节点
if(content.childNodes[i].innerHTML=="java"){
content.removeChild(content.childNodes[i]);
}
}
}
</script>
查看全部 -
<script type="text/javascript">
function clearText() {
var content=document.getElementById("content");
while(content.lastChild){
content.removeChild(content.lastChild);
}
}
</script>
查看全部 -
JavaScript 计时器
在JavaScript中,我们可以在设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行。
计时器类型:
一次性计时器:仅在指定的延迟时间之后触发一次。
间隔性触发计时器:每隔一定的时间间隔就触发一次。
计时器方法:查看全部 -
查看全部
-
<script type="text/javascript">
var otest = document.getElementById("test");
var old_node = document.getElementsByTagName("li")[1];
var new_node = document.createElement("li");
//第一种方法
// new_node.innerHTML = "php";
// 第二种方法创建标签内容
var content = document.createTextNode("php");
new_node.appendChild(content);
//将新创建的标签插入到内容为HTML的标签之前
otest.insertBefore(new_node, old_node)
</script>
查看全部 -
<script type="text/javascript">
var otest = document.getElementById("test");
var li=document.createElement("li");
li.innerText="PHP";
test.insertBefore(li,test.childNodes[1]);
</script>
查看全部 -
使用parseInt()函数可解析一个字符串,并返回一个整数。
分割字符串得到分数,然后求和取整。
提示:parseInt() 字符串类型转成整型。
查看全部
举报