-
替换元素节点replaceChild()
replaceChild 实现子节点(对象)的替换。返回被替换对象的引用。
语法:
node.replaceChild (newnode,oldnew )
参数:
newnode : 必需,用于替换 oldnew 的对象。
oldnew : 必需,被 newnode 替换的对象。我们来看看下面的代码:
效果: 将文档中的 Java 改为 JavaScript。
注意:
1. 当 oldnode 被替换时,所有与之相关的属性内容都将被移除。
2. newnode 必须先被建立。
function replaceMessage(){
var oldnode=document.getElementById("oldnode");
var oldHTML= oldnode.innerHTML;
var newnode=document.createElement("i");
oldnode.parentNode.replaceChild(newnode,oldnode);
newnode.innerHTML=oldHTML;
}查看全部 -
<!DOCTYPE HTML>
<html>
<head>
<title></title>
<style>
body{background:#f1f1f1;padding:0 10px;}
.flex{display:flex;};
</style>
</head>
<body>
<!--不知道为什么css样式不能写在上面style里面,看着有点乱,有老哥知道原因吗?-->
<!--留言告知下,十分感谢!-->
<!--标题-->
<h3>什么是变量</h3>
<!--边框-->
<div class="border" style='width:100%;background:lightgray;height:1px;'></div>
<!--内容-->
<div class="item" >什么是变量? 从字面上看,变量是可变的量;从编程角度讲,变量是用于存储某种/某些数值的存储器。我们可以把变量看做一个盒子,盒子用来存放物品,物品可以是衣服、玩具、水果...等。</div>
<!--图片-->
<div class="img" >
<img src="http://img1.sycdn.imooc.com//529860210001304d04700234.jpg" >
</div>
<!--任务背景版-->
<div class="background" >
<h3>任务</h3>
<span >
此节没有任务,点击提交进行下节学习吧。
</span>
<div> </div>
<button class="flex" >
<div class="q" ;font-size='18px';>? </div>
<div class=n >  不会了怎么办</div>
</button>
<div> </div>
</div>
</body>
</html>
查看全部 -
```javascript
alert("now you see me");
```
查看全部 -
删除节点removeChild()
removeChild() 方法从子节点列表中删除某个节点。如删除成功,此方法可返回被删除的节点,如失败,则返回 NULL。
语法:
nodeObject.removeChild(node)
参数:
node :必需,指定需要删除的节点。
我们来看看下面代码,删除子点。
运行结果:
HTML 删除节点的内容: javascript
注意: 把删除的子节点赋值给 x,这个子节点不在DOM树中,但是还存在内存中,可通过 x 操作。
如果要完全删除对象,给 x 赋 null 值,代码如下:
查看全部 -
插入节点insertBefore()
insertBefore() 方法可在已有的子节点前插入一个新的子节点。
语法:
insertBefore(newnode,node);
参数:
newnode: 要插入的新节点。
node: 指定此节点前插入节点。
我们在来看看下面代码,在指定节点前插入节点。
运行结果:
This is a new p JavaScript HTML
注意: otest.insertBefore(newnode,node); 也可以改为: otest.insertBefore(newnode,otest.childNodes[0]);
查看全部 -
插入节点appendChild()
在指定节点的最后一个子节点列表之后添加一个新的子节点。
语法:
appendChild(newnode)
参数:
newnode:指定追加的节点。
我们来看看,div标签内创建一个新的 P 标签,代码如下:
运行结果:
HTML JavaScript This is a new p
查看全部 -
访问兄弟节点
1. nextSibling 属性可返回某个节点之后紧跟的节点(处于同一树层级中)。
语法:
nodeObject.nextSibling
说明:如果无此节点,则该属性返回 null。
2. previousSibling 属性可返回某个节点之前紧跟的节点(处于同一树层级中)。
语法:
nodeObject.previousSibling
说明:如果无此节点,则该属性返回 null。
注意: 两个属性获取的是节点。Internet Explorer 会忽略节点间生成的空白文本节点(例如,换行符号),而其它浏览器不会忽略。
解决问题方法:
判断节点nodeType是否为1, 如是为元素节点,跳过。
运行结果:
LI = javascript nextsibling: LI = jquery
查看全部 -
访问父节点parentNode
获取指定节点的父节点
语法:
elementNode.parentNode
注意:父节点只能有一个。
看看下面的例子,获取 P 节点的父节点,代码如下:
<div id="text"> <p id="con"> parentNode 获取指点节点的父节点</p> </div> <script type="text/javascript"> var mynode= document.getElementById("con"); document.write(mynode.parentNode.nodeName); </script>运行结果:
parentNode 获取指点节点的父节点 DIV
访问祖节点:
elementNode.parentNode.parentNode
看看下面的代码:
<div id="text"> <p> parentNode <span id="con"> 获取指点节点的父节点</span> </p> </div> <script type="text/javascript"> var mynode= document.getElementById("con"); document.write(mynode.parentNode.parentNode.nodeName); </script>运行结果:
parentNode获取指点节点的父节点 DIV
注意: 浏览器兼容问题,chrome、firefox等浏览器标签之间的空白也算是一个文本节点。
查看全部 -
访问子节点的第一和最后项
一、
firstChild属性返回‘childNodes’数组的第一个子节点。如果选定的节点没有子节点,则该属性返回 NULL。语法:
node.firstChild
说明:与elementNode.childNodes[0]是同样的效果。
二、
lastChild属性返回‘childNodes’数组的最后一个子节点。如果选定的节点没有子节点,则该属性返回 NULL。语法:
node.lastChild
说明:与elementNode.childNodes[elementNode.childNodes.length-1]是同样的效果。
注意: 上一节中,我们知道Internet Explorer 会忽略节点之间生成的空白文本节点,而其它浏览器不会。我们可以通过检测节点类型,过滤子节点。 (以后章节讲解)
查看全部 -
访问子节点childNodes
访问选定元素节点下的所有子节点的列表,返回的值可以看作是一个数组,他具有length属性。
语法:
elementNode.childNodes
注意:
如果选定的节点没有子节点,则该属性返回不包含节点的 NodeList。
我们来看看下面的代码:
运行结果:
IE:
UL子节点个数:3 节点类型:1
其它浏览器:
UL子节点个数:7 节点类型:3
注意:
1. IE全系列、firefox、chrome、opera、safari兼容问题
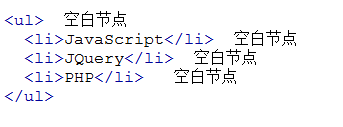
2. 节点之间的空白符,在firefox、chrome、opera、safari浏览器是文本节点,所以IE是3,其它浏览器是7,如下图所示:
如果把代码改成这样:
<ul><li>javascript</li><li>jQuery</li><li>PHP</li></ul>
运行结果:(IE和其它浏览器结果是一样的)
UL子节点个数:3 节点类型:1
查看全部 -

主要事件表
查看全部 -
节点属性
在文档对象模型 (DOM) 中,每个节点都是一个对象。DOM 节点有三个重要的属性 :
1. nodeName : 节点的名称
2. nodeValue :节点的值
3. nodeType :节点的类型
一、nodeName 属性: 节点的名称,是只读的。
1. 元素节点的 nodeName 与标签名相同
2. 属性节点的 nodeName 是属性的名称
3. 文本节点的 nodeName 永远是 #text
4. 文档节点的 nodeName 永远是 #document二、nodeValue 属性:节点的值
1. 元素节点的 nodeValue 是 undefined 或 null
2. 文本节点的 nodeValue 是文本自身
3. 属性节点的 nodeValue 是属性的值三、nodeType 属性: 节点的类型,是只读的。以下常用的几种结点类型:
元素类型 节点类型
元素 1
属性 2
文本 3
注释 8
文档 9查看全部 -
setAttribute()方法
setAttribute() 方法增加一个指定名称和值的新属性,或者把一个现有的属性设定为指定的值。
语法:
elementNode.setAttribute(name,value)
说明:
1.name: 要设置的属性名。
2.value: 要设置的属性值。
注意:
1.把指定的属性设置为指定的值。如果不存在具有指定名称的属性,该方法将创建一个新属性。
2.类似于getAttribute()方法,setAttribute()方法只能通过元素节点对象调用的函数。
查看全部 -
getAttribute()方法
通过元素节点的属性名称获取属性的值。
语法:
elementNode.getAttribute(name)
说明:
1. elementNode:使用getElementById()、getElementsByTagName()等方法,获取到的元素节点。
2. name:要想查询的元素节点的属性名字
看看下面的代码,获取h1标签的属性值:
运行结果:
h1标签的ID :alink
h1标签的title :getAttribute()获取标签的属值查看全部 -
从最后一个依次向前删除:
<script type="text/javascript">
function clearText() {
var content = document.getElementById("content");
// 在此完成该函数
for (i = content.childNodes.length - 1; i < content.childNodes.length;) {
var node = content.removeChild(content.childNodes[i]);
node = null;
}
}
</script>
查看全部
举报