-
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
</head>
<body>
<div><b id="oldnode">JavaScript</b>是一个很常用的技术,为网页添加动态效果。</div>
<a href="javascript:replaceMessage()"> 将加粗改为斜体</a>
<script type="text/javascript">
function replaceMessage(){
var newnode=document.createElement("i");
var newnodeText=document.createTextNode("JavaScript");
newnode.appendChild(newnodeText);
var oldnode=document.getElementById("oldnode");
oldnode.parentNode.replaceChild(newnode,oldnode);
}
</script>
</body>
</html>
查看全部 -
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
</head>
<body>
<ul id="test"><li>JavaScript</li><li>HTML</li></ul>
<script type="text/javascript">
var otest = document.getElementById("test");
var li=document.createElement("li");
li.innerHTML="PHP";
otest.insertBefore(li,otest.lastChild);
</script>
</body>
</html>
查看全部 -
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>nextSibling</title>
</head>
<body>
<ul id="u1">
<li id="a">javascript</li>
<li id="b">jquery</li>
<li id="c">html</li>
</ul>
<ul id="u2">
<li id="d">css3</li>
<li id="e">php</li>
<li id="f">java</li>
</ul>
<script type="text/javascript">
function get_nextSibling(n){
var x=n.nextSibling;
while (x && x.nodeType!=1){
x=x.nextSibling;
}
return x;
}
function get_previousSibling(n){
var x=n.previousSibling;
while(x && x.nodeType!=1){
x=x.previousSibling;
}
return x;
}
var x=document.getElementsByTagName("li")[0];
document.write(x.nodeName);
document.write(" = ");
document.write(x.innerHTML);
var y=get_nextSibling(x);
if(y!=null){
document.write("<br />nextsibling: ");
document.write(y.nodeName);
document.write(" = ");
document.write(y.innerHTML);
}else{
document.write("<br>已经是最后一个节点");
}
var z=get_previousSibling(x);
if(z!=null){
document.write("<br/>previoussibling: ");
document.write(z.nodeName);
document.write(" = ");
document.write(z.innerHTML);
}else{
document.write("<br>啊偶,前面这个是空节点欸,并不是你想要的元素节点")
}
</script>
</body>
</html>
查看全部 -
childNodes是物理型会记录回车。
查看全部 -
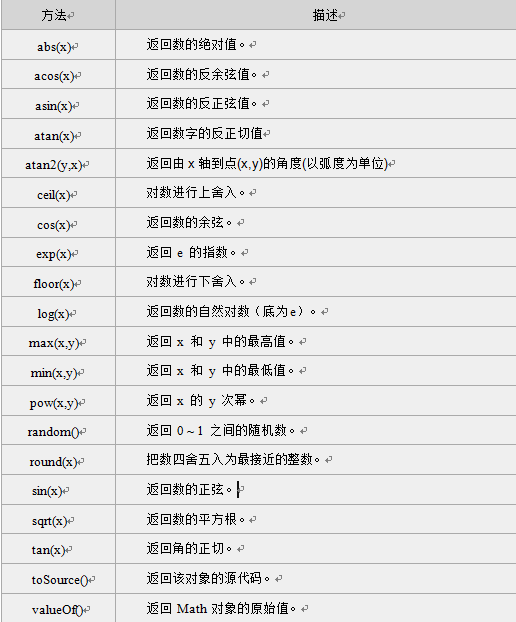
var arry = [3.3,-0.1,-9.9,8.9];
for(var i=0;i<arry.length;i++){
document.write(Math.ceil(arry[i])+"<br/>");
}使用for循环提高代码效率,Math.ceil(X)
查看全部 -
查看全部
-
若返回值<=-1,则表示 A 在排序后的序列中出现在 B 之前。
若返回值>-1 && <1,则表示 A 和 B 具有相同的排序顺序。
若返回值>=1,则表示 A 在排序后的序列中出现在 B 之后。查看全部 -
String.slice() 与 Array.slice() 相似
查看全部 -
1. 获取字符串长度
2. 获取字符串指定位置的值
(1)charAt()
(2)charCodeAt()
3. 检索字符串是否包含特定序列
(1)indexOf()
(2)lastIndexOf()
(3)includes()
(4)startsWith()
(5)endsWith()
4. 连接多个字符串
5. 字符串分割成数组
6. 截取字符串
(1) slice()
(2) substr()
(3) substring()
7. 字符串大小写转换
(1)toLowerCase()
(2)toUpperCase()
8. 字符串模式匹配
(1)replace()
(2)match()
(3)search()
9. 移除字符串收尾空白符
(1)trim()
(2)trimStart()
(3)trimEnd()
10. 获取字符串本身
(1)valueOf()
(2)toString()
11. 重复一个字符串
12. 补齐字符串长度
(1)padStart()
(2)padEnd()
13. 字符串转为数字
(1)parseInt()
(2)parseFloat()
查看全部 -
1. 一小时 60 分,一分 60 秒,一秒 1000 毫秒
2. 时间推迟 1 小时,就是: “当前时间.setTime(x.getTime() + 60 * 60 * 1000);”
查看全部 -
星期返回的数字0-6
查看全部 -
Date对象常用方法:
get/setDate() 返回/设置日期
get/setFullYear() 返回/设置年份,四位数
get/setYear() 返回/设置年份
get/setMonth() 返回/设置月份,0:一月,1:二月
……Hours()/Minutes()/Seconds() 24小时制
get/setTime() 返回/设置时间,单位毫秒
查看全部 -
<!DOCTYPE html>
<html>
<head>
<title> 事件</title>
<script type="text/javascript">
function count(){
//获取第一个输入框的值
var a = parseInt(document.getElementById("txt1").value);
//获取第二个输入框的值
var b = parseInt(document.getElementById("txt2").value);
var result;
//获取选择框的值
var select = document.getElementById("select").value;
//获取通过下拉框来选择的值来改变加减乘除的运算法则
switch(select){
case "+":
result = a+b;
break;
case "-":
result = a-b;
break;
case "*":
result = a*b;
break;
case "/":
result = a/b;
break;
}
//设置结果输入框的值
document.getElementById("fruit").value = result;
}
</script>
</head>
<body>
<input type='text' id='txt1' />
<select id='select'>
<option value='+'>+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type='text' id='txt2' />
<input type='button' value=' = ' onclick="count()"/> <!--通过 = 按钮来调用创建的函数,得到结果-->
<input type='text' id='fruit' />
</body>
</html>
查看全部 -
声明式函数
查看全部 -
Math.sortNum函数返回b-a则是降序。
查看全部
举报