-
不是真的热爱的话
我觉得不会有很大的动力来学习
查看全部 -
random() 方法可返回介于 0 ~ 1(大于或等于 0 但小于 1 )之间的一个随机数。
查看全部 -
input.type = "button"; input.value = "创建一个按钮"; 我们也可以使用setAttribute来设置属性,代码如下: btn.setAttribute("type", "text"); btn.setAttribute("name", "q"); btn.setAttribute("value", "使用setAttribute"); btn.setAttribute("onclick", "javascript:alert('This is a text!');");
查看全部 -
把删除的子节点赋值给 x,这个子节点不在DOM树中,但是还存在内存中,可通过 x 操作。如果要完全删除对象,给 x 赋 null 值,
查看全部 -
二维数组 arr.length遍历二维行数; arr[].length遍历二维列数
查看全部 -
自己不停地调用本身
查看全部 -
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>计时器</title>
<script type="text/javascript">
var num=0;
function startCount() {
document.getElementById('count').value=num;
num=num+1;
setTimeout("startCount()",1000);
}
setTimeout("startCount()",1000);
</script>
</head>
<body>
<form>
<input type="text" id="count" />
</form>
</body>
</html>
查看全部 -
 结果查看全部
结果查看全部 -
<!DOCTYPE HTML>
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>系好安全带,准备启航</title>
<script type="text/javascript">
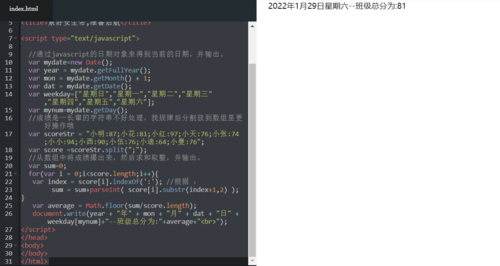
//通过javascript的日期对象来得到当前的日期,并输出。
var mydate=new Date();
var year = mydate.getFullYear();
var mon = mydate.getMonth() + 1;
var dat = mydate.getDate();
var weekday=["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
var mynum=mydate.getDay();
//成绩是一长窜的字符串不好处理,找规律后分割放到数组里更好操作哦
var scoreStr = "小明:87;小花:81;小红:97;小天:76;小张:74;小小:94;小西:90;小伍:76;小迪:64;小曼:76";
var score =scoreStr.split(";");
//从数组中将成绩撮出来,然后求和取整,并输出。
var sum=0;
for(var i = 0;i<score.length;i++){
var index = score[i].indexOf(':'); //根据 :
sum = sum+parseInt( score[i].substr(index+1,2) );
}
var average = Math.floor(sum/score.length);
document.write(year + "年" + mon + "月" + dat + "日" + weekday[mynum]+"--班级总分为:"+average+"<br>");
</script>
</head>
<body>
</body>
</html>
查看全部 -
~""ibdxkmb.n≧bzi.┪onhqhdh〈bbbmja查看全部
-
<!DOCTYPE html><html> <head> <title> 事件</title> <script type="text/javascript"> function count(){ //获取第一个输入框的值 var a= document.getElementById('txt1').value; var num1=parseInt(a); //获取第二个输入框的值 var b= document.getElementById('txt2').value; var num2=parseInt(b); //获取选择框的值 var c = document.getElementById('select').value; //获取通过下拉框来选择的值来改变加减乘除的运算法则 var d= ''; switch(c){ case '+': d=num1+num2; break; case '-': d=num1-num2; break; case '*': d=num1*num2; break; case '/': d=num1/num2; break; } //设置结果输入框的值 document.getElementById('fruit').value = d; } </script> </head> <body> <input type='text' id='txt1' /> <select id='select'> <option value='+'>+</option> <option value="-">-</option> <option value="*">*</option> <option value="/">/</option> </select> <input type='text' id='txt2' /> <input type='button' value=' = ' onclick = "count()"/> <!--通过 = 按钮来调用创建的函数,得到结果--> <input type='text' id='fruit' /> </body></html>查看全部 -
生活中“再见”表达方法很多,如:英语(goodbye)、网络语(88)、肢体语(挥挥手)等。在JavaScript表达式无处不在,所以一定要知道可以表达哪些内容,看看下面几种情况:
查看全部 -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>表达式</title>
<script type="text/javascript">
document.write("小明还剩:"+num1+"元"+"<br>");
document.write("小红花:"+num2+"元买个铅笔盒");
</script>
</head>
<body>
</body>
</html>
查看全部 -
表达出你的想法(表达式)
查看全部 -
笔记内容审核未通过,笔记会放在哪儿?
查看全部 -
123123123
查看全部 -
JS中的数组属于一种特殊的对象
由于数组成员的键名是固定的(默认总是0、1、2...),因此数组不用为每个元素指定键名,而对象的每个成员都必须指定键名。JavaScript 语言规定,对象的键名一律为字符串,所以,数组的键名其实也是字符串。之所以可以用数值读取,是因为非字符串的键名会被转为字符串。
// 设置数组的长度 var arr1 = new Array(8); // 设置数组的第一个元素 var arr2 = new Array("8");因为使用new Array实例化对象的方式创建数组存在缺陷,更推荐使用字面量的方式创建数组
查看全部 -
history 历史网页
window.history.back() == window.history.go(-1) 指返回前一个网页;
查看全部 -
childNodes包括各种节点:元素节点、属性节点、文本节点、注释节点。
当x不是元素节点时,比如是一个文本节点,就没有innerHTML属性,此时输出x.innerHTML会返回undefined。
(只有HTML节点才有innerHTML)用children替代childNodes,可遍历所有子元素节点,忽略其他节点如文本节点。
区别:(https://www.cnblogs.com/ilovexiaoming/p/6853176.html)
childNodes:获取节点,不同浏览器表现不同:
- IE:只获取元素节点;
- 非IE:获取元素节点与文本节点;
children:获取元素节点,浏览器表现相同。
***因此建议平常使用children。
查看全部
举报










