-
createElement()方法可创建元素节点。此方法可返回一个 Element 对象。
语法:
document.createElement(tagName)
参数:
tagName:字符串值,这个字符串用来指明创建元素的类型。
注意:要与appendChild() 或 insertBefore()方法联合使用,将元素显示在页面中。
我们来创建一个按钮,代码如下:
<script type="text/javascript"> var body = document.body; var input = document.createElement("input"); input.type = "button"; input.value = "创建一个按钮"; body.appendChild(input); </script>效果:在HTML文档中,创建一个按钮。
我们也可以使用setAttribute来设置属性,代码如下:
<script type="text/javascript"> var body= document.body; var btn = document.createElement("input"); btn.setAttribute("type", "text"); btn.setAttribute("name", "q"); btn.setAttribute("value", "使用setAttribute"); btn.setAttribute("onclick", "javascript:alert('This is a text!');"); body.appendChild(btn); </script>效果:在HTML文档中,创建一个文本框,使用setAttribute设置属性值。 当点击这个文本框时,会弹出对话框“This is a text!”。
查看全部 -
试一试,补充函数 replaceMessage() 代码,实现将 b 标签替换成 i 标签。
?不会了怎么办
function replaceMessage(){
var oldnode=document.getElementById("oldnode");
var oldHTML= oldnode.innerHTML;
var newnode=document.createElement("i");
oldnode.parentNode.replaceChild(newnode,oldnode);
newnode.innerHTML=oldHTML;
}
查看全部 -
replaceChild 实现子节点(对象)的替换。返回被替换对象的引用。
语法:
node.replaceChild (newnode,oldnew )
参数:
newnode : 必需,用于替换 oldnew 的对象。
oldnew : 必需,被 newnode 替换的对象。我们来看看下面的代码:
效果: 将文档中的 Java 改为 JavaScript。
注意:
1. 当 oldnode 被替换时,所有与之相关的属性内容都将被移除。
2. newnode 必须先被建立。
查看全部 -
试一试,定义clearText()函数,完成节点内容的删除。
1. 删除该节点的内容,先要获取子节点。
2. 然后使用循环遍历每个子节点。
3. 使用removeChild()删除节点。
?不会了怎么办
参考代码:
function clearText() {
var content=document.getElementById("content");
for(var i=content.childNodes.length-1;i>=0;i--){
var childNode = content.childNodes[i];
content.removeChild(childNode);
}
}
查看全部 -
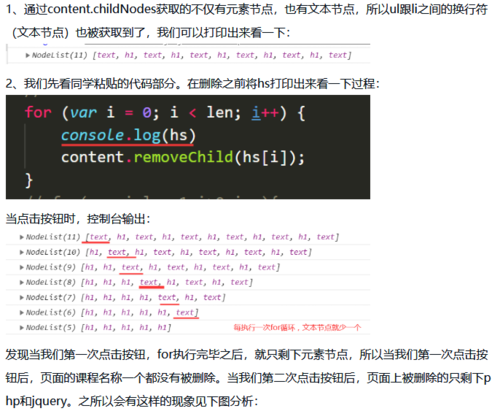
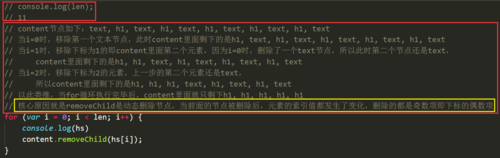
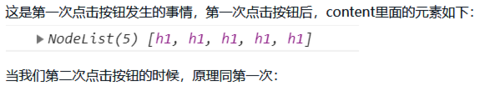
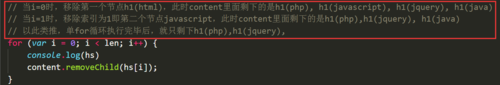
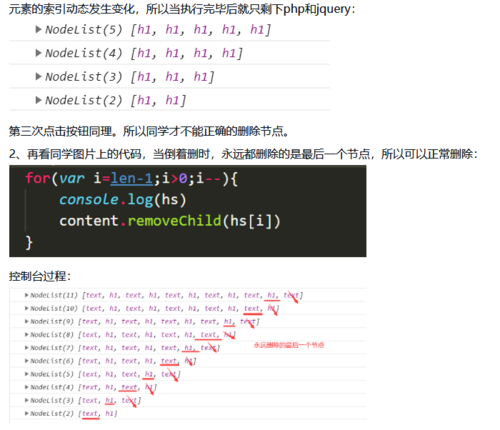
var content=document.getElementById("content");
var hs=content.childNodes;
var len=hs.length;
for(var i=0;i<len;i++){
console.log(hs);
content.removeChild(hs[i])
}
}




 查看全部
查看全部 -
removeChild() 方法从子节点列表中删除某个节点。如删除成功,此方法可返回被删除的节点,如失败,则返回 NULL。
语法:
nodeObject.removeChild(node)
参数:
node :必需,指定需要删除的节点。
我们来看看下面代码,删除子点。
运行结果:
HTML删除节点的内容: javascript
注意: 把删除的子节点赋值给 x,这个子节点不在DOM树中,但是还存在内存中,可通过 x 操作。
如果要完全删除对象,给 x 赋 null 值,代码如下:
查看全部 -
insertBefore() 方法可在已有的子节点前插入一个新的子节点。
语法:
insertBefore(newnode,node);
参数:
newnode: 要插入的新节点。
node: 指定此节点前插入节点。
我们在来看看下面代码,在指定节点前插入节点。
运行结果:
This is a new p JavaScript HTML
注意: otest.insertBefore(newnode,node); 也可以改为: otest.insertBefore(newnode,otest.childNodes[0]);
查看全部 -
试一试,完成为UL标签添加一个新项PHP。
1.在代码编辑器中,script标签内,为ul添加一个li。
2.设置li内容为PHP。
?不会了怎么办
<body>
<ul id="test">
<li>JavaScript</li>
<li>HTML</li>
</ul>
<script type="text/javascript">var otest = document.getElementById("test");
var newnode = document.createElement("li");
var newtext= document.createTextNode("PHP");
newnode.appendChild(newtext);
otest.appendChild(newnode);
</script></body>
查看全部 -
在指定节点的最后一个子节点列表之后添加一个新的子节点。
语法:
appendChild(newnode)
参数:
newnode:指定追加的节点。
我们来看看,div标签内创建一个新的 P 标签,代码如下:
运行结果:
HTMLJavaScriptThis is a new p
查看全部 -
试一试,编写get_previousSibling 函数,获得指定节点的上一个节点。
查看全部 -
1. nextSibling 属性可返回某个节点之后紧跟的节点(处于同一树层级中)。
语法:
nodeObject.nextSibling
说明:如果无此节点,则该属性返回 null。
2. previousSibling 属性可返回某个节点之前紧跟的节点(处于同一树层级中)。
语法:
nodeObject.previousSibling
说明:如果无此节点,则该属性返回 null。
注意: 两个属性获取的是节点。Internet Explorer 会忽略节点间生成的空白文本节点(例如,换行符号),而其它浏览器不会忽略。
解决问题方法:
判断节点nodeType是否为1, 如是为元素节点,跳过。
运行结果:
LI = javascript nextsibling: LI = jquery
查看全部 -
试一试,通过获取的mylist节点,使用访问父节点parentNode,将"HTML/CSS"课程内容输出。
补充第30行代码,将"HTML/CSS"课程内容输出。
?不会了怎么办
document.write(mylist.parentNode.parentNode.parentNode.lastChild.innerHTML);
查看全部 -
获取指定节点的父节点
语法:
elementNode.parentNode
注意:父节点只能有一个。
看看下面的例子,获取 P 节点的父节点,代码如下:
<div id="text"> <p id="con"> parentNode 获取指点节点的父节点</p> </div> <script type="text/javascript"> var mynode= document.getElementById("con"); document.write(mynode.parentNode.nodeName); </script>运行结果:
parentNode 获取指点节点的父节点 DIV
访问祖节点:
elementNode.parentNode.parentNode
看看下面的代码:
<div id="text"> <p> parentNode <span id="con"> 获取指点节点的父节点</span> </p> </div> <script type="text/javascript"> var mynode= document.getElementById("con"); document.write(mynode.parentNode.parentNode.nodeName);</script>运行结果:
parentNode获取指点节点的父节点 DIV
注意: 浏览器兼容问题,chrome、firefox等浏览器标签之间的空白也算是一个文本节点。
查看全部 -
一、
firstChild属性返回‘childNodes’数组的第一个子节点。如果选定的节点没有子节点,则该属性返回 NULL。语法:
node.firstChild
说明:与elementNode.childNodes[0]是同样的效果。
二、
lastChild属性返回‘childNodes’数组的最后一个子节点。如果选定的节点没有子节点,则该属性返回 NULL。语法:
node.lastChild
说明:与elementNode.childNodes[elementNode.childNodes.length-1]是同样的效果。
注意: 上一节中,我们知道Internet Explorer 会忽略节点之间生成的空白文本节点,而其它浏览器不会。我们可以通过检测节点类型,过滤子节点。 (以后章节讲解)
查看全部 -
1. 获取第一个DIV的子节点。
2. 使用for遍历每个节点。
3. 输出相应节点的属性。
注意: 输出内容可能和想的内容不同,想想为什么。
var fir=document.getElementsByTagName('div')[0].childNodes;
for (i=0;i<fir.length;i++)
{ document.write("节点类型:"+fir[i].nodeName+" "+fir[i].nodeValue+" "+fir[i].nodeType+"<br>");
}
查看全部
举报








