-
提取字符串substring()
substring() 方法用于提取字符串中介于两个指定下标之间的字符。
注意:
1. 返回的内容是从 start开始(包含start位置的字符)到 stop-1 处的所有字符,其长度为 stop 减start。
2. 如果参数 start 与 stop 相等,那么该方法返回的就是一个空串(即长度为 0 的字符串)。
3. 如果 start 比 stop 大,那么该方法在提取子串之前会先交换这两个参数。
查看全部 -
字符串分割split()
知识讲解:
split() 方法将字符串分割为字符串数组,并返回此数组。
语法:
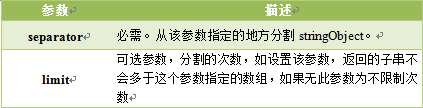
stringObject.split(separator,limit)
参数说明:
注意:如果把空字符串 ("") 用作 separator,那么 stringObject 中的每个字符之间都会被分割。
查看全部 -
返回指定的字符串首次出现的位置
indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。
语法
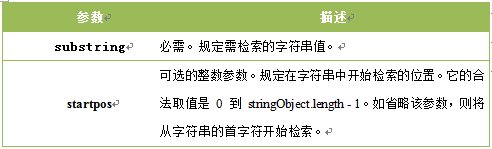
stringObject.indexOf(substring, startpos)
参数说明:
注意:1.indexOf() 方法区分大小写。
2.如果要检索的字符串值没有出现,则该方法返回 -1。
查看全部 -
访问字符串对象的属性length:
stringObject.length; 返回该字符串的长度。
----------
访问字符串对象的方法:
使用 String 对象的 toUpperCase() 方法来将字符串小写字母转换为大写:
查看全部 -
weekday[mydate.getDay()]
var mydate=new Date();
var weekday=["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
document.write("今天是:" +weekday[mydate.getDay()]);
查看全部 -
mydate.getFullYear();
查看全部 -
如果要自定义初始值,可以用以下方法:
var d = new Date(2012, 10, 1); //2012年10月1日 var d = new Date('Oct 1, 2012'); //2012年10月1日查看全部 -
什么是对象
JavaScript 中的所有事物都是对象,如:字符串、数值、数组、函数等,每个对象带有属性和方法。
对象的属性:反映该对象某些特定的性质的,如:字符串的长度、图像的长宽等;
对象的方法:能够在对象上执行的动作。例如,表单的“提交”(Submit),时间的“获取”(getYear)等;
访问对象属性的语法:
objectName.propertyName eg:数组长度 length
访问对象的方法:
objectName.methodName() eg: toUpperCase();
查看全部 -
parseInt() 字符串转为整数;
document.getElementId(id).value 获取值
<!DOCTYPE html>
<html>
<head>
<title> 事件</title>
<script type="text/javascript">
function count(){
var num =0;
//获取第一个输入框的值
var txt1 = document.getElementById("txt1").value;
//获取第二个输入框的值
var txt2 = document.getElementById("txt2").value;
//获取选择框的值
var sec = document.getElementById("select").value;
alert("符号"+sec);
//获取通过下拉框来选择的值来改变加减乘除的运算法则
// var flag = "+","-","*","/";
switch(sec)
{
case '+':
num = parseInt(txt1) + parseInt(txt2);
// alert(num);
break;
case '-':
num = parseInt(txt1) - parseInt(txt2);
break;
case '*':
num = parseInt(txt1) * parseInt(txt2);
break;
case '/':
num = parseInt(txt1) / parseInt(txt2);
break;
default:
num = "无符号";
}
//设置结果输入框的值
document.getElementById("fruit").value = num;
}
</script>
</head>
<body>
<input type='text' id='txt1' />
<select id='select'>
<option value='+'>+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type='text' id='txt2' />
<input type='button' value=' = ' onclick="count()" /> <!--通过 = 按钮来调用创建的函数,得到结果-->
<input type='text' id='fruit' />
</body>
</html>
查看全部 -
输出自定义格式的时间
查看全部 -
获得时间,并输出
查看全部 -
<script type="text/javascript">
//定义函数
function compare2(x,y){
if(x>y)
return x;
else if(x<y)
return y;
}
//函数体,判断两个整数比较的三种情况
var num1 = compare2(5,4);
var num2 = compare2(6,3);
//调用函数,实现下面两组数中,返回较大值。
document.write(" 5 和 4 的较大值是:"+num1+"<br>");
document.write(" 6 和 3 的较大值是:"+num2 );
</script>
查看全部 -
返回值的函数
return sum; //返回函数值,return后面的值叫做返回值。
通过变量存储调用函数的返回值,代码如下:
result = add2(3,4);//语句执行后,result变量中的值为7。
注意:函数中参数和返回值不只是数字,还可以是字符串等其它类型。
<script type="text/javascript">
function app2(x,y)
{ var sum,x,y;
sum = x * y;
return sum;
}
var req1 = app2(5,6);
var req2 = app2(2,3);
var sumq = req1+req2;
document.write("req1的值:"+req1+"<br/>");
document.write("req2的值:"+req2+"<br/>");
document.write(req1+"与"+req2+"和:"+sumq);
</script>
查看全部 -
函数调用
函数定义好后,是不能自动执行的,需要调用它,直接在需要的位置写函数名。
第一种情况:在<script>标签内调用。
第二种情况:在HTML文件中调用,如通过点击按钮后调用定义好的函数。
查看全部 -
<script type="text/javascript">
//第一步把之前的数据写成一个数组的形式,定义变量为 infos
var infos = [['小A','女',21,'大一'],['小B','男',23,'大三'],['小C','男',24,'大四'],['小D','女',21,'大一'],['小E','女',22,'大四'],['小F','男',21,'大一'],['小G','女',22,'大二'],['小H','女',20,'大三'],['小I','女',20,'大一'],['小J','男',20,'大三']];
//第一次筛选,找出都是大一的信息
for(var i=0;i<infos.length;i++){
// document.write(infos.length+"--"+i);
if(infos[i][3] == '大一'){
// document.write(infos[i]);
if(infos[i][1] == '女'){
document.write(infos[i][0]+"<br>");
}
}
}
//第二次筛选,找出都是女生的信息
</script>
查看全部
举报