-
history对象记录了用户曾经浏览过的页面(URL),并可以实现浏览器前进与后退相似导航的功能。
注意:从窗口被打开的那一刻开始记录,每个浏览器窗口、每个标签页乃至每个框架,都有自己的history对象与特定的window对象关联。
语法:
window.history.[属性|方法]
注意:window可以省略。
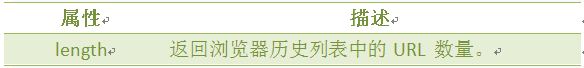
History 对象属性
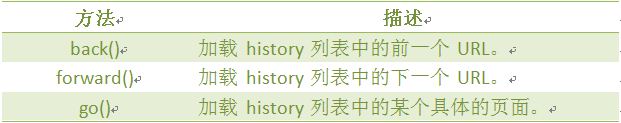
History 对象方法
使用length属性,当前窗口的浏览历史总长度,代码如下:
<script type="text/javascript"> var HL = window.history.length; document.write(HL); </script>
查看全部 -
setTimeout()和clearTimeout()一起使用,停止计时器。
语法:
clearTimeout(id_of_setTimeout)
参数说明:
id_of_setTimeout:由 setTimeout() 返回的 ID 值。该值标识要取消的延迟执行代码块。下面的例子和上节的无穷循环的例子相似。唯一不同是,现在我们添加了一个 "Stop" 按钮来停止这个计数器:
<!DOCTYPE HTML> <html> <head> <script type="text/javascript"> var num=0,i; function timedCount(){ document.getElementById('txt').value=num; num=num+1; i=setTimeout(timedCount,1000); } setTimeout(timedCount,1000); function stopCount(){ clearTimeout(i); } </script> </head> <body> <form> <input type="text" id="txt"> <input type="button" value="Stop" onClick="stopCount()"> </form> </body> </html>查看全部 -
补充右边编辑器第12和14行,使用setTimeout()实现计数统计效果,并在文本框中显示数值。
?不会了怎么办
第12行,在函数内容使用setTimeout(),实现自身调用,创建一个循环计数器。
第14行,使用setTimeout(),在设定时间后执行startCount()函数。
var num=0;
function startCount() {
document.getElementById('count').value=num;
num=num+1;
setTimeout("startCount()",1000)
}
setTimeout("startCount()",1000)
最赞回答 / zlm_Daybreak
会报错的,执行到
startCount();
的时候,还没有加载 input 标签,getElementById 会报错。可以自己写一个本地 html 然后看下 console 的信息。
查看全部 -
setTimeout()计时器,在载入后延迟指定时间后,去执行一次表达式,仅执行一次。
语法:
setTimeout(代码,延迟时间);
参数说明:
1. 要调用的函数或要执行的代码串。
2. 延时时间:在执行代码前需等待的时间,以毫秒为单位(1s=1000ms)。当我们打开网页3秒后,在弹出一个提示框,代码如下:
<!DOCTYPE HTML> <html> <head> <script type="text/javascript"> setTimeout("alert('Hello!')", 3000 ); </script> </head> <body> </body> </html>当按钮start被点击时,setTimeout()调用函数,在5秒后弹出一个提示框。
<!DOCTYPE HTML> <html> <head> <script type="text/javascript"> function tinfo(){ var t=setTimeout("alert('Hello!')",5000); } </script> </head> <body> <form> <input type="button" value="start" onClick="tinfo()"> </form> </body> </html>要创建一个运行于无穷循环中的计数器,我们需要编写一个函数来调用其自身。在下面的代码,当按钮被点击后,输入域便从0开始计数。
<!DOCTYPE HTML> <html> <head> <script type="text/javascript"> var num=0; function numCount(){ document.getElementById('txt').value=num; num=num+1; setTimeout("numCount()",1000); } </script> </head> <body> <form> <input type="text" id="txt" /> <input type="button" value="Start" onClick="numCount()" /> </form> </body> </html>查看全部 -
clearInterval() 方法可取消由 setInterval() 设置的交互时间。
语法:
clearInterval(id_of_setInterval)
参数说明:
id_of_setInterval:由 setInterval() 返回的 ID 值。每隔 100 毫秒调用 clock() 函数,并显示时间。当点击按钮时,停止时间,代码如下:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>计时器</title> <script type="text/javascript"> function clock(){ var time=new Date(); document.getElementById("clock").value = time; }// 每隔100毫秒调用clock函数,并将返回值赋值给i var i=setInterval("clock()",100); </script> </head> <body> <form> <input type="text" id="clock" size="50" /> <input type="button" value="Stop" onclick="clearInterval(i)" /> </form> </body> </html>查看全部 -
补充右边编辑器第10行,获取时间,格式"时:分:秒",并赋值给attime。
补充右边编辑器第13行,使用setInterval()计时器来显示动态时间。
var attime;
function clock(){
var time=new Date();
attime = time.getHours()+":"+time.getMinutes()+":"+time.getSeconds();
document.getElementById("clock").value = attime;
}
setInterval("clock()",100);
</script>
</head>
<body>
<form>
<input type="text" id="clock" size="50" />
查看全部 -
在执行时,从载入页面后每隔指定的时间执行代码。
语法:
setInterval(代码,交互时间);
参数说明:
1. 代码:要调用的函数或要执行的代码串。
2. 交互时间:周期性执行或调用表达式之间的时间间隔,以毫秒计(1s=1000ms)。
返回值:
一个可以传递给 clearInterval() 从而取消对"代码"的周期性执行的值。
调用函数格式(假设有一个clock()函数):
setInterval("clock()",1000) 或 setInterval(clock,1000)我们设置一个计时器,每隔100毫秒调用clock()函数,并将时间显示出来,代码如下:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>计时器</title> <script type="text/javascript"> var int=setInterval(clock, 100) function clock(){ var time=new Date(); document.getElementById("clock").value = time; } </script> </head> <body> <form> <input type="text" id="clock" size="50" /> </form> </body> </html>查看全部 -
在JavaScript中,我们可以在设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行。
计时器类型:
一次性计时器:仅在指定的延迟时间之后触发一次。
间隔性触发计时器:每隔一定的时间间隔就触发一次。
计时器方法:查看全部 -
查看全部
-
某班的成绩出来了,现在老师要把班级的成绩打印出来。
效果图:
XXXX年XX月X日 星期X--班级总分为:81
格式要求:
1、显示打印的日期。 格式为类似“XXXX年XX月XX日 星期X” 的当前的时间。
2、计算出该班级的平均分(保留整数)。
同学成绩数据如下:
"小明:87; 小花:81; 小红:97; 小天:76;小张:74;小小:94;小西:90;小伍:76;小迪:64;小曼:76"
任务
第一步:可通过javascript的日期对象来得到当前的日期。
提示:使用Date()日期对象,注意星期返回值为0-6,所以要转成文字"星期X"
第二步:一长窜的字符串不好弄,找规律后分割放到数组里更好操作哦。
第三步:分割字符串得到分数,然后求和取整。
提示:parseInt() 字符串类型转成整型。
//通过javascript的日期对象来得到当前的日期,并输出。
var today=new Date();
var year=today.getFullYear();
var month=today.getMonth()+1;
var day=today.getDate();
var weekday=['日','一','二','三','四','五','六'];
var week=today.getDay();
document.write(year+'年'+month+'月'+day+'日'+' '+'星期'+weekday[week]+'--班级总分为:'+sum+"<br>");
//成绩是一长窜的字符串不好处理,找规律后分割放到数组里更好操作哦
var scoreStr = "小明:87;小花:81;小红:97;小天:76;小张:74;小小:94;小西:90;小伍:76;小迪:64;小曼:76";
var scorearr = scoreStr.split(";");
//从数组中将成绩撮出来,然后求和取整,并输出。
var sum = 0
for (var n=0;n<scorearr.length;n++)
{ sum = sum + parseInt(scorearr[n].substr(3,2));
}
//班级平均分,保留整数
ave = sum / scorearr.length;
document.write('该班级的平均分为:'+Math.floor(ave));
查看全部 -
sort()方法使数组中的元素按照一定的顺序排列。
语法:
arrayObject.sort(方法函数)
参数说明:

1.如果不指定<方法函数>,则按unicode码顺序排列。
2.如果指定<方法函数>,则按<方法函数>所指定的排序方法排序。
myArray.sort(sortMethod);
注意: 该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
若返回值<=-1,则表示 A 在排序后的序列中出现在 B 之前。
若返回值>-1 && <1,则表示 A 和 B 具有相同的排序顺序。
若返回值>=1,则表示 A 在排序后的序列中出现在 B 之后。1.使用sort()将数组进行排序,代码如下:
<script type="text/javascript"> var myarr1 = new Array("Hello","John","love","JavaScript"); var myarr2 = new Array("80","16","50","6","100","1"); document.write(myarr1.sort()+"<br>"); document.write(myarr2.sort()); </script>运行结果:
Hello,JavaScript,John,love 1,100,16,50,6,80
注意:上面的代码没有按照数值的大小对数字进行排序。
2.如要实现这一点,就必须使用一个排序函数,代码如下:
<script type="text/javascript"> function sortNum(a,b) { return a - b; //升序,如降序,把“a - b”该成“b - a” } var myarr = new Array("80","16","50","6","100","1"); document.write(myarr + "<br>"); document.write(myarr.sort(sortNum)); </script>运行结果:
80,16,50,6,100,1 1,6,16,50,80,100
查看全部 -
slice() 方法可从已有的数组中返回选定的元素。
语法
arrayObject.slice(start,end)
参数说明:
1.返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。
2. 该方法并不会修改数组,而是返回一个子数组。
注意:
1. 可使用负值从数组的尾部选取元素。
2.如果 end 未被规定,那么 slice() 方法会选取从 start 到数组结尾的所有元素。
3. String.slice() 与 Array.slice() 相似。
我们将创建一个新数组,然后从其中选取的元素,代码如下:
<script type="text/javascript"> var myarr = new Array(1,2,3,4,5,6); document.write(myarr + "<br>"); document.write(myarr.slice(2,4) + "<br>"); document.write(myarr); </script>
运行结果:
1,2,3,4,5,6 3,4 1,2,3,4,5,6
查看全部 -
reverse() 方法用于颠倒数组中元素的顺序。
语法:
arrayObject.reverse()
注意:该方法会改变原来的数组,而不会创建新的数组。
定义数组myarr并赋值,然后颠倒其元素的顺序:
<script type="text/javascript"> var myarr = new Array(3) myarr[0] = "1" myarr[1] = "2" myarr[2] = "3" document.write(myarr + "<br />") document.write(myarr.reverse()) </script>
运行结果:
1,2,3 3,2,1
查看全部 -
join()方法用于把数组中的所有元素放入一个字符串。元素是通过指定的分隔符进行分隔的。
语法:
arrayObject.join(分隔符)
参数说明:

注意:返回一个字符串,该字符串把数组中的各个元素串起来,用<分隔符>置于元素与元素之间。这个方法不影响数组原本的内容。 我们使用join()方法,将数组的所有元素放入一个字符串中,代码如下:
<script type="text/javascript"> var myarr = new Array(3); myarr[0] = "I"; myarr[1] = "love"; myarr[2] = "JavaScript"; document.write(myarr.join()); </script>
运行结果:
I,love,JavaScript
我们将使用分隔符来分隔数组中的元素,代码如下:
<script type="text/javascript"> var myarr = new Array(3) myarr[0] = "I"; myarr[1] = "love"; myarr[2] = "JavaScript"; document.write(myarr.join(".")); </script>运行结果:
I.love.JavaScript
查看全部 -
concat() 方法用于连接两个或多个数组。此方法返回一个新数组,不改变原来的数组。
语法
arrayObject.concat(array1,array2,...,arrayN)
参数说明:

注意: 该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。
我们创建一个数组,将把 concat() 中的参数连接到数组 myarr 中,代码如下:
<script type="text/javascript"> var mya = new Array(3); mya[0] = "1"; mya[1] = "2"; mya[2] = "3"; document.write(mya.concat(4,5)+"<br>"); document.write(mya); </script>
运行结果:
1,2,3,4,5 1,2,3
我们创建了三个数组,然后使用 concat() 把它们连接起来,代码如下:
<script type="text/javascript"> var mya1= new Array("hello!") var mya2= new Array("I","love"); var mya3= new Array("JavaScript","!"); var mya4=mya1.concat(mya2,mya3); document.write(mya4); </script>运行结果:
hello!,I,love,JavaScript,!
查看全部
举报