-
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>new document</title>
</head>
<body>
<table border="1" width="50%" id="table">
<tbody id="tbody">
<tr>
<th>学号</th>
<th>姓名</th>
<th>操作</th>
</tr>
<tr>
<td>xh001</td>
<td>王小明</td>
<td><a href="javascript:;" onclick="remove(this)">删除</a></td>
</tr>
<tr>
<td>xh002</td>
<td>刘小芳</td>
<td><a href="javascript:;" onclick="remove(this)">删除</a></td>
</tr>
</tbody>
</table>
<input type="button" value="添加一行" onclick="judgeId()" />
<!--在添加按钮上添加点击事件 -->
<script type="text/javascript">
//定义全局变量
let trNode = document.getElementsByTagName("tr");
let newid;
let oldid;
let myname;
let a = 0;
let b = 0;
//1,/^\s+$/.test() 使用正则表达式去判断空白节点 是空白返回ture 不是就返回false
// document.write(/^\s+$/.test(" ")); 结果是ture
// document.write(/^\s+$/.test(" 1")); 结果是 false
//Delete blank nodes 删除空白节点
function Debnode(parent) {
var nodes = parent.childNodes;
for (var i = nodes.length - 1; i >= 0; i--) {
//这里需要倒着来筛选 因为正着来遇到空白节点将其删除后,后面的节点会前移,会影响之后的节点的下标。倒着来就不会了
if (nodes[i].nodeType === 3 && /^\s+$/.test(nodes[i].nodeValue)) {
parent.removeChild(nodes[i]);
}
}
}
for (i = 0; i < trNode.length; i++) {
Debnode(trNode[i]);
}
/*之所以要删除空白节点是因为:
1.原html文档生成的表格中,tr与td,或者td与td之间存在空白节点,虽然IE浏览器会忽略这些空白节点,
但是其他浏览器不会,而且格式化后的 html表格文档必然是上面这种格式 ↑,也就是说必带空白节点。
2.用Js生成新的tr与td后,这些新的节点相互之间并不存在空白节点,且与 html文档生成的节点之间也没有空白节点。
两者的差异导致 — —选取表格中的元素会很麻烦,空白节点会碍事。
所以,不管是从浏览器间的兼容性考虑,还是为了后续选取表格元素的方便,必须要进行格式上的统一
要么在js生成的每一个tr、td节点前面加一个空白节点,要么直接清除所有的空白节点。我当然选后者了(毕竟方便嘛,还能降低bug率,,,呃,好吧,其实是我不会加空白节点,网上查了好久翻了一堆资料,也试了好久,还是失败了QAQ)。
且不只是表格节点,列表节点也是同理,所以清除空白节点还是很有必要哒!*/
// 鼠标移动改变背景,可以通过给每行绑定 鼠标移上事件 和 鼠标移除事件 来改变所在行的背景色。
function changeColor() {
let i = 1; //表头不变化
for (i = 1; i < trNode.length; i++) {
trNode[i].onmouseover = function () {
this.style.backgroundColor = "#f2f2f2";
};
trNode[i].onmouseout = function () {
this.style.backgroundColor = "#fff";
};
}
}
changeColor();
//新建一行数据的前提判断条件(id)
function judgeId() {
newid = prompt("请输入你的学号:(>=1 and <=999 & 不可重复)");
if (newid == "") {
alert("请输入您的学号");
return;
} else if (newid == null) {
alert("您取消了操作");
return;
} else if(isNaN(newid) == true){
alert("请输入您的数字学号");
return;
}else {
if (newid < 1 || newid > 999) {
alert("请输入正确的学号");
return;
} else {
//格式化学号
if (newid > 0 && newid < 10) {
newid = "00" + newid;
} else if (newid >= 10 && newid <= 100) {
newid = "0" + newid;
} else {
newid = newid;
}
//判断学号id是否重复,根据返回的值做不同的判断处理
for (let i = 1; i < trNode.length; i++) {
oldid = JSON.stringify(trNode[i].childNodes[0].innerHTML).substring(3, 6);
if (parseInt(newid) == parseInt(oldid)) {
a = 1;
alert("学号ID重复,添加失败,请重新添加");
break;
} else {
continue;
}
}
oldid = "";
if (a == 0) {
judgeName();
} else {
a = 0;
newid = "";
judgeId();
}
}
}
}
//输入姓名的前提条件
function judgeName() {
myname = prompt("请输入你的姓名:(可重复&不可为空)");
if (myname == "") {
alert("请输入您的姓名");
judgeName();
} else if (myname == null){
alert("您取消了操作");
return;
} else {
insert();
}
}
// 动态在表格添加子节点;
function insert() {
//新建节点并赋值
let tbo = document.getElementById("tbody");
let newtr = document.createElement("tr");
let newtd1 = document.createElement("td");
let newtd2 = document.createElement("td");
let newtd3 = document.createElement("td");
let newhref = document.createElement("a");
newtd1.innerHTML = "xh" + newid;
newtd2.innerHTML = myname;
newhref.innerHTML = "删除";
newhref.setAttribute("href", "javascript:;");
newhref.setAttribute("onclick", "remove(this)");
//判断新节点插入的位置(行)
for (let i = 1; i < trNode.length; i++) {
oldid = JSON.stringify(trNode[i].childNodes[0].innerHTML).substring(3, 6);
if (parseInt(newid) < parseInt(oldid)) {
a = 1;
b = i;
break;
} else {
continue;
}
}
if (a == 1) {
tbo.insertBefore(newtr, trNode[b]);
} else {
tbo.appendChild(newtr);
}
//确定好位置(tr)后,插入剩下的节点(td、a)
newtr.appendChild(newtd1);
newtr.appendChild(newtd2);
newtr.appendChild(newtd3);
newtd3.appendChild(newhref);
//将变量值恢复初始值/清空
a = 0;
b = 0;
oldid = "";
newid = "";
myname = "";
changeColor();
}
// 创建删除函数
function remove(obj) {
let tableNode = obj.parentNode.parentNode.parentNode;
let trNode = obj.parentNode.parentNode;
tableNode.removeChild(trNode);
}
</script>
</body>
</html>
查看全部 -
1.在使用<table>中的childNodes时,即使没有明确定义<tbody>也会默认存在,使用时需要注意。
查看全部 -
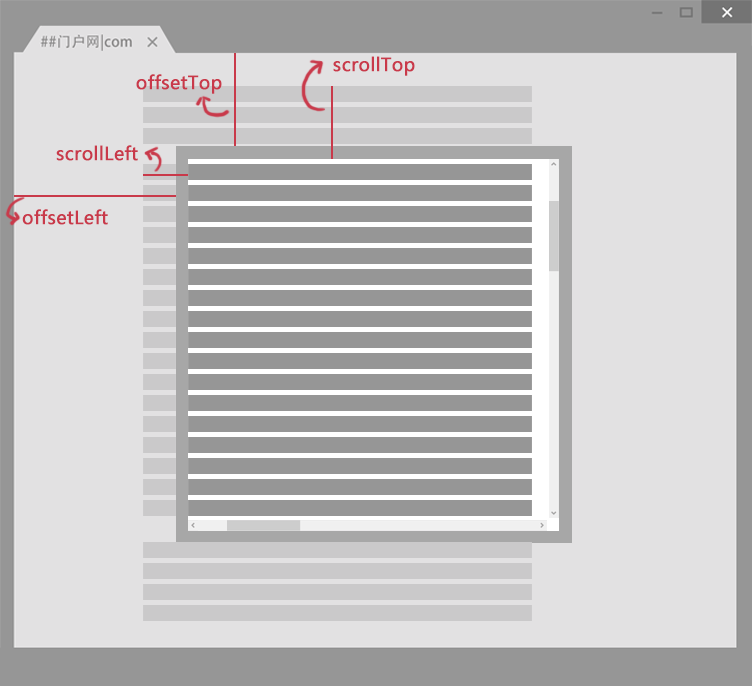
网页卷去的距离与偏移量
我们先来看看下面的图:

scrollLeft:设置或获取位于给定对象左边界与窗口中目前可见内容的最左端之间的距离 ,即左边灰色的内容。
scrollTop:设置或获取位于对象最顶端与窗口中可见内容的最顶端之间的距离 ,即上边灰色的内容。
offsetLeft:获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置 。
offsetTop:获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算顶端位置 。
注意:
1. 区分大小写
2. offsetParent:布局中设置postion属性(Relative、Absolute、fixed)的父容器,从最近的父节点开始,一层层向上找,直到HTML的body。
运用:elementnode.scrollLeft
查看全部 -
网页尺寸offsetHeight
offsetHeight和offsetWidth,获取网页内容高度和宽度(包括滚动条等边线,会随窗口的显示大小改变)。
一、值
offsetHeight = clientHeight + 滚动条 + 边框。
二、浏览器兼容性
var w= document.documentElement.offsetWidth || document.body.offsetWidth; var h= document.documentElement.offsetHeight || document.body.offsetHeight;
查看全部 -
网页尺寸scrollHeight
scrollHeight和scrollWidth,获取网页内容高度和宽度。
一、针对IE、Opera:
scrollHeight 是网页内容实际高度,可以小于 clientHeight。
二、针对NS、FF:
scrollHeight 是网页内容高度,不过最小值是 clientHeight。也就是说网页内容实际高度小于 clientHeight 时,scrollHeight 返回 clientHeight 。
三、浏览器兼容性
var w=document.documentElement.scrollWidth || document.body.scrollWidth; var h=document.documentElement.scrollHeight || document.body.scrollHeight;
注意:区分大小写
scrollHeight和scrollWidth还可获取Dom元素中内容实际占用的高度和宽度。
查看全部 -
浏览器窗口可视区域大小
获得浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)的方法:
一、对于IE9+、Chrome、Firefox、Opera 以及 Safari:
• window.innerHeight - 浏览器窗口的内部高度
• window.innerWidth - 浏览器窗口的内部宽度
二、对于 Internet Explorer 8、7、6、5:
• document.documentElement.clientHeight表示HTML文档所在窗口的当前高度。
• document.documentElement.clientWidth表示HTML文档所在窗口的当前宽度。
或者
Document对象的body属性对应HTML文档的<body>标签
• document.body.clientHeight
• document.body.clientWidth
在不同浏览器都实用的 JavaScript 方案:
var w= document.documentElement.clientWidth || document.body.clientWidth; var h= document.documentElement.clientHeight || document.body.clientHeight;
查看全部 -
创建文本节点createTextNode
createTextNode() 方法创建新的文本节点,返回新创建的 Text 节点。
语法:
document.createTextNode(data)
对于文本加入到对应标签元素的子节点上。
查看全部 -
清楚节点时需要从后往前遍历,从前往后则会导致删除错误。就像增加需要从前往后添加一样。
查看全部 -
对于这些插入删除操作,其开始为所操作元素的父元素。
查看全部 -
Internet Explorer 会忽略节点之间生成的空白文本节点,而其它浏览器不会。我们可以通过检测节点类型,过滤子节点。 (以后章节讲解)
查看全部 -
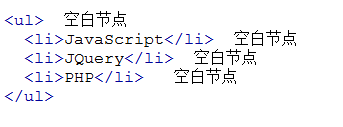
注意:
1. IE全系列、firefox、chrome、opera、safari兼容问题
2. 节点之间的空白符,在firefox、chrome、opera、safari浏览器是文本节点,所以IE是3,其它浏览器是7,如下图所示:

如果把代码改成这样:
<ul><li>javascript</li><li>jQuery</li><li>PHP</li></ul>
运行结果:(IE和其它浏览器结果是一样的)
UL子节点个数:3
节点类型:1查看全部 -
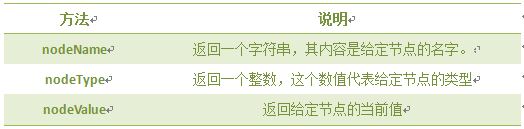
节点属性
在文档对象模型 (DOM) 中,每个节点都是一个对象。DOM 节点有三个重要的属性 :
1. nodeName : 节点的名称
2. nodeValue :节点的值
3. nodeType :节点的类型
一、nodeName 属性: 节点的名称,是只读的。
1. 元素节点的 nodeName 与标签名相同
2. 属性节点的 nodeName 是属性的名称
3. 文本节点的 nodeName 永远是 #text
4. 文档节点的 nodeName 永远是 #document二、nodeValue 属性:节点的值
1. 元素节点的 nodeValue 是 undefined 或 null
2. 文本节点的 nodeValue 是文本自身
3. 属性节点的 nodeValue 是属性的值三、nodeType 属性: 节点的类型,是只读的。以下常用的几种结点类型:
元素类型 节点类型
元素 1
属性 2
文本 3
注释 8
文档 9查看全部 -
复选框勾:____.checked=true/false
查看全部 -
getElementsByName()
查看全部 -
HTML文档可以说由节点构成的集合,DOM节点有:
1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
2. 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
3. 属性节点:元素属性,如<a>标签的链接属性href="http://www.imooc.com"。
节点属性:

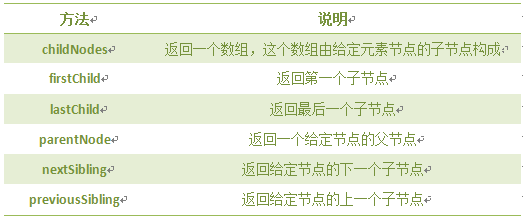
遍历节点树:

DOM操作:

注意:前两个是document方法。
查看全部
举报


