-
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>定时器</title> </head> <body> <form> <input type="text" id="clock" size="50" value="" /> </form> <script type="text/javascript"> var attime; function clock(){ var time=new Date(); attime= time.getHours() +":"+time.getMinutes() +":" +time.getSeconds(); document.getElementById("clock").value = attime; } var int = setInterval(clock,1000); clock(); </script> </body> </html>查看全部 -
查看全部
-
<!DOCTYPE HTML> <html > <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>系好安全带,准备启航</title> <script type="text/javascript"> //通过javascript的日期对象来得到当前的日期,并输出。XXXX年XX月XX日 星期X var now = new Date(); var year = now.getFullYear(); var month = now.getMonth(); var date = now.getDate(); var day = now.getDay(); var timeStr = year+"年"+month+"月"+date+"日 星期"+day; //成绩是一长窜的字符串不好处理,找规律后分割放到数组里更好操作哦 var scoreStr = "小明:87;小花:81;小红:97;小天:76;小张:74;小小:94;小西:90;小伍:76;小迪:64;小曼:76"; var scoreArr = scoreStr.split(";"); //从数组中将成绩撮出来,然后求和取整,并输出。 function getAvgScroe(arr){ var sum = 0; var count = arr.length; for(var i=0;i<arr.length;i++){ var temp = Number(arr[i].split(":")[1]); sum += temp; } return Math.round(sum/count); } var scoreAvg = getAvgScroe(scoreArr); console.log(timeStr + "--班级总分为:" + scoreAvg); document.writeln(timeStr + "--班级总分为:" + scoreAvg); </script> </head> <body> </body> </html>查看全部 -
操作符优先级
操作符之间的优先级(高到低):
算术操作符 → 比较操作符 → 逻辑操作符 → "="赋值符号
查看全部 -
查看全部
-
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Array对象 </title> <script type="text/javascript"> function sortNum(a,b) { return b-a; } var myarr = new Array("80","16","50","6","100","1"); document.write(myarr.sort(sortNum)); </script> </head> <body> </body> </html>查看全部 -
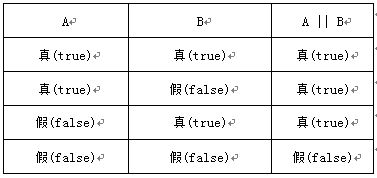
逻辑操作符(||)
" || "逻辑或操作符,相当于生活中的“或者”,当两个条件中有任一个条件满足,“逻辑或”的运算结果就为“真”
注意: 如果A为真,A || B为真,不会在执行B; 反之,如果A为假,要由 B 的值来决定 A || B 的值。
查看全部 -
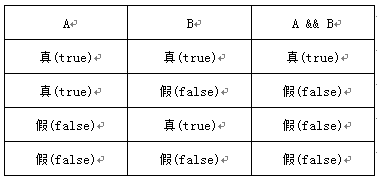
逻辑与操作符(&&)
“&&”是逻辑与操作符,只有“&&”两边值同时满足(同时为真),整个表达式值才为真。
注意: 如果A为假,A && B为假,不会在执行B; 反之,如果A为真,要由 B 的值来决定 A && B 的值。
查看全部 -
查看全部
-
做法跟答案不一样,大家可以看看我的做法
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>实践题 - 选项卡</title>
<style type="text/css">
/* CSS样式制作 */
* {
padding: 0;
margin: 0;
}
li {
list-style: none;
}
.wrapBox {
padding-top: 50px;
width: 500px;
margin: 0 auto;
}
.page {
width: 100px;
float: left;
margin-right: 20px;
}
.page li {
border: 1px solid rgb(255, 123, 123);
}
.content {
display: none;
}
.current .content {
display: block;
}
</style>
<script type="text/javascript">
// JS实现选项卡切换
window.onload = function () {
var title = document.querySelectorAll(".title")
var content = document.querySelectorAll(".content")
var cur = document.querySelector(".wrapBox .current")
for (let i = 0; i < content.length; i++) {
title[i].onmouseover = function () {
if (cur != content[i].parentNode) {
cur.classList.remove("current");
content[i].parentNode.classList.add("current")
cur = content[i].parentNode
}
}
}
}
</script>
</head>
<body>
<!-- HTML页面布局 -->
<div class="wrapBox">
<ul class="page current">
<li class="title">房产</li>
<li class="content"> 275万购昌平邻铁三居 总价20万买一居
200万内购五环三居 140万安家东三环
北京首现零首付楼盘 53万购东5环50平
京楼盘直降5000 中信府 公园楼王现房</li>
</ul>
<ul class="page">
<li class="title">家居</li>
<li class="content"> 40平出租屋大改造 美少女的混搭小窝
经典清新简欧爱家 90平老房焕发新生
新中式的酷色温情 66平撞色活泼家居
瓷砖就像选好老婆 卫生间烟道的设计</li>
</ul>
<ul class="page">
<li class="title">二手房</li>
<li class="content"> 通州豪华3居260万 二环稀缺2居250w甩
西3环通透2居290万 130万2居限量抢购
黄城根小学学区仅260万 121平70万抛!
独家别墅280万 苏州桥2居优惠价248万</li>
</ul>
</div>
</body>
</html>
查看全部 -
document.documentElement.clientHeight表示HTML文档所在窗口的当前高度。
• document.documentElement.clientWidth表示HTML文档所在窗口的当前宽度。
或者
Document对象的body属性对应HTML文档的<body>标签
• document.body.clientHeight
• document.body.clientWidth
查看全部 -
1. ID 是一个人的身份证号码,是唯一的。所以通过getElementById获取的是指定的一个人。
2. Name 是他的名字,可以重复。所以通过getElementsByName获取名字相同的人集合。
3. TagName可看似某类,getElementsByTagName获取相同类的人集合。如获取小孩这类人,getElementsByTagName("小孩")。
查看全部 -
1.字符串中第一个字符的下标是 0。最后一个字符的下标为字符串长度减一(string.length-1)。
2.如果参数 index 不在 0 与 string.length-1 之间,该方法将返回一个空字符串。
查看全部 -
牢记
 查看全部
查看全部 -
1. 二维数组的定义方法一
var myarr=new Array(); //先声明一维
for(var i=0;i<2;i++){ //一维长度为2
myarr[i]=new Array(); //再声明二维
for(var j=0;j<3;j++){ //二维长度为3
myarr[i][j]=i+j; // 赋值,每个数组元素的值为i+j
}
}2. 二维数组的定义方法二
var Myarr = [[0 , 1 , 2 ],[1 , 2 , 3]]
查看全部 -
创建数组语法:
var myarray=new Array();
我们创建数组的同时,还可以为数组指定长度,长度可任意指定。var myarray= new Array(8); //创建数组,存储8个数据。
注意:
1.创建的新数组是空数组,没有值,如输出,则显示undefined。
2.虽然创建数组时,指定了长度,但实际上数组都是变长的,也就是说即使指定了长度为8,仍然可以将元素存储在规定长度以外。查看全部 -
操作符之间的优先级(高到低):
算术操作符 → 比较操作符 → 逻辑操作符 → "="赋值符号
如果同级的运算是按从左到右次序进行,多层括号由里向外。
查看全部 -
实现一下隐藏后5秒后显示
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>style样式</title> </head> <body> <h2 id="con">I love JavaScript</H2> <p> JavaScript使网页显示动态效果并实现与用户交互功能。</p> <script type="text/javascript"> var h2 = document.getElementById("con"); h2.style.color = "red"; h2.style.backgroundColor = "#CCC"; h2.style.display = "none"; function show() { h2.style.display = "block"; } setTimeout("show()", 5000); </script> </body> </html>查看全部 -
不太懂
查看全部 -
1、定义一个时间对象:
var time = new Date();
2、Date对象中处理时间和日期的常用方法:
get/setDate() // 返回/设置日期 get/setFullYear() // 返回/设置年份,用四位数表示 get/setYear() // 返回/设置年份 get/setMonth() // 返回/设置月份 0:一月...11:十二月,所以要加1 get/setHours() // 返回/设置小时,24小时制。 get/setMinutes() // 返回/设置分钟数 get/setSeconds() // 返回/设置秒钟数 get/setTime() // 返回/设置时间(毫秒为单位)
查看全部 -
创建对象的方法:
var objName = new Array(); 或者 var objName = [];
查看全部 -
上一节中,我们使用myarray变量存储了5个人的成绩,现在多出一个人的成绩,如何存储呢?
只需使用下一个未用的索引,任何时刻可以不断向数组增加新元素。
myarray[5]=88; //使用一个新索引,为数组增加一个新元素
查看全部
举报