-
需要的同学可以参考
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
</head>
<body>
<div>
javascript
<p>javascript</p>
<div>jQuery</div>
<h5>PHP</h5>
</div>
<script type="text/javascript">
var div0=document.getElementsByTagName("div")[0].childNodes;
var len=div0.length;
var i;
document.write("子节点个数:"+len+"<br/>");
for(i=0;i<len;i++){
document.write(div0[i].nodeName+" "+div0[i].nodeYype+" "+div0[i].nodeValue+"<br/>");
}
</script>
</body>
</html>查看全部 -
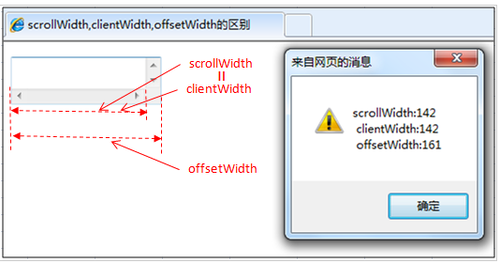
scrollWidth:对象的实际内容的宽度,不包边线宽度,会随对象中内容超过可视区后而变大。
clientWidth:对象内容的可视区的宽度,不包滚动条等边线,会随对象显示大小的变化而改变。
offsetWidth:对象整体的实际宽度,包滚动条等边线,会随对象显示大小的变化而改变。情况1:
元素内无内容或者内容不超过可视区,滚动不出现或不可用的情况下。
scrollWidth=clientWidth,两者皆为内容可视区的宽度。
offsetWidth为元素的实际宽度。

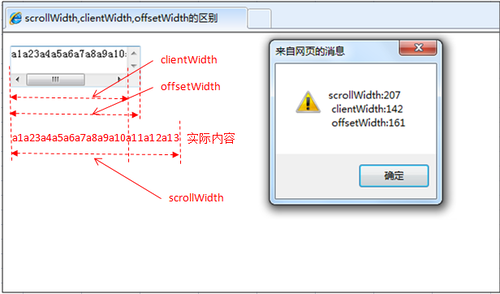
情况2:
元素的内容超过可视区,滚动条出现和可用的情况下。
scrollWidth>clientWidth。
scrollWidth为实际内容的宽度。
clientWidth是内容可视区的宽度。
offsetWidth是元素的实际宽度。
 查看全部
查看全部 -
++a 先算1加a的值
a++ 先算a 再加1
查看全部 -
!就是不等于的意思
学过一点Java看这些好简单
查看全部 -
节点属性!
查看全部 -
需要的同学可以参考
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>无标题文档</title>
</head>
<body>
<form>
请选择你爱好:<br>
<input type="checkbox" name="hobby" id="hobby1"> 音乐
<input type="checkbox" name="hobby" id="hobby2"> 登山
<input type="checkbox" name="hobby" id="hobby3"> 游泳
<input type="checkbox" name="hobby" id="hobby4"> 阅读
<input type="checkbox" name="hobby" id="hobby5"> 打球
<input type="checkbox" name="hobby" id="hobby6"> 跑步 <br>
<input type="button" value = "全选" onclick = "checkall();">
<input type="button" value = "全不选" onclick = "clearall();">
<p>请输入您要选择爱好的序号,序号为1-6:</p>
<input id="wb" name="wb" type="text" >
<input name="ok" type="button" value="确定" onclick = "checkone();">
</form>
<script type="text/javascript">
function checkall(){
var hobby = document.getElementsByTagName("input");
var i;
for(i=0;i<hobby.length;i++){
if(hobby[i].type!="button"){
hobby[i].checked=true;
}
}
}
function clearall(){
var hobby = document.getElementsByName("hobby");
var i;
for(i=0;i<hobby.length;i++){
if(hobby[i].type!="button"){
hobby[i].checked=false;
}
}
}
function checkone(){
var j=document.getElementById("wb").value;
var idChecked="hobby"+j
var check=document.getElementById(idChecked);
check.checked=true;
}
</script>
</body>
</html>查看全部 -
需要的同学可参考
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>style样式</title>
</head>
<body>
<h2 id="con">I love JavaScript</H2>
<p> JavaScript使网页显示动态效果并实现与用户交互功能。</p>
<script type="text/javascript">
var h2=document.getElementById("con");
h2.style.color="red";
h2.style.backgroundColor="#ccc";
h2.style.display="none";
</script>
</body>
</html>查看全部 -
有需要的同学可以参考
<!DOCTYPE html>
<html>
<head>
<title>浏览器对象</title>
<meta http-equiv="Content-Type" content="text/html; charset=gkb"/>
<style type="text/css">
span{
font-weight:bold;
}
</style>
</head>
<body>
<h2>操作成功</h2>
<p ><span id="sec">5</span>秒后回到主页 <a href="javascript:" onclick="history.go(-1)">返回</a></p>
<script type="text/javascript">
function second(){
text=document.getElementById("sec");
if(text.innerHTML>0){
text.innerHTML=text.innerHTML-1;
}
else{
window.location.replace("http://www.baidu.com/");
}
}
window.setInterval("second()",1000);
</script>
</body>
</html>查看全部 -
getElementsByTagName 的返回值是个数组,数组里面只有一个元素,访问数组元素要用数组的下标,第一个元素的数组下表index 就是0
查看全部 -
userAgent
查看全部 -
location对象
查看全部 -
平均成绩82,供参考
<!DOCTYPE HTML>
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>系好安全带,准备启航</title>
<script type="text/javascript">
//通过javascript的日期对象来得到当前的日期,并输出。
var date=new Date();
var weekday="天一二三四五六";
document.write(date.getDate()+" 星期"+weekday[date.getDay()]+"<br/>");
//成绩是一长窜的字符串不好处理,找规律后分割放到数组里更好操作哦
var scoreStr = "小明:87;小花:81;小红:97;小天:76;小张:74;小小:94;小西:90;小伍:76;小迪:64;小曼:76";
var grade=scoreStr.split(";");
//从数组中将成绩撮出来,然后求和取整,并输出。
var len=grade.length;
var i,j;
var sum=0;
for(i=0;i<len;i++){
j=parseInt(grade[i].slice(grade[i].indexOf(":")+1));
sum+=j;
}
document.write(Math.round(sum/len));
</script>
</head>
<body>
</body>
</html>查看全部 -
需要的同学可参考
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<script type="text/javascript">
var mystr="Hello World!";
document.write( mystr.substr(mystr.indexOf("W"),5)+ "<br />");
document.write( mystr.substr(mystr.indexOf("H"),5));
</script>
</head>
<body>
</body>
</html>查看全部 -
需要的同学可参考
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>string对象</title>
<script type="text/javascript">
var mystr="Hello World!"
document.write( mystr.substring(mystr.indexOf("W"),mystr.indexOf('!'))+ "<br />");
document.write( mystr.substring(mystr.indexOf('H'),mystr.indexOf(' ')));
</script>
</head>
<body>
</body>
</html>查看全部 -
需要的同学可参考,parseInt相当于去掉整数字符串两侧的引号,得到一个整数才可以做四则运算。
<!DOCTYPE html>
<html>
<head>
<title> 事件</title>
<script type="text/javascript">
function count(){
var a=parseInt(document.getElementById("txt1").value);
var b=parseInt(document.getElementById("txt2").value);
var opt=document.getElementById("select").value;
var c;
switch(opt)
{
case "+":
c=a+b;
break;
case "-":
c=a-b;
break;
case "*":
c=a*b;
break;
case "/":
c=a/b;
break;
}
document.getElementById("fruit").value=c;
}
</script>
</head>
<body>
<input type='text' id='txt1' />
<select id='select'>
<option value='+'>+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type='text' id='txt2' />
<input type='button' value=' = ' onclick="count()"/>
<input type='text' id='fruit' />
</body>
</html>查看全部
举报






