-
1. innerHTML 可以输出HTML标签,比如你输入个<strong></strong> 字就会变粗体。
createTextNode 则会把标签当文本输出。
(应该是视觉上看不出来,解析的时候会解析成不同的东西。)
2.document.body是必要的!都是要先获取节点再干事情!
查看全部 -
改变 HTML 元素的样式语法:
Object.style.property=new style;
注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。
基本属性表(property):
2、style.display
Object.style.display = value
注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。
value取值:
查看全部 -
数组长度:
数组名.length
查看全部 -
数组:
var myarr = new Array();
查看全部 -
删完一个,长度也减少了,这种反向遍历就好了!
查看全部 -
getElementsByTagName的返回值是个数组
查看全部 -
getElementsByName的返回值是个数组
查看全部 -
注意: 把删除的子节点赋值给 x,这个子节点不在DOM树中,但是还存在内存中,可通过 x 操作。
如果要完全删除对象,给 x 赋 null 值。
查看全部 -
function sortNum(a,b) { return a - b; //升序,如降序,把“a - b”该成“b - a”查看全部 -
String.slice() 与 Array.slice() 相似。
查看全部 -
Math不用事先声明,可以直接调用。
查看全部 -
stringObject.substr(startPos,length)//(括号内内容:(起始位置,长度))
如果参数startPos是负数,从字符串的尾部开始算起的位置。也就是说,-1 指字符串中最后一个字符,-2 指倒数第二个字符,以此类推。
如果startPos为负数且绝对值大于字符串长度,startPos为0。
查看全部 -
返回的内容是从 start开始(包含start位置的字符)到 stop-1 处的所有字符,其长度为 stop 减start。
如果参数 start 与 stop 相等,那么该方法返回的就是一个空串(即长度为 0 的字符串)。
如果 start 比 stop 大,那么该方法在提取子串之前会先交换这两个参数。
查看全部 -
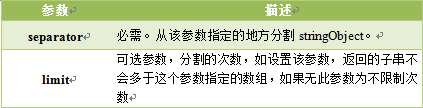
limit用法。
 查看全部
查看全部 -
如果把空字符串 ("") 用作 separator,那么 stringObject 中的每个字符之间都会被分割。
查看全部
举报







