-
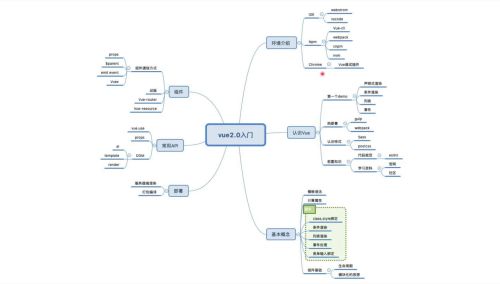
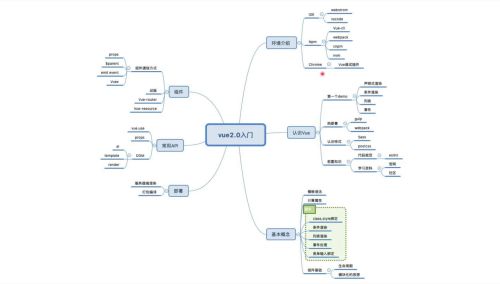
知识体系:

官方推荐其他插件:Axios
查看全部 -
环境和工具的准备
ide==>webstorm vscode
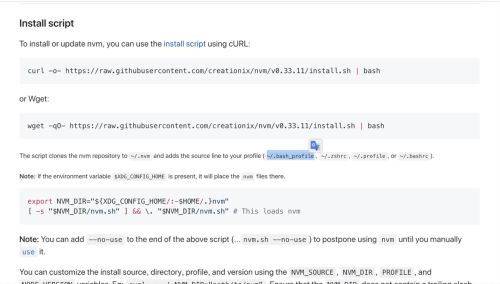
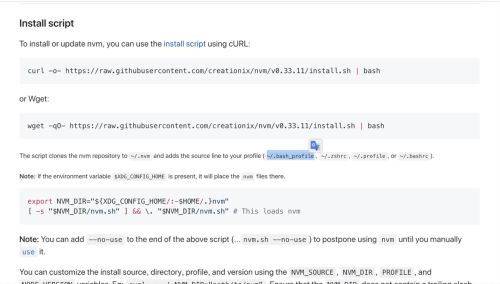
node.js==>node nvm->node version manager


调试环境: chrome 下载 vue.js.devtools插件(应该是chrome中的扩展工具)
工程环境: vue-cli
 查看全部
查看全部 -
vue的优点:

学习方法:

核心知识点:
 查看全部
查看全部 -
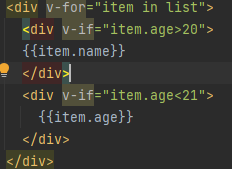
1、条件渲染 v-if、v-else、v-else-if,用于判断条件,其用法类似java条件判断用法
2、v-show 其值为boolean类型,值为true时显示,值为false时隐藏
3、v-for 列表渲染 v-for="变量 in 列表"
4、条件渲染与列表渲染组合

5、v-bind绑定style

 查看全部
查看全部 -
1、v-on:click用于绑定事件,可在new Vue({})中的methods中编写function事件
2、侦听器:watch(异步场景) computed(数据联动)
 查看全部
查看全部 -
一、Vue环境
1. npm --version, node --version vue --version
2. vue cli安装 npm i -g vue-cli
3.vue Chrome插件 Vue.js devtools
查看全部 -
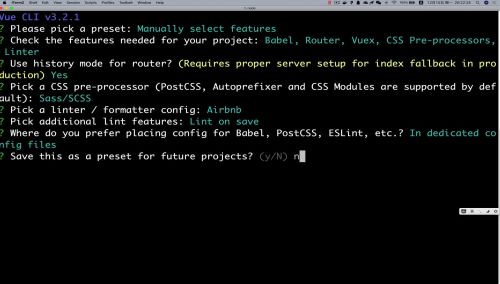
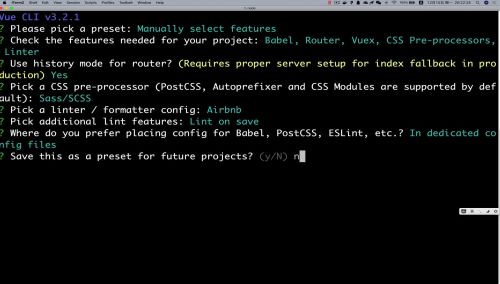
1、vue create hello-world
1-default默认选择
2-Manually select features手动选择
Babel
Router
Vuex
CSS Pre-processors
Lintter/Formatter
2、
 查看全部
查看全部 -
使用npm run build打包vue cli的工程化项目;
把dist目录下的文件上传到线上服务器的网站目录:
a. 可以使用nginx或者apache作为网站的http服务;
b. 一般使用linux服务器,/var/html/www为网站目录;
c. 你需要一个域名,或者使用服务器IP进行访问;
d. 关闭防火墙,或者使用非80端口,因为一般电信对于没有备案的用户会封禁80端口;
查看全部 -
v-bind: #绑定url
@click #绑定事件
通过id进行Vue绑定
<button type ='button' @click=“submit()”></button>
<script>
new Vue({
el:'#app',
data:{
bg1:' app-bind',
msg:'helle vue!',
url:''
}
methods:{
submit:function(){
this.count++
}
}
})</script>
查看全部 -
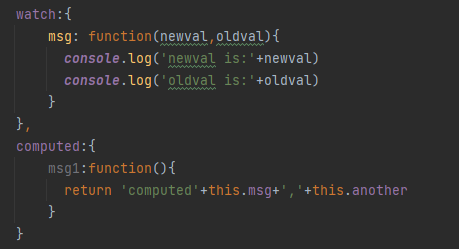
watch:
监听一个变量的变化
computed:
监听多个变量的变化
监听的变量一定是Vue实例中的属性
查看全部 -
new Vue({
el: '#app',
data: {
bg1: 'app-bind',
msg: 'hello vue!!',
count: 0,
template: '<div>hello template</div>',
url: 'http://www.baidu.com'
},
methods: {
submit: function(){
this.count ++
}
}
})
知识点1
{{(count + 1) * 10}}
可以引用Vue对象data中的属性进行运算
知识点2
<div v-html="template"></div>
输出原始的html代码
知识点3
绑定元素v-bind: 缩写:
例1
原代码:<a href="http://www.baidu.com">百度</a>
修改:<a v-bind:href="url">百度</a>
例2
<div class="bg" v-bind:id="bg1">
知识点4
绑定事件v-on: 缩写@
<button type="button" v-on:click="submit()"></button>
查看全部 -
知识点1
把Vue库引入到html中
方法:在head中引用<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.9/vue.min.js"></script>
知识点2
把新建立的Vue对象绑定到div标签中
如果是类就是用点号+类名
如果是id就是用#
知识点3
在标签使用绑定到标签的Vue对象的值,
使用两个括号{{msg}}
查看全部 -
Vue 知识体系
查看全部 -
放松放松发生过
查看全部 -
computed:计算属性,属性中的每个元素发生变化都会触发其方法;一般在数据联动场景中使用
watch:侦听器,其方法这的所写的元素发生变化才会触发,一般用于异步场景
查看全部
举报