-
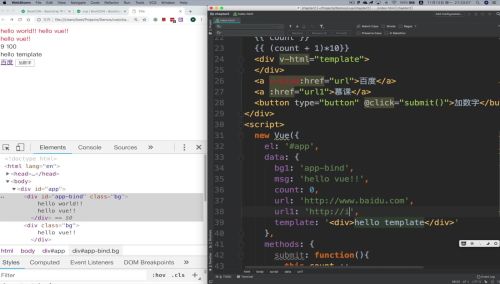
v-on的缩写:@
v-bind的缩写: 用冒号
 查看全部
查看全部 -
事件绑定:v-on

<button type="button" v-on:click="submit()"></button>
data:{count:0},
method:{
submit:function(){
this.count ++
}
}
 查看全部
查看全部 -
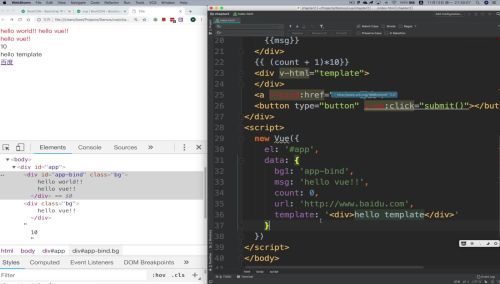
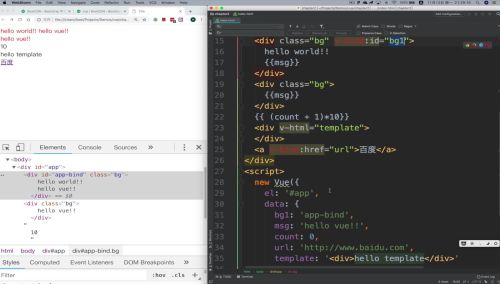
通过v-bind可以实现页面元素,通过vue的data进行管理、变更。
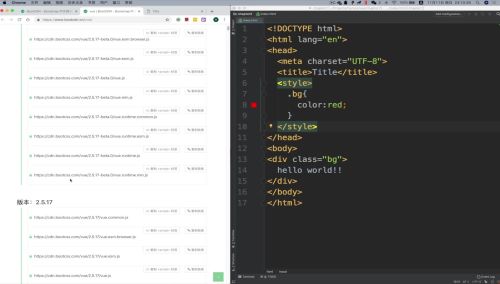
查看全部 -
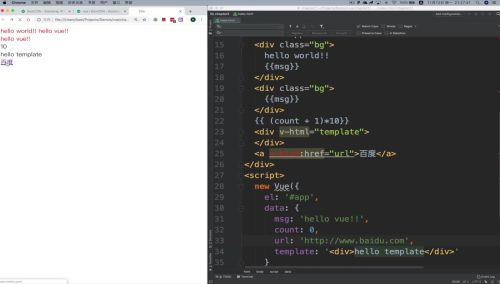
html元素属性的绑定
v-bind
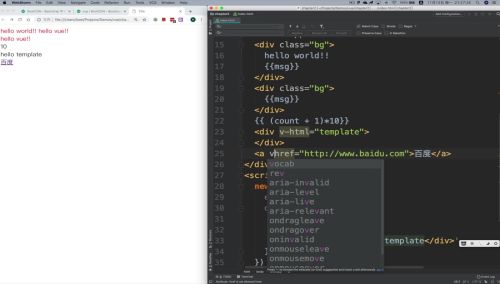
<a v-bind:href='url'>百度</a>
<div class='bg' v-bind:id="bg1">
data:{
bg1:'app-bind'}

 查看全部
查看全部 -
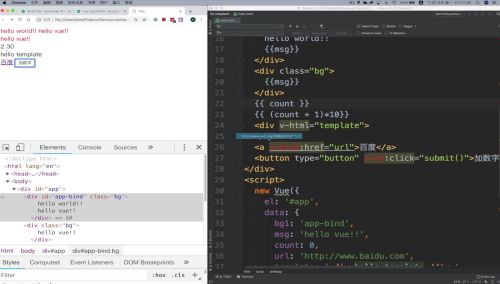
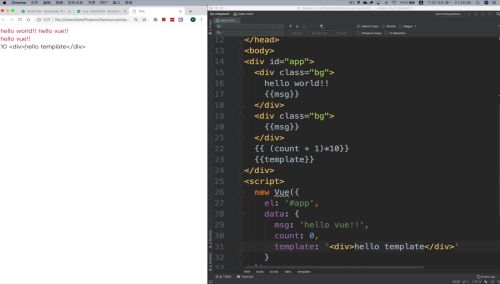
模板语法
js运算

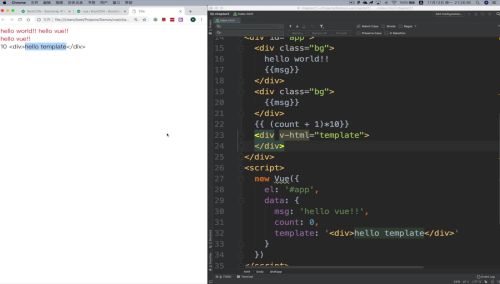
html模板

链接

绑定链接元素
 查看全部
查看全部 -
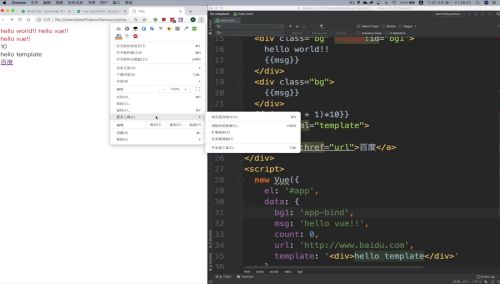
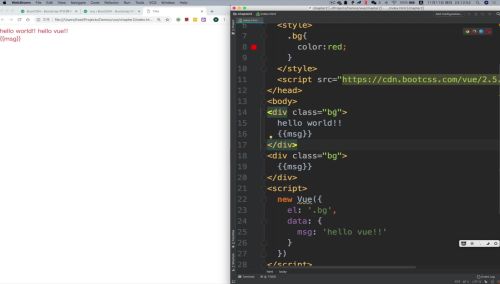
绑定class,可能会出现重复,vue会首先绑定第一个。
建议采用id绑定

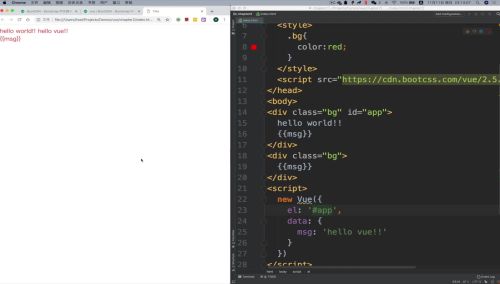
div,定义一个id=app,里面可以包含多个vue数据元素,{{msg}},则会同时显示。
查看全部 -
new vue()
new vue( { el:'.bg', data:{ msg:'hello vue!'} }) 查看全部
查看全部 -
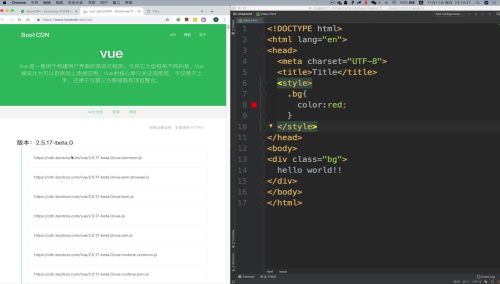
使用cdn,用BootCDN,输入vue搜索


 查看全部
查看全部 -
用http请求。
 查看全部
查看全部 -

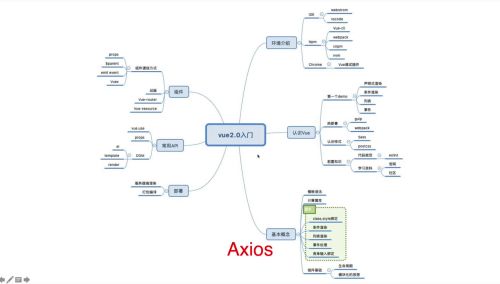
官方推荐:Axios,用http请求。
查看全部 -

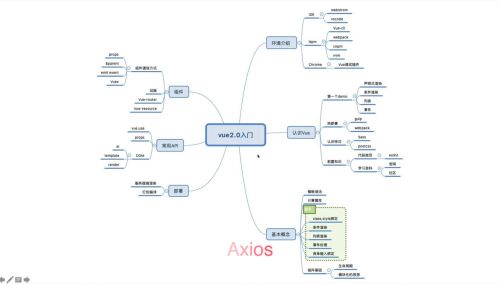
官方推荐XJ:Axios,用http请求。
查看全部 -
官方推荐XJ:Axios,用http请求。
 查看全部
查看全部 -
推荐的插件
 查看全部
查看全部 -
推荐的插件:Axios
 查看全部
查看全部 -
推荐的插件:Axios,用于http请求
 查看全部
查看全部 -
官方推荐的插件:Axios,用于http请求
 查看全部
查看全部 -
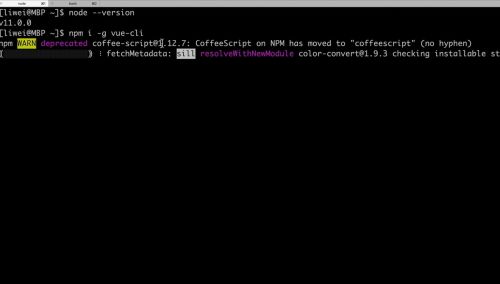
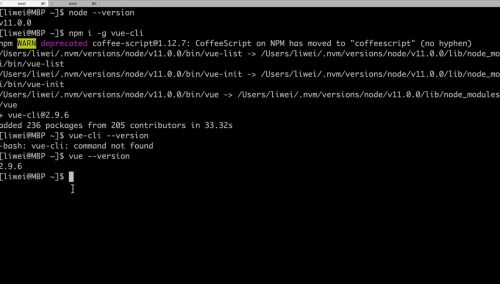
工程环境:vue-cli
npm i -g vue-cli

vue --version
版本2.9.6
 查看全部
查看全部 -
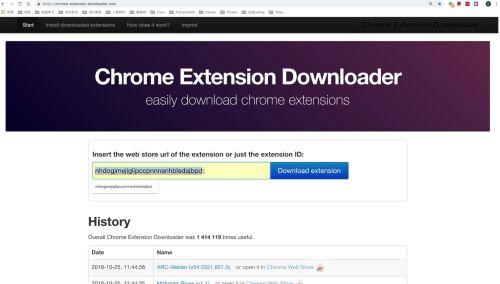
下载调试插件

 查看全部
查看全部 -
淘宝镜像

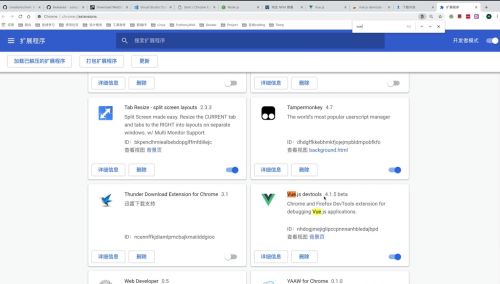
调试环境
 查看全部
查看全部 -
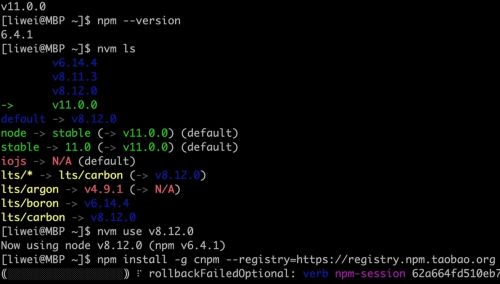
npm --version
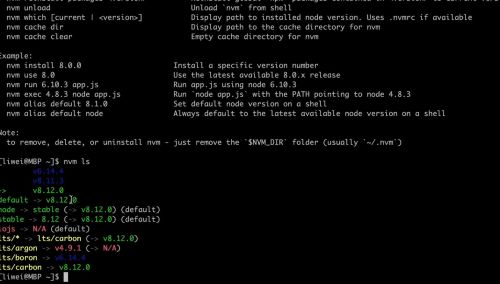
nvm ls
nvm use v8.12.0,可以切换会旧版本

淘宝镜像
 查看全部
查看全部 -
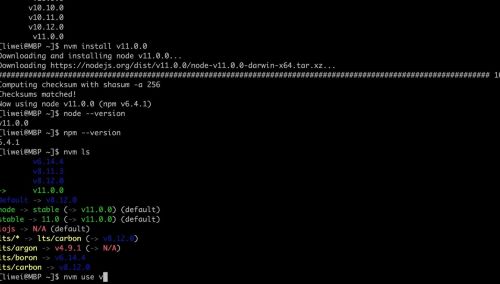
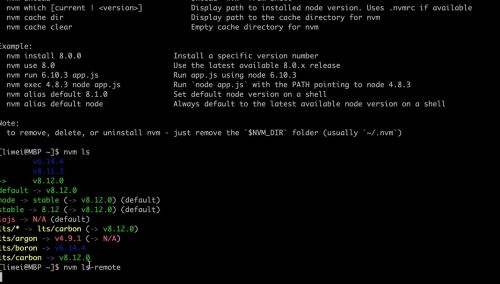
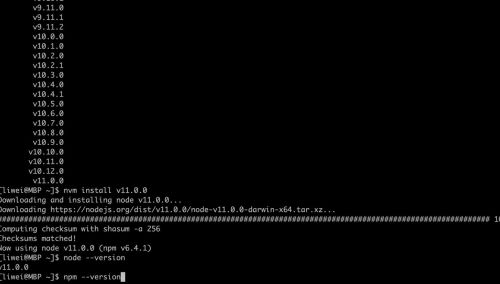
nvm -help
nvm ls

nvm ls -remote,查看服务器有哪些版本


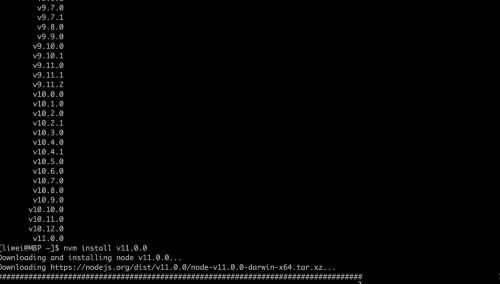
安装v11.0.0版本
nvm install v11.0.0

node --version
 查看全部
查看全部 -
node,官网上下载,默认配置安装即可。
nvm(node version manager),是node版本管理工具,处理不同版本之间,前端兼容性的问题。

 查看全部
查看全部
举报


